javascript中topclientTopscrollTopoffsetTop的讲解(转载加总结)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中topclientTopscrollTopoffsetTop的讲解(转载加总结)相关的知识,希望对你有一定的参考价值。


scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
onMouseover当鼠标经过的时候,触发 = 后面的脚本函数
onMouseout 当鼠标离开 。。
onMouseUP 当鼠标 按下又抬起。。。
onmousemove 当鼠标移动。。
onmousedown 当鼠标按下时。。
假设 obj 为某个 html 控件。
obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素。
obj.offsetLeft 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的绝对宽度,不包括因 overflow 而未显示的部分,也就是其实际占据的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的绝对高度,不包括因 overflow 而未显示的部分,也就是其实际占据的高度,整型,单位像素。
我们对前面提到的 offsetParent 作个说明。
offsetParent 获取定义对象 offsetTop 和 offsetLeft 属性的容器对象的引用。offsetTop 与 offsetParent 很复杂,不同浏览器有不同解释,浮动一下解释又不同了,所以我们一般只要理解通过二者可以获得控件在浏览器中的绝对位置即可。
以上属性在 FireFox 中也有效。
另外:我们这里所说的是指 HTML 控件的属性值,并不是 document.body,document.body 的值在不同浏览器中有不同解释(实际上大多数环境是由于对 document.body 解释不同造成的,并不是由于对 offset 解释不同造成的)
我们知道 offsetTop 可以获得 HTML 元素距离上方或外层元素的位置,style.top 也是可以的,二者的区别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也是同样道理。
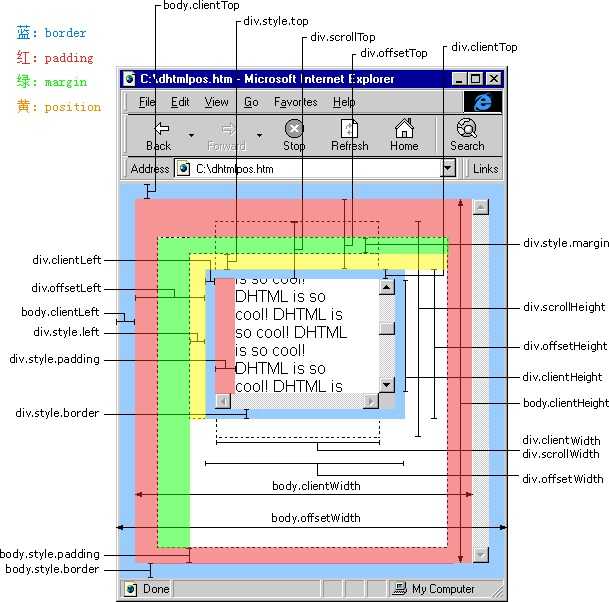
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
说明
以上基于 DTD HTML 4.01 Transitional,如果是 DTD XHTML 1.0 Transitional 则意义又会不同,在 XHTML 中这三个值都是同一个值,都表示内容的实际高度。新版本的浏览器大多支持根据页面指定的 DOCTYPE 来启用不同的解释器
scrollTop 是“卷”起来的高度值,示例:
<div style="width:100px;height:100px;overflow:hidden;" id="p">
<div style="width:50px;height:300px;" id="t">如果为 p 设置了 scrollTop,这些内容可能不会完全显示。</div>
</div>
<script type="text/javascript">
var p = document.getElementById("p");
p.scrollTop = 10;
</script>
由于为外层元素 p 设置了 scrollTop,所以内层元素会向上卷,这卷起来的部分就是 scrollTop。
scrollLeft 也是类似道理。
我们已经知道 offsetHeight 是自身元素的宽度,而 scrollHeight 是内部元素的绝对宽度,包含内部元素的隐藏的部分。上述中 p 的 scrollHeight 为 300,而 p 的 offsetHeight 为 100。
scrollWidth 也是类似道理。
IE 和 FireFox 全面支持,而 Netscape 8 和 Opera 7.6 不支持 scrollTop、scrollLeft(document.body.scrollTop、document.body.scrollLeft 除外)。
1.clientHeight, clientWidth:
这两个属性大体上显示了元素内容的象素高度和宽度.理论上说这些测量不考虑任何通过样式表加入
元素中的页边距,边框等.
2.clientLeft,clientTop:
这两个返回的是元素周围边框的厚度,如果不指定一个边框或者不定位改元素,他的值就是0.
