WPF自定义控件与样式-列表控件DataGrid与ListView自定义样式
Posted ljdong7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF自定义控件与样式-列表控件DataGrid与ListView自定义样式相关的知识,希望对你有一定的参考价值。
一.前言
申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接。
本文主要内容:
- DataGrid自定义样式;
- ListView自定义样式;
二.DataGrid自定义样式
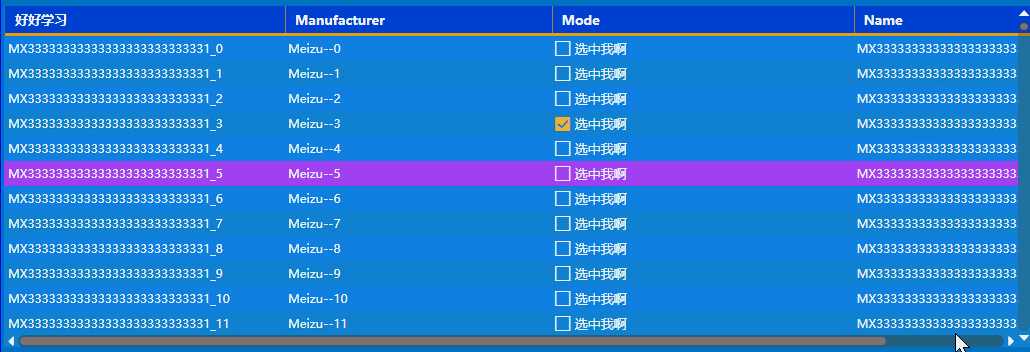
DataGrid是常用的数据列表显示控件,先看看实现的效果(动态图,有点大):

DataGrid控件样式结构包括以下几个部分:
-
- 列头header样式
- 调整列头宽度的列分割线样式
- 行样式
- 行头调整高度样式
- 行头部样式
- 单元格样式
在本文的样式定义中,默认开启了DataGrid的虚拟化,以支持大数据,若实际使用数据确定很小,应该关闭虚拟化,因为虚拟化本身也是有成本的。样式代码:

<!--调整列头宽度样式-->
<Style x:Key="DefaultColumnHeaderGripperStyle" TargetType="{x:Type Thumb}">
<Setter Property="Width" Value="8" />
<Setter Property="Background" Value="{StaticResource HeaderBorderBrush}" />
<Setter Property="Cursor" Value="SizeWE" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Border Padding="{TemplateBinding Padding}" Background="Transparent" Margin="0 0 0 2">
<Rectangle HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Width="1" Fill="{TemplateBinding Background}" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--列头header样式-->
<Style 