Vuex图片上传
Posted sjd666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex图片上传相关的知识,希望对你有一定的参考价值。
首先 启动Cmder vue ui 新建个环境
用Element组件引入 安装 npm i element-ui -S
在 main.js中引入 如图

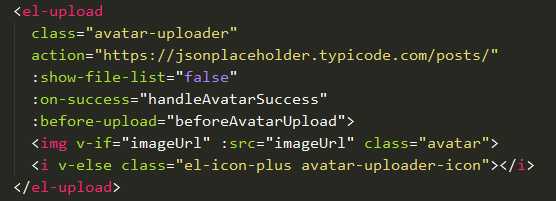
在页面显示上传图片


这些是上传的布局
接下来在页面引入vuex


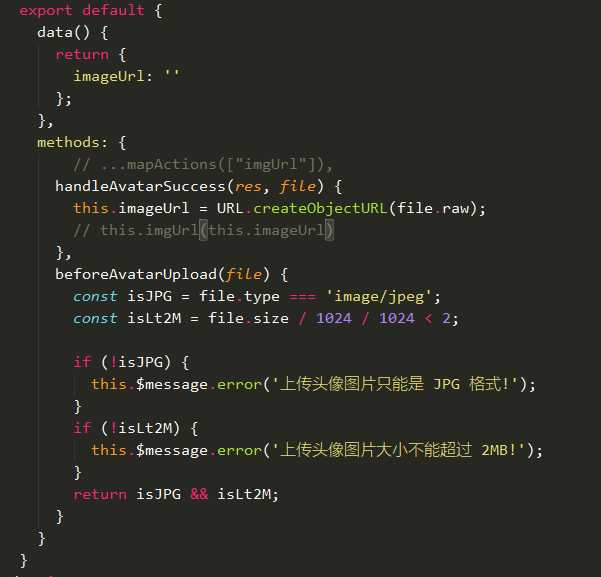
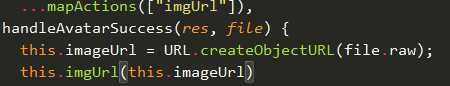
在methods中把imgUrl穿入到vuex中的 stroe文件夹下的index.js文件中

接下来就可以在另一个页面接收vuex中的已经上传的图片
也是同样的方法 先引入

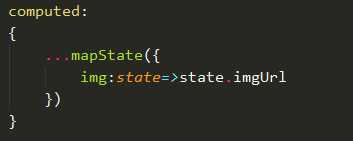
接下来在 获取上传来的vuex中的图片

接下来就可以在页面中引入图片了
<img :src="img">
以上是关于Vuex图片上传的主要内容,如果未能解决你的问题,请参考以下文章