React 2 - 入门
Posted crdanding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 2 - 入门相关的知识,希望对你有一定的参考价值。
参考: https://www.taniarascia.com/getting-started-with-react/
1. React is a JavaScript library,
2. React is NOT a framework ,
3. React is an open-source project created by Facebook,
4. React is used to build user interfaces (UI) on the front end
创建React 项目:
1. 安装最新版NodeJs
2. cmd 进入目标目录执行 npx create-react-app react-tutorial
有时运行上面的命令会报错:Could not install from "Files odejs ode_cache\\_npx11912" as it does not contain a package.json file
可以换个命名来创建项目:
npm install -g create-react-app
create-react-app react-test
运行React项目:
进入项目目录:cd react-test
启动项目:npm start
开发工具:
React DevTools for Chrome:
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
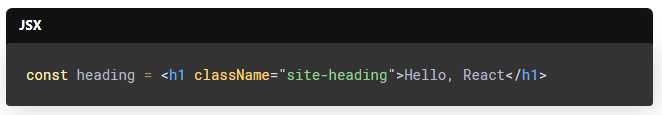
JSX: javascript +XML


- JSX is not mandatory for react
- JavaScript vs JSX
- CSS 类通过 className 添加 (因为class 是 JavaScript关键字 )
- JSX 中属性和函数名都是驼峰命名, 例如:onClick
- 自闭标签必须以斜线结束, 例如:<img/>
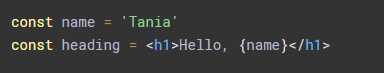
- JavaScript表达式(函数,变量,属性)能够在JSX中使用

组件
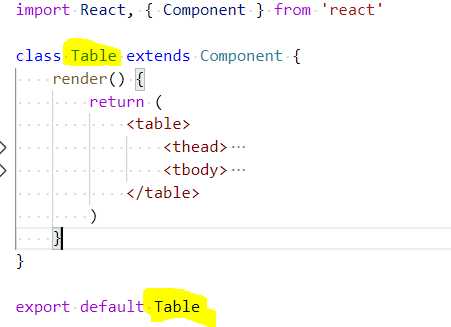
- class 组件:
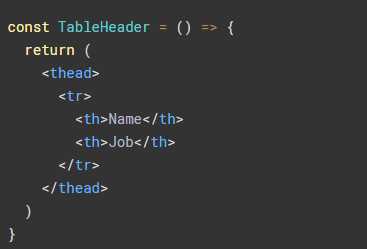
创建一个新js文件,定义一个 class 组件 Table 并且export. 如下

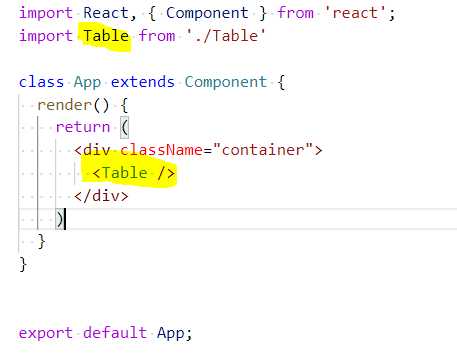
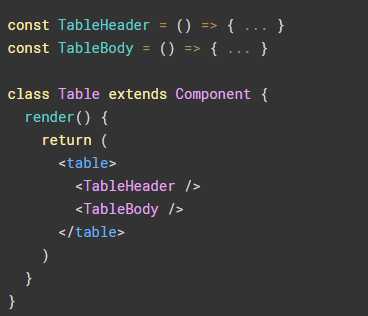
在使用 class 组件的地方通过文件路径的方式引用进来,并通过 xml tag 的方式添加进显示。

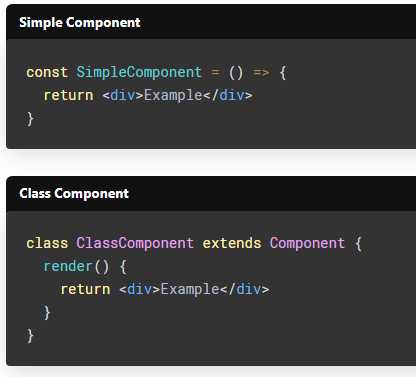
- Simple 组件
不用继承 class, 是个 function, 如:

也是通过 tag 标签方式使用

- 组件总结
- Class 组件和 simple 组件可以混合着用,内嵌着用
- Class 组件必须要包含 render() 并且继承 component, 只能 return 一个主元素 (element)

