一.前言
申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接。
本文主要内容:
- ScrollViewer的样式拆解及基本样式定义;
- ListBox集合控件的样式定义;
二.ScrollViewer自定义样式
ScrollViewer在各种列表、集合控件中广泛使用的基础组建,先看看效果图:

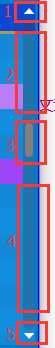
如上图,ScrollViewer简单来说分两部分,一个横向的滚动条,一个垂直滚动条,两个样式、模板、功能都基本一样,他们都是ScrollBar。以垂直滚动条为例,分解一下,分解图:

- 1:向上滑动的按钮,用RepeatButton实现功能;
- 2:上部分滑块,功能同1,也是一个RepeatButton来实现的;
- 3:中间可拖动滑块,用一个Thumb来实现;
- 4:下部分滑块,和5功能一样,向下滑动,用一个RepeatButton来实现;
- 5:向下滑动的按钮,用RepeatButton实现功能;
上面实现的是一个标准的垂直滑动条ScrollBar组成,实际可用根据需求定制,实现不同效果的滑动效果。以上各部分的样式代码:

<sys:Double x:Key="ScrollBarSize">12</sys:Double>
<!--滚动两边按钮样式-->
<Style x:Key="ScrollBarButton" TargetType="{x:Type RepeatButton}">
<Setter Property="Background" Value="Transparent"></Setter>
<Setter Property="Foreground" Value="{StaticResource TextForeground}"></Setter>
<Setter Property="VerticalAlignment" Value="Center"></Setter>
<Setter Property="HorizontalAlignment" Value="Center"></Setter>
<Setter Property="Width" Value="auto"></Setter>
<Setter Property="Height" Value="auto"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType