fiddler——http——header首部(请求首部和响应首部)
Posted xiaobaibailongma
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fiddler——http——header首部(请求首部和响应首部)相关的知识,希望对你有一定的参考价值。
http请求和http响应中有很多的header,http请求方法和http header配合工作,共同决定客户端和服务器端能够做什么事情。
header叫做首部或者头域也可以直接叫做header。
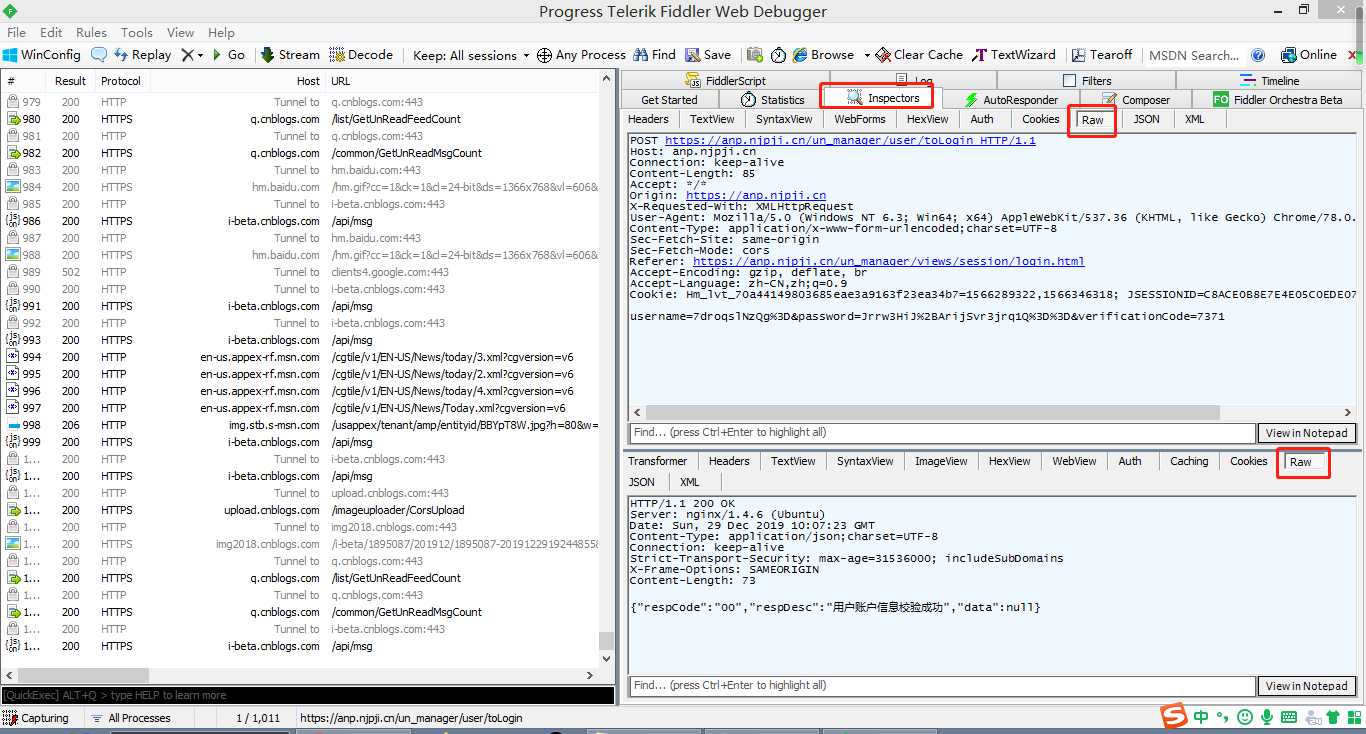
http请求中有header,http响应中也有header,使用fiddler的raw选项卡可以看到完整的header。
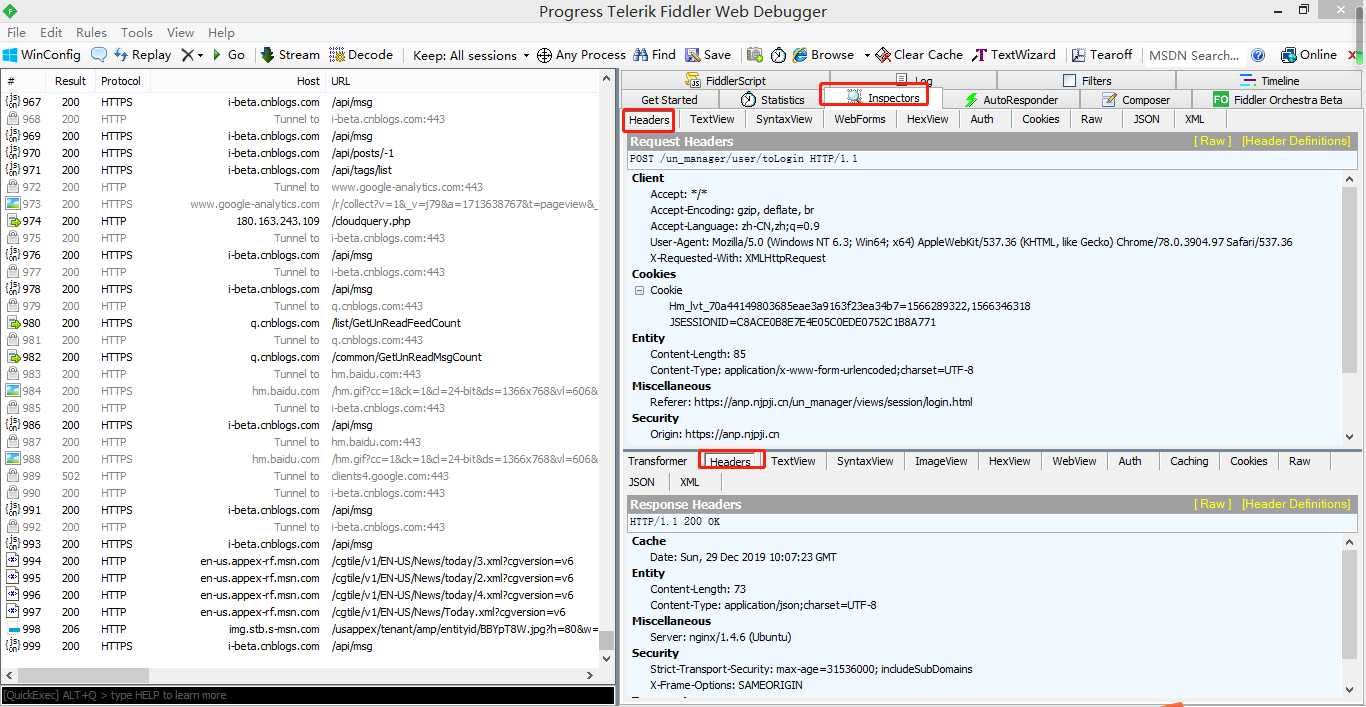
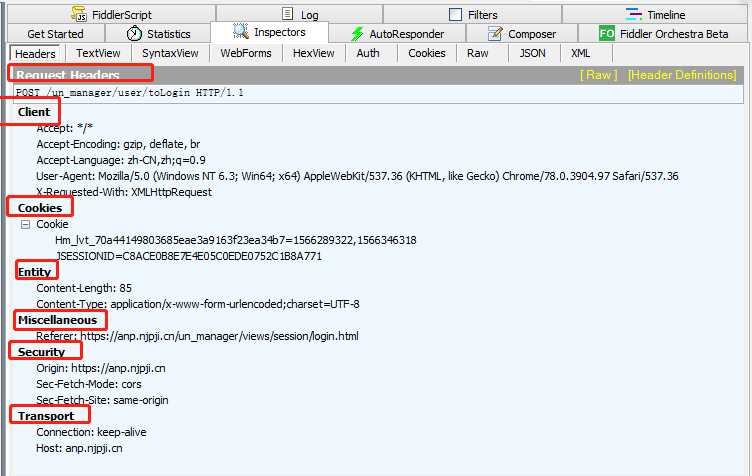
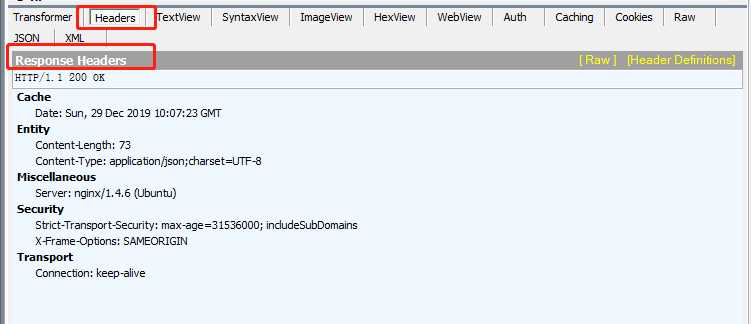
fiddler中的headers选项卡把header进行了分类,方便查看;
header的语法格式是:key:value;一行一个header。


====================================================================================================================================

Accept:表示浏览器客户端可以接收的媒体类型; Accept:text/html 代表浏览器可以接收服务器返回html; 通配符*代表任意类型;例如:Accept:text/html,*/*;q=0.8代表浏览器可以处理所有的类型。一般浏览器发送的就是这个; Accept-Encoding:跟压缩有关,浏览器发送http请求给web服务器,http请求中的header有Accept-Encoding:gzip,deflate(告诉服务器,浏览器支持gzip压缩) Accept-language:浏览器声明自己接受的语言;例如:Accept-Language: zh-CN,zh;q=0.9 Accept-Charset:浏览器申明自己接收的字符集,这就是本文前面介绍的各种字符集和字符编码,如gb2312,utf-8(通常我们说Charset包括了相应的字符编码方案); +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ GET https://cambrian-images.cdn.bcebos.com/ba26ecece89a484211d94d351868efa3_1600695032132903.jpeg@w_100,h_100 HTTP/1.1 Host: cambrian-images.cdn.bcebos.com Connection: keep-alive If-Modified-Since: Sun, 25 Aug 2019 17:19:19 GMT User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36 Accept: image/webp,image/apng,image/*,*/*;q=0.8 Sec-Fetch-Site: cross-site Sec-Fetch-Mode: no-cors Referer: https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=sitehao123&wd=%E4%B8%AD%E5%9B %BD&rsv_pq=ee5e88db00155eb1&rsv_t=9b46NVmtUvhHk8NuPqytTgFcpScJZfmNOSxhFBaAu5rlcjCsQ9PfON8N98xNepLuQQ&rqlang=cn&rsv_enter=0&rsv_dl=tb&rsv_sug3=10&rsv_sug1=1&rsv_sug7=00 1&prefixsug=%25E4%25B8%25AD%25E5%259B%25BD&rsp=8&rsv_sug9=es_0_1&inputT=10643&rsv_sug4=12203&rsv_sug=9 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ GET https://image.baidu.com/httpsjsonp/pc?callback=imageCheckHttps&_=1575711683734 HTTP/1.1 Host: image.baidu.com Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36 Accept: */* Sec-Fetch-Site: same-site Sec-Fetch-Mode: no-cors Referer: https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=sitehao123&wd=%E4%B8%AD%E5%9B %BD&rsv_pq=ee5e88db00155eb1&rsv_t=9b46NVmtUvhHk8NuPqytTgFcpScJZfmNOSxhFBaAu5rlcjCsQ9PfON8N98xNepLuQQ&rqlang=cn&rsv_enter=0&rsv_dl=tb&rsv_sug3=10&rsv_sug1=1&rsv_sug7=00 1&prefixsug=%25E4%25B8%25AD%25E5%259B%25BD&rsp=8&rsv_sug9=es_0_1&inputT=10643&rsv_sug4=12203&rsv_sug=9 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: BIDUPSID=1655D38E3EB9FAF984C3D838C40375AC; PSTM=1564563068; BAIDUID=8B7CDF0DBB1D8B4D8DC4288AE32C655B:FG=1; MCITY=-%3A; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; BDSFRCVID=7AKsJeCCxG3e2tjwgnO1j79umibdsgZhD6873J; H_BDCLCKID_SF=tbAD_CKKf-3bfTuGDJOqKn0thxtX2bjMfbTf_p7F5l8-hCQXDPjf-n-shxTw- lQCMJ7PBfQaKqcxOKQphpbm5nIXQ48qbpbjb2oiLInN3KJm_UK9bT3v5Duy-tQ42-biW2tH2Mbdax7P_IoG2Mn8M4bb3qOpBtQmJeTxoUJ25DnJhhCGe6D2e5Q3jNLsbtQb26r-3--8-bTVHRDk5-Qo- 4_eqxby26Pf0m3eaJ5n0-nnhnK45-6bbPCgDfCfqRQL2CrbQb3u2p--bK0Ry66jK4JKDG0tJ6OP; H_PS_PSSID=1469_21080_30211_30071_26350; delPer=0; PSINO=5 +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ User-Agent:浏览器用来告诉服务器,客户端使用的操作系统及版本、cpu类型、浏览器及版本、浏览器渲染引擎、浏览器语言、浏览器插件等 注意:如果想模拟各种不同的客户端,只需要修改User-Agent就可以 Referer:提供了Request的上下文信息的服务器,告诉服务器我是从哪个链接过来的,比如从我主页上链接到一个朋友那里, 他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。 例如: Referer:http://translate.google.cn/?hl=zh-cn&tab=wT Connection: Connection: keep-alive:当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭, 如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接 Connection: close:代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。 Host(发送请求时,该报头域是必需的): 请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的 例如: 我们在浏览器中输入:http://www.guet.edu.cn/index.html 浏览器发送的请求消息中,就会包含Host请求报头域,如下:Host:http://www.guet.edu.cn 此处使用缺省端口号80,若指定了端口号,则变成:Host:指定端口号。 Content-Length:发送给HTTP服务器数据的长度。 Content-Type:即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。 例如:Content-Type: application/x-www-form-urlencoded 常见的媒体格式类型如下: text/html : HTML格式 text/plain :纯文本格式 text/xml : XML格式 image/gif :gif图片格式 image/jpeg :jpg图片格式 image/png:png图片格式 以application开头的媒体格式类型: application/xhtml+xml :XHTML格式 application/xml : XML数据格式 application/atom+xml :Atom XML聚合格式 application/json : JSON数据格式 application/pdf :pdf格式 application/msword : Word文档格式 application/octet-stream : 二进制流数据(如常见的文件下载) application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式) 另外一种常见的媒体格式是上传文件之时使用的: multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式 --------------------------------------------------------------------------------------------- cache:缓存 http中具有缓存功能的是浏览器缓存,以及缓存代理服务器。 http缓存的是指:当Web请求抵达缓存时, 如果本地有“已缓存的”副本,就可以从本地存储设备而不是从原始服务器中提取这个文档。 web服务器通过一下两种方式来判断浏览器缓存是否最新: (1):浏览器把缓存文件的最后修改时间通过header“if-modified-since”告诉服务器 (2):浏览器把缓存文件的ETag通过header“if-none-match”告诉服务器 通过最后修改时间来判断缓存的新鲜度: 1. 浏览器客户端想请求一个文档,首先检查本地缓存,发现存在这个文档的缓存,获取缓存中文档的最后修改时间,通过: If-Modified-Since, 发送Request给Web服务器。 2. Web服务器收到Request,将服务器的文档修改时间(Last-Modified): 跟request header 中的,If-Modified-Since相比较, 如果时间是一样的,说明缓存还是最新的,Web服务器将发送304 Not Modified给浏览器客户端,告诉客户端直接使用缓存里的版本。 3. 假如该文档已经被更新了。Web服务器将发送该文档的最新版本给浏览器客户端 与缓存有关的header我们来看看每个header的具体含义。 Request Cache-Control: max-age=0 以秒为单位 If-Modified-Since: Mon, 19 Nov 2012 08:38:01 GMT 缓存文件的最后修改时间。 If-None-Match: "0693f67a67cc1:0" 缓存文件的Etag值 Cache-Control: no-cache 不使用缓存 Pragma: no-cache 不使用缓存
--------------------------------------------------
Response
Cache-Control: public 响应被缓存,并且在多用户间共享, (公有缓存和私有缓存的区别,请看另一节)
Cache-Control: private 响应只能作为私有缓存,不能在用户之间共享
Cache-Control:no-cache 提醒浏览器要从服务器提取文档进行验证
Cache-Control:no-store 绝对禁止缓存(用于机密,敏感文件)
Cache-Control: max-age=60 60秒之后缓存过期(相对时间)
Date: Mon, 19 Nov 2012 08:39:00 GMT 当前response发送的时间
Expires: Mon, 19 Nov 2012 08:40:01 GMT 缓存过期的时间(绝对时间)
Last-Modified: Mon, 19 Nov 2012 08:38:01 GMT 服务器端文件的最后修改时间
ETag: "20b1add7ec1cd1:0" 服务器端文件的Etag值
如果同时存在cache-control和Expires怎么办呢?浏览器总是优先使用cache-control,如果没有cache-control才考虑Expires
---------------------------------------------------------------------------------------
ETag
ETag是实体标签(Entity Tag)的缩写, 根据实体内容生成的一段hash字符串(类似于MD5或者SHA1之后的结果),可以标识资源的状态。
当资源发送改变时,ETag也随之发生变化。
ETag是Web服务端产生的,然后发给浏览器客户端。浏览器客户端是不用关心Etag是如何产生的。
为什么使用ETag呢? 主要是为了解决Last-Modified 无法解决的一些问题。
1. 某些服务器不能精确得到文件的最后修改时间, 这样就无法通过最后修改时间来判断文件是否更新了。
2. 某些文件的修改非常频繁,在秒以下的时间内进行修改. Last-Modified只能精确到秒。
3. 一些文件的最后修改时间改变了,但是内容并未改变。 我们不希望客户端认为这个文件修改了。
----------------------------------------------------------------------------------------------------
浏览器不使用缓存:
CTRL+F5强制刷新浏览器,或者设置IE。 可以让浏览器不使用缓存。
1. 浏览器发送Http request, 给Web 服务器, header中带有Cache-Control: no-cache. 明确告诉Web服务器,客户端不使用缓存。