Props
场景:从父 component 传数据到子 component
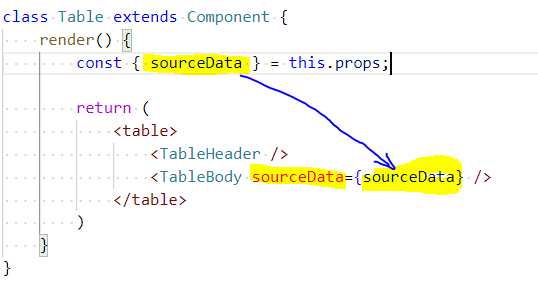
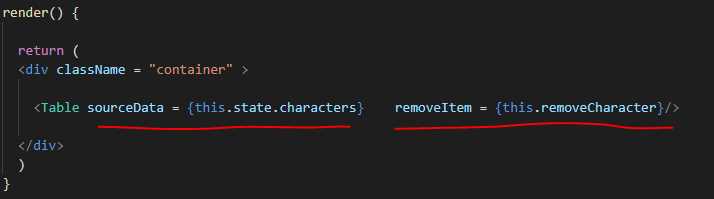
- 定义/获取数据源,并通过属性的方式传给子组件。 子组件属性名可以自行定义。

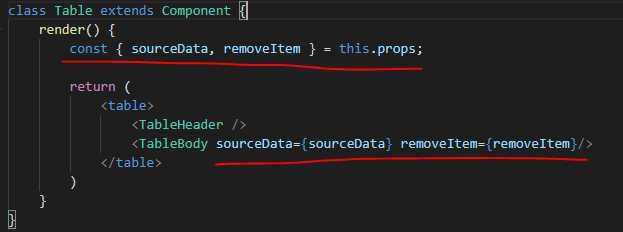
2. class 组件中通过 this.props 或者从父传来的对象
const { sourceData} = this.props 是从this.props 取出 sourceData对象, 等同于 const sourceData = this.props.sourceData.

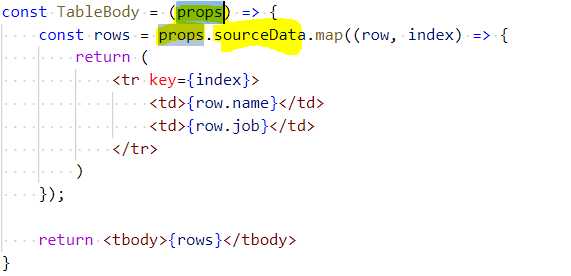
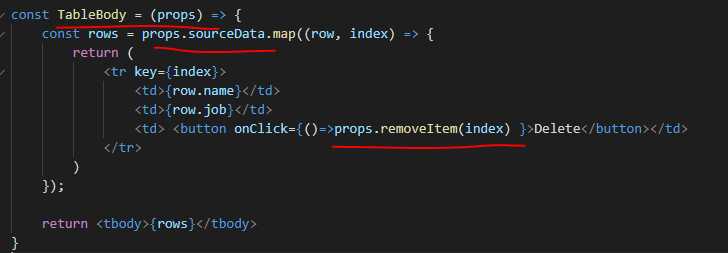
3. simple 组件获得 props 方法如下:
props 名称可以修改,它是传入参数的父级。sourceData 是 组件在使用的地方传入的参数名称,需于传入地方保持一致。
map 遍历数据源并生成 JSX。

State
Prop 只能实现数据从父组件向子组件的单向传递,有时,我们需要从自组件中去修改或者触发修改数据。
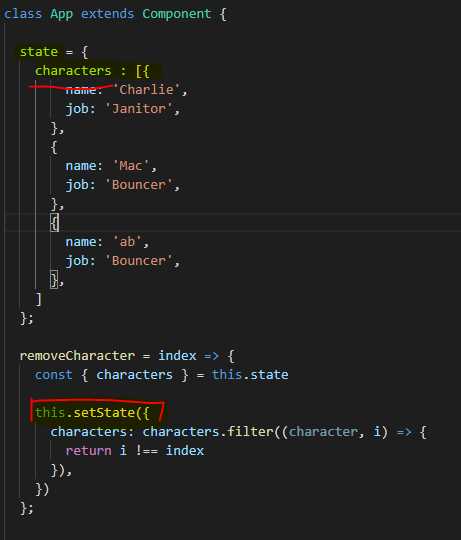
- 父组件中定义state
- state 定义在 render 外
- 对象定义在 state 内
- 实际操作 state 对象不会起作用,必须用 this.setState(). filter 函数产生新的数组,但是却不会修改数组中实际对象

