Typora+Gitbook写作
Posted dagger9527
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Typora+Gitbook写作相关的知识,希望对你有一定的参考价值。
Typora是一款Markdown文本编辑器,跨平台并且免费。而且很好用。
Gitbook可以将md文件转成html文件,读者可以很方便的通过浏览器进行浏览。
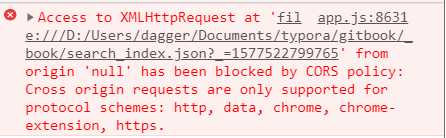
由于Gitbook是基于node的,所以先来下载node,推荐版本为6.14.1,为了兼容gitbook 2.6.7版本。因为gitbook高版本生成的html必须要先开启一个服务(如apache,nginx等)将html部署到服务上,然后才能正常浏览。否则会提示跨域错误。推荐gitbook版本为2.6.7。

为了解决node版本问题,这里不推荐直接安装node环境(如果以后只用一个版本的话),如果是linux环境,则没有这个困扰,可以通过安装n版本管理工具解决版本切换的问题。而window与n不兼容,则需要安装另一个版本管理工具->nvm,这个工具必须先安装,然后通过nvm安装不同的node版本。
关于n版本管理工具使用可自行百度,这里主要介绍window
nvm -> node的版本管理工具
先安装nvm,nvm也有window和linux版本,注意下载window版本的,
https://github.com/coreybutler/nvm-windows
下载完成并安装,通过nvm下载node,如果下载速度太慢,请切换镜像源
进入到nvm安装目录,比如我的D:UsersdaggerAppDataRoaming vm,修改settings.txt文件,添加
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/重新打开控制台安装想要的node版本。
安装成功之后通过nvm ls可查看所有已安装的node版本,其中前缀有*****号标注的是当前版本。通过nvm use 版本号即可切换到想要的node版本了。
nvm use 6.14.1gitbook使用
安装gitbook-cli
npm i -g gitbook-cli初始化目录并安装gitbook,指定安装的版本为2.6.7
gitbook init --gitbook=2.6.7初始化成功后,会发现当前目录下多了两个文件README.md和SUMMARY.md
README.md是介绍内容,也就是一本书的介绍,在第一页,一打开就能看到
SUMMARY.md是书的目录,可以自定义书的目录结构
查看已安装gitbook的版本
gitbook ls构建图书,在当前目录生成_book目录,里面的index.html就是书的入口
gitbook build
或者指定gitbook的版本号
gitbook build --gitbook=2.6.7开启gitbook本地服务,如果不指定端口,默认是4000端口,通过localhost:4000即可访问
gitbook serve目录编辑
编辑目录,我们希望html页面左侧能生成目录信息,通过点击来完成对右侧内容的跳转
修改SUMMARY.md
如果想要修改目录上Introduction文字,通过修改指向README.md的链接就行了。如下
* [介绍](README.md)目录示例
* [介绍](README.md)
* 标题一
* [1.1](1.1.md)
* [1.2](1.2.md)
* 标题二
* [2.1](2.1.md)
* [2.2](2.2.md)[]中是显示的文字信息,()中是链接。后面再跟上#,#后面的内容就是锚点,可以跳转到页面上某一个位子,不过我测试的时候有一些bug,比如,同一个页面有两个锚点,但是只能跳转一次。
也可以用/来分隔目录,如果有多级目录的话可以通过[文件1](a/b/1.md)这样来指定
typora显示结果,其实就是无序列表

参考:https://blog.csdn.net/jss19940414/article/details/86577645
以上是关于Typora+Gitbook写作的主要内容,如果未能解决你的问题,请参考以下文章