使用UEditor 报错Cannot read property 'nodeType' of undefined 解决办法
Posted linhuaming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用UEditor 报错Cannot read property 'nodeType' of undefined 解决办法相关的知识,希望对你有一定的参考价值。
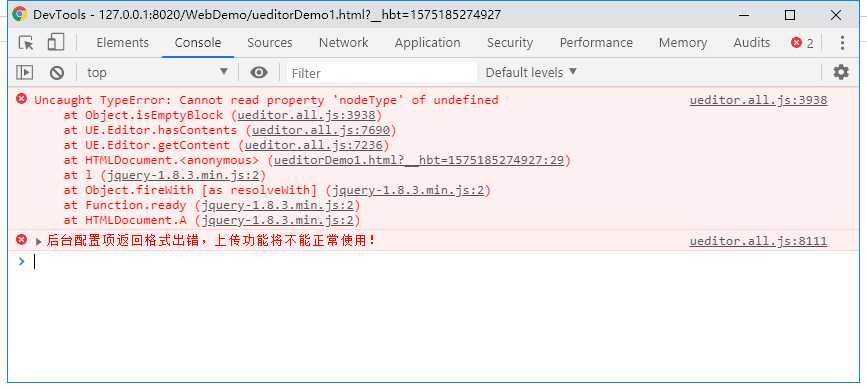
报如下错误

解决办法:
//对编辑器的操作最好在编辑器ready之后再做
ue.ready(function() {
})<!-- 实例化编辑器 -->
<script type="text/javascript">
$(function(){
var ue = UE.getEditor("container",{
autoHeight: false
});
/对编辑器的操作最好在编辑器ready之后再做
ue.ready(function() {
//设置编辑器的内容
ue.setContent('hello');
//获取html内容,返回: <p>hello</p>
var html = ue.getContent();
alert(html)
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();
alert(txt);
});
});
</script>以上是关于使用UEditor 报错Cannot read property 'nodeType' of undefined 解决办法的主要内容,如果未能解决你的问题,请参考以下文章