进度条
Posted jayfeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了进度条相关的知识,希望对你有一定的参考价值。
直接上代码,很简单可以直接看懂:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>One Div Mail (Using transition)</title>
<link rel="stylesheet" href="css/style.css">
<style>
main {
width: 100%;
padding: 80px 0;
/*display: flex;*/
flex-wrap: wrap;
justify-content: space-around;
}
.progress-outer {
width: 40%;
height: 25px;
line-height: 25px;
margin-top: 20px;
overflow: hidden;
/*position: relative; */
}
.progress-enter {
height: inherit;
background: rgba(192, 192, 192,.5);
}
.progress-bg {
height: inherit;
background-color: rgba(0,0,255,.5);
background-size: 16px 16px;
-webkit-animation: panoramic 15s linear infinite;
animation: panoramic 15s linear infinite;
}
.pc1{
width: 50%;
background-color: rgba(0,0,255,.5);
}
.pc2{
width: 30%;
background-color: rgba(0,0,0,.5);
}
.pc3{
width: 80%;
background-color: rgba(0,0,128,.5);
}
.pc4{
width: 50%;
background-color: rgba(0,0,255,.5);
}
.s1{
margin-bottom: -20px;
}
</style>
</head>
<body>
<main>
<p class="s1">我的进度条</p>
<div class="progress-outer">
<div class="progress-enter">
<div class="progress-bg pc1"></div>
</div>
</div>
<p class="s1">我的进度条</p>
<div class="progress-outer">
<div class="progress-enter">
<div class="progress-bg pc2"></div>
</div>
</div>
<p class="s1">我的进度条</p>
<div class="progress-outer">
<div class="progress-enter">
<div class="progress-bg pc3"></div>
</div>
</div>
<p class="s1">我的进度条</p>
<div class="progress-outer">
<div class="progress-enter">
<div class="progress-bg pc4"></div>
</div>
</div>
</main>
</body>
</html>
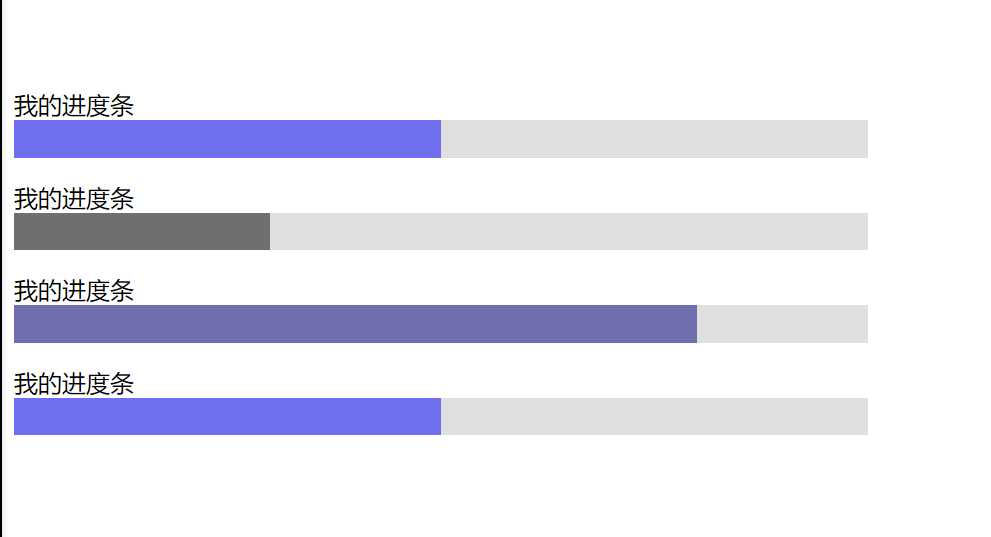
效果图如下:

以上是关于进度条的主要内容,如果未能解决你的问题,请参考以下文章