2. Web服务器将把最新的文档发送给浏览器客户端.
-----------------------------------------------------------------------------------------------------------
http压缩过程
(1)浏览器发送http请求给web服务器,请求的header中accept-encoding:gzip,deflate能告诉服务器浏览器支持什么压缩;
(2)web服务器接收到http请求后,生成原始的http响应,其中有原始的content-type和content-length
(3)web服务器通过gzip来对http响应进行编码,编码后header中有content-type和content-length(压缩后的大小),
并且增加了content-encoding:gzip,然后把http响应发送给浏览器。
(4)浏览器接收到http响应后,根据content-encoding:gzip对http响应进行解码,获取原始http响应后显示出网页
content-encoding里面用标准化的代号来说说明编码时使用的算法,内容编码类型有:
gzip:表明实体采用GNU zip编码;
compress:表明实体采用UNIX的文件压缩程序;
deflate:表明是用zlib的格式压缩的;
identify:表明没有对实体进行编码; 当没有content-encoding header时,就默认这种情况;
gzip、compress、deflate编码都是无损压缩算法,用于减少报文传输的大小,不会导致信息损失。其中gzip效率最高,使用最广泛。
----------------------------------------------------------------------------------------------------------------------------------
============================================================================================================

HTTP Response header Date:生成消息的具体时间和日期。 例如: Date: Sat, 11 Feb 2012 11:35:14 GMT Expires:浏览器会在指定过期时间内使用本地缓存。 例如: Expires: Tue, 08 Feb 2022 11:35:14 GMT Vary: 例如: Vary: Accept-Encoding P3P:用于跨域设置Cookie, 这样可以解决iframe跨域访问cookie的问题 例如: P3P: CP=CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR Set-Cookie:非常重要的header, 用于把cookie 发送到客户端浏览器, 每一个写入cookie都会生成一个Set-Cookie. 例如: Set-Cookie: sc=4c31523a; path=/; domain=.acookie.taobao.com ETag:和If-None-Match 配合使用。 例如: ETag: "03f2b33c0bfcc1:0" Last-Modified:用于指示资源的最后修改日期和时间。 例如: Last-Modified: Wed, 21 Dec 2011 09:09:10 GMT Content-Type:WEB服务器告诉浏览器自己响应的对象的类型和字符集, 例如: Content-Type: text/html; charset=utf-8 Content-Type:text/html;charset=GB2312 Content-Type: image/jpeg Content-Length:指明实体正文的长度,以字节方式存储的十进制数字来表示。 在数据下行的过程中,Content-Length的方式要预先在服务器中缓存所有数据,然后所有数据再一股脑儿地发给客户端。 例如: Content-Length: 19847 Content-Encoding:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。 例如:Content-Encoding:gzip Content-Language:WEB服务器告诉浏览器自己响应的对象的语言者 例如: Content-Language:da Server:指明HTTP服务器的软件信息 例如:Server: Microsoft-IIS/7.5 X-AspNet-Version:如果网站是用ASP.NET开发的,这个header用来表示ASP.NET的版本 例如: X-AspNet-Version: 4.0.30319 X-Powered-By: 作用:表示网站是用什么技术开发的 例如: X-Powered-By: ASP.NET Connection 例如: Connection: keep-alive;当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭, 如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接 例如: Connection: close ;代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。 Location:用于重定向一个新的位置, 包含新的URL地址 HTTP协议是无状态的和Connection: keep-alive的区别 无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。 从另一方面讲,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系 HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接) 从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭, 如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接 Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间
以上是关于fiddler——http——header首部(请求首部和响应首部)的主要内容,如果未能解决你的问题,请参考以下文章