- 通过 props 将父组件定义的 对象和函数传递给子组件


- 子组件调用操作 state 的函数

表单数据提交
有时,我们不仅仅是需要在子组件中去删除或者修改父组件的数据对象,我们还需要将子组件的数据提交的父组件对象。
直接修改父组件传递过来的对象,是无法让父组件也获得修改的,我们需要通过传参函数,将子组件需要提交的数据,通过父组件的方法调用 this.setState() 来改变父组件数据
- 定义一个Form 的子组件,用来向父组件提交数据
|
import React, { Component } from ‘react‘
class Form extends Component {
constructor(props){
super(props)
this.initState={
name:‘‘,
job:‘‘
};
this.state=this.initState;
}
handleChange = event=>{
const { name, value } = event.target;
this.setState({
[name]: value,
})
};
submitForm = ()=>{
this.props.handleSubmit(this.state)
this.setState(this.initState)
}
render() {
const { name, job } = this.state;
return (
<div>
<label for="name">Name</label>
<input type="text" name="name" value={name} id="name" onChange={this.handleChange}/>
<label for="job">Job</label>
<input type="text" name="job" value={job} id="job" onChange={this.handleChange}/>
<button onClick={this.submitForm}>Submit</button>
</div>
)
}
}
export default Form
|
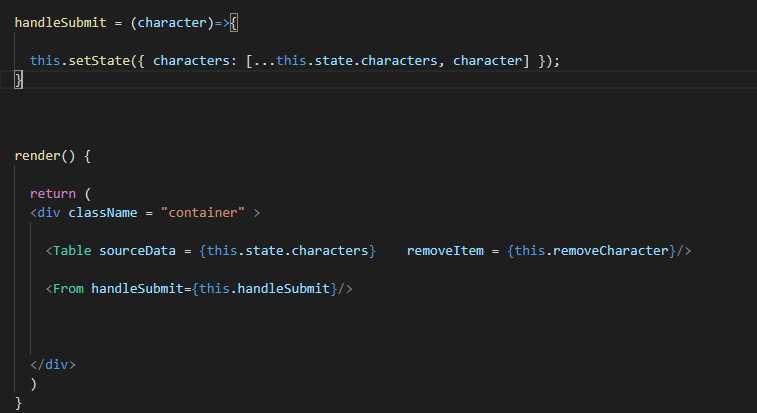
- 在父组件中定义一个接受子组件数据的函数

总结:
-
- 在 App 是父组件,Table 和 Form 都是子组件
- App 将state 内的 characters 对象传递给 Table 显示
- Form 将自己state 的对象传递给 app,并追加 App 中 state => characters 的值。因为App 把 State => characters 通过 props 方式传递给了 Table 组件显示,那么当 app 中 characters 发生变化时, Table 展示的 数据源也发生了变化。
从API 获取数据
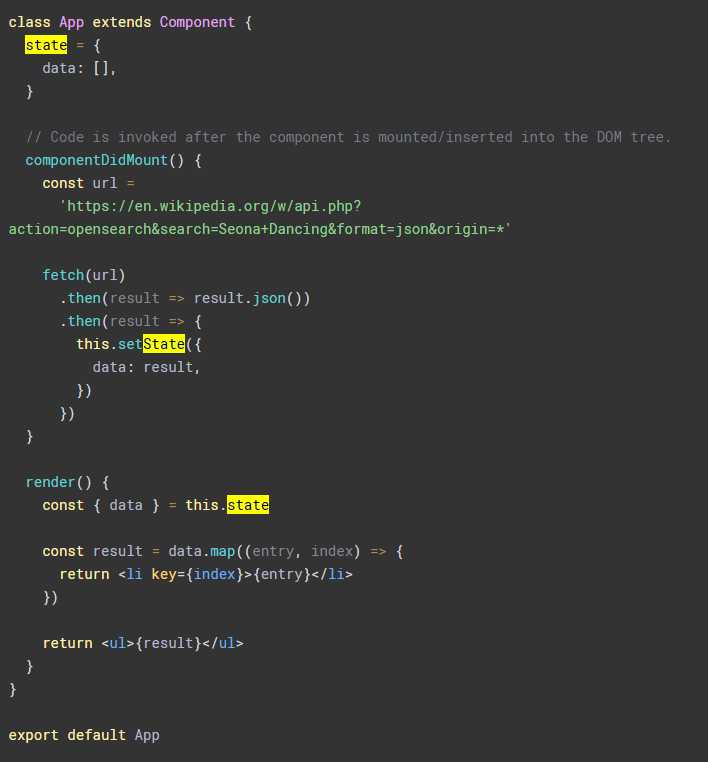
- 创建一个api.js 组件
- 在 componentDigMount 函数中去获得api 数据,并放入 state
- 在 render 中使用 state 数据

发布
运行 npm run build , 就会在项目目录下产生一个 build 文件夹。打包好的站点就在 这个文件夹中。
可以通过iis 站点直接指定路径运行。
以上是关于React 2 - 入门的主要内容,如果未能解决你的问题,请参考以下文章