BScroll使用
Posted hope192168
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BScroll使用相关的知识,希望对你有一定的参考价值。
当页面内容的高度超过视口高度的时候,会出现纵向滚动条;当页面内容的宽度超过视口宽度的时候,会出现横向滚动条。也就是当我们的视口展示不下内容的时候,会通过滚动条的方式让用户滚动屏幕看到剩余的内容。
话说前面:
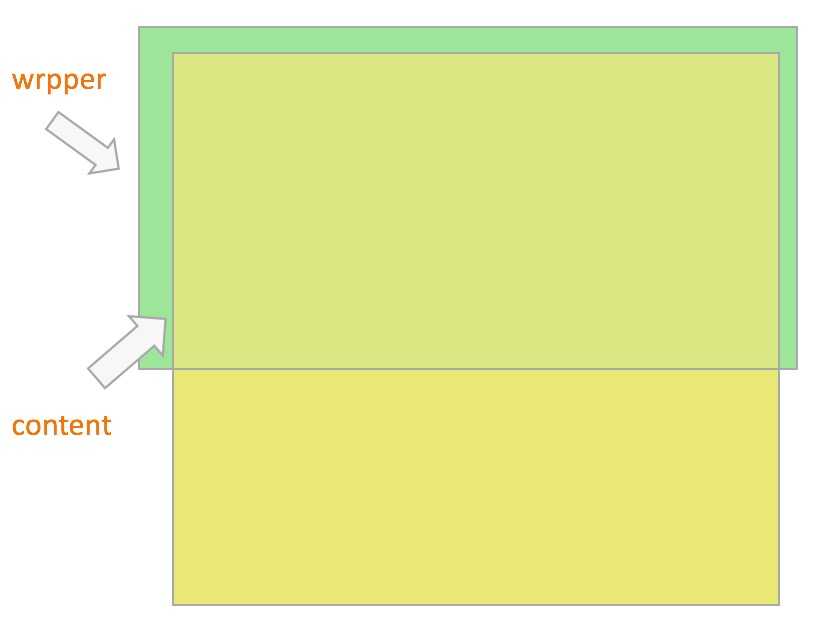
要注意的是,better-scroll 只处理容器(wrapper)的第一个子元素(content)的滚动,其它的元素都会被忽略。
1.下载 npm install better-scroll --save 2.使用: 需要先导入 import BScroll from ‘better-scroll‘

绿色部分为 wrapper,也就是父容器,它会有固定的高度。黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高。那么,当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了,这就是 better-scroll 的滚动原理。(官方的图有个错别字,wrapper)
// 1.创建BScroll对象
const bscroll = new BScroll(document.querySelector(‘.wrapper‘),{
probeType:3, //0,1,2,3
click:true, //是否允许点击,默认false
pullUpLoad:true //上拉加载更多,默认为false,不允许
})
默认情况下BScroll是不可以实时的监听滚动位置的
probe 侦测
0,1 都是不侦测
2:在手指滚动的过程中侦测,手指离开后的惯性滚动过程中不侦测
3:只要是滚动,都侦测
关于pullUpLoad的基本使用 bscroll.on(‘pullingUp‘,() => { console.log(‘上拉加载更多‘) // 发送网络请求,请求更多页的数据 // 等数据请求完成,并且将新的数据展示出来后 setTimeout(() => { bscroll.finishPullUp() },2000) })
实际应用时, 还是要封装
better-scroll 的初始化时机很重要,因为它在初始化的时候,会计算父元素和子元素的高度和宽度,来决定是否可以纵向和横向滚动。因此,我们在初始化它的时候,必须确保父元素和子元素的内容已经正确渲染了。如果子元素或者父元素 DOM 结构发生改变的时候,必须重新调用 scroll.refresh() 方法重新计算来确保滚动效果的正常。所以同学们反馈的 better-scroll 不能滚动的原因多半是初始化 better-scroll 的时机不对,或者是当 DOM 结构发送变化的时候并没有重新计算 better-scroll。
https://zhuanlan.zhihu.com/p/27407024知乎原贴
以上是关于BScroll使用的主要内容,如果未能解决你的问题,请参考以下文章