React 3 - setState()
Posted crdanding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 3 - setState()相关的知识,希望对你有一定的参考价值。
- React 通过管理 state 来实现组件管理
- 更新 state 使用 this.setState() 来实现
- this.setState() 被调用, React 会重新调用 render 方法来渲染 UI.
如果父组件调用了 this.setState(), 不管子组件有没有使用父组件 state 中的对象,子组件都会因为父组件的重新 render() 而再次执行各自的 render() 方法。子函数组件也会被重新执行。
- state 是可变的,是组件内部维护一组用户反映组件 UI 变化的状态集合。
- Props 对于使用它的组件来说,是只读的。修改 Props 值,只能在父组件中进行。
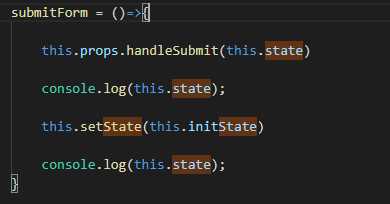
- this.setState() 是异步操作,并不会立刻执行

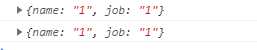
例如上图,两次 console 输出是一样的

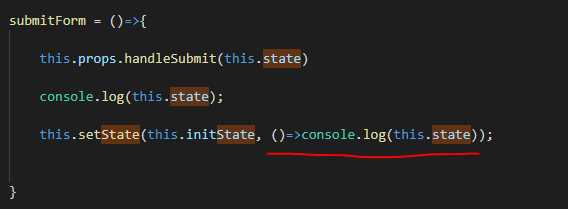
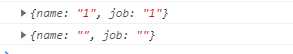
可通过回调函数绕过这个问题


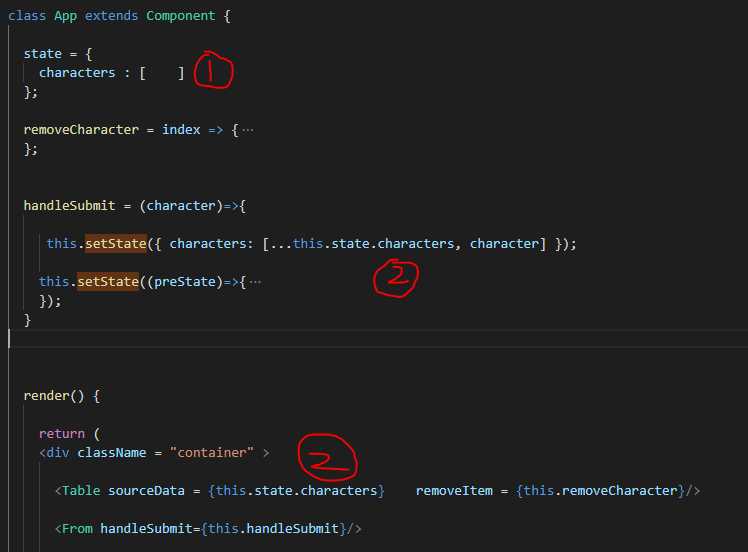
- this.setState() 两种格式
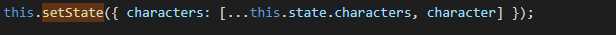
- 第一个参数是一个对象

-
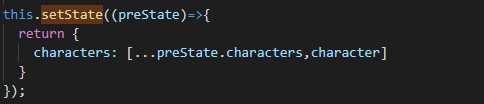
- 第一个参数是一个函数

上面两种写法的效果是一样的,都可以在 this.setState()的第二个参数加上回调函数
- 总结
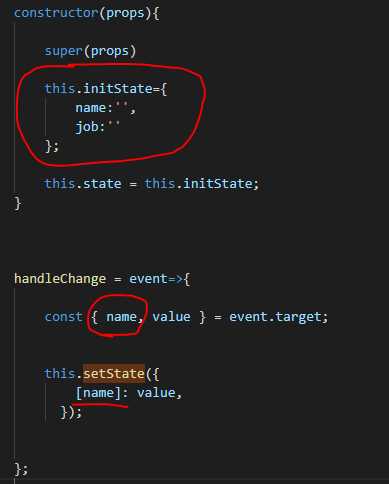
- 每个组件都可以有自己的 state, state 必须要先定义,才能使用。修改 state 必须要通过 this.setState() 来实现

- this.setState() 第一个参数必须是或返回的是一个 json. json 的 field 是我们希望要修改的 state key, json 的 value 是state key 的新值

- 如果state 包含多个json key, this.setState() 可以只修改其中一个或者多个 key 对应的 value.

- Json 典型操作
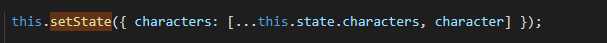
向现有数据追加数据

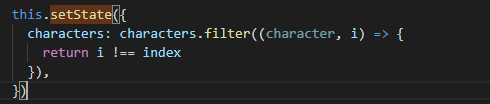
删除数组中指定数据

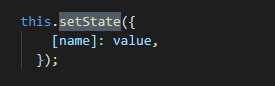
更新 state 中对象。注意,这里加了中括号,用的是变量 name 的值为名的 state 对象

以上是关于React 3 - setState()的主要内容,如果未能解决你的问题,请参考以下文章