sass使用(浅解)
Posted zfllicefyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sass使用(浅解)相关的知识,希望对你有一定的参考价值。
基于css的缺点(没有父层选择器、浏览器支持不一样具有兼容性、不能明确指定继承性),因此在写项目时需要用sass来写。
sass有两种语法,分别是以 .sass、 .scss为扩展名。前者诞生于07年,是最早也最成熟的css预处理器。scss是sass3所引入的,其语法完全兼容css3,并且继承了sass的强大功能,scss和sass功能完全一致,唯一不同的是scss需要使用分号和花括号({})而不是换行和缩进。
编译语法
1、编译单个文件 例如 sass 文件名.scss 文件名.css;
2、监听单个文件 例如 sass --watch 文件名.scss:文件名.css;
3、监听文件目录 例如 sass --watch app:public (二级目录:app/sass:public/stylesheets)
sass提供了四个编译风格的选项
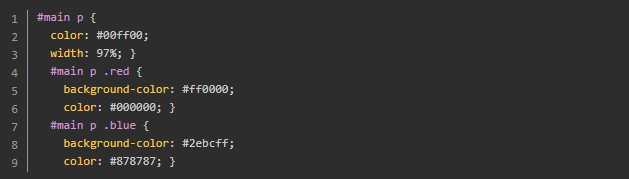
1、nested:嵌套缩进的css代码,它是默认值;
例如:

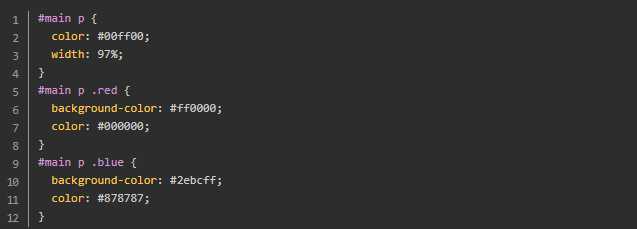
2、expanded:没有缩进的、扩展的css代码;
例如:

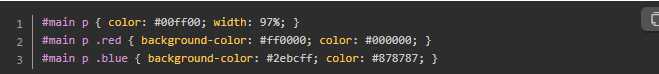
3、compact:简洁格式(紧凑、单行)的css代码;
例如:

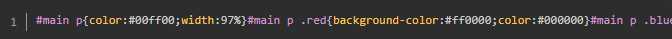
4、compressed:压缩后的css代码;
例如:

编译风格的使用
sass --style compressed 文件名.sass 文件名.css;
sass --style compressed --watch 文件名.scss:文件名.css;
sass --style compressed --watch 文件名
方法:
@extend 加上某段样式 继承
@Mixin 混合 是一个函数,可加参数(即样式)
@include 包含
@import 文件导入 可以做公共样式导入
高级用法:条件语句,循环语句,自定义函数
配置语法
以斜杠"/"开头表示目录;
以星号"*"通配多个字符;
以问号"?"通配单个字符;
以方括号"[]"包含单个字符的匹配列表;
以叹号"!"表示不忽略(跟踪)匹配到的文件或目录;
PS:git对于 .gitignore配置文件是按从上到下进行规则匹配的;
规则 作用
/mtk 过滤整个文件夹;
*.zip 过滤所有的.zip文件;
/mtk/doc 过滤某个具体文件;
!/mtk/one.txt 跟踪(不过滤)某个具体文件;
PS:如果你创建.gitignore文件之前就push了某一文件,那么即使你在.gitignore文件中写入过滤改文件的规则,该规则也不会起作用,git仍然会对该文件进行版本管理;
变量以$开头,计算 + - * / PS:乘法与除法不能带单位进行计算,加减法带单位计算
&相当于当前父元素的子元素, ~相当于后面所有的元素, &~div 相当于对后面所有的div元素生效
@charset"UTF-8"; 防中文乱码
以上是关于sass使用(浅解)的主要内容,如果未能解决你的问题,请参考以下文章