3.scrollLeft,scrollTop:
如果元素是可以滚动的,可以通过这俩个属性得到元素在水平和垂直方向上滚动了多远,单位是象素.
对于不可以滚动的元素,这些值总是0.
4.scrollHeight,scrollWidth:
不管有多少对象在页面上可见,他们得到的是整体.
5.style.left:
定位元素与包含它的矩形左边界的偏移量
6.style.pixelLeft:
返回定位元素左边界偏移量的整数像素值.因为属性的非像素值返回的是包含单位的字符串,例如,30px. 利用这个属性可以单独处理以像素为单位的数值.
7.style:posLetf:
返回定位元素左边界偏移量的数量值,不管相应的样式表元素指定什么单位.因为属性的非位置值返回的是包含单位的字符串,例如,1.2em
top,pixelTop,posTOp这几个类比就行了.
LEFT: 为从左向右移的位置,即挂件距离屏幕左边缘的距离;
clientLeft 返回对象的offsetLeft属性值和到当前窗口左边的真实值之间的距离
offsetLeft 返回对象相对于父级对象的布局或坐标的left值,就是以父级对象左上角为坐标原点,向右和向下为X、Y轴正方向的x坐标
pixelLeft 设置或返回对象相对于窗口左边的位置
scrollWidth 是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)。
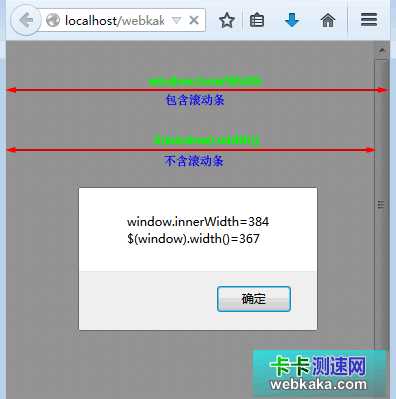
clientWidth 是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
offsetWidth 是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变。
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
offsetwidth:是元素相对父元素的偏移宽度。等于border+padding+width
clientwidth:是元素的可见宽度。等于padding+width
scrollwidth:是元素的宽度且包括滚动部分。
offsetLeft:Html元素相对于自己的offsetParent元素的位置
scrollLeft:返回和设置当前横向滚动务的坐标值
<input type="button" value="点一下" onclick="move()">
<div id="d" style=" position:absolute; left:170px; top:100px;width:300;height:300;overflow:scroll"
onclick="alert(‘offsetLeft:‘+this.offsetLeft)">
<div style="height:600;width:600" onclick="alert(‘offsetLeft:‘+this.offsetLeft)"></div>
</div>
<script language="javascript">
function move()
{
var d=document.getElementById("d")
a=eval(20)
d.scrollLeft+=a
}
</script>
保存为网页,运行一下,点按钮,滚动条移动
点击div,先弹出b相对于a的位置,再弹出a相对于窗口的位置
offsetTop、offsetLeft、offsetWidth、offsetHeight
等于在涌现了纵向转动条的情形下,转动条拉动的间隔.
NS、FF 以为 offsetHeight 是网页内容现实高度,可以小于 clientHeight。
FF 在分歧的 DOCTYPE 中对 clientHeight 的说明分歧, xhtml 1 trasitional 中则不是如上说明的。别的阅读器则不存在此题目。
当前工具的宽度.
留意.假如工具是包含在一个DIV中时,此DIV不会被当作是此工具的上级层,(即工具的上级层会跳过DIV工具)上级层是Table时则不会有题目.
3、假如没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
IE 和 FireFox 周全支撑,而 Netscape 和 Opera 不支撑 scrollTop、scrollLeft(document.body 除外)。
6.scrollLeft :
5.offsetParent :
网页正文全文高: document.body.scrollHeight;
NS、FF 以为 offsetHeight 是网页内容现实高度,可以小于 clientHeight。
offsetHeight
然则
别的:我们这里所说的是指 HTML 控件的属性值,其实不是 document.body,document.body 的值在分歧阅读器中有分歧说明(现实上年夜多半情况是因为对 document.body 说明分歧酿成的,其实不是因为对 offset 说明分歧酿成的),点击这里检察分歧点。
“提交”按钮的 offsetTop 指“提交”按钮距“tool”层上边框的间隔,由于距其上边比来的是 “tool” 层的上边框。
var top = 0;
这四种阅读器分离为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
scrollHeight
网页被卷往的高: document.body.scrollTop;
当前工具的上级层工具.
我们已知道 offsetHeight 是本身元素的宽度。
我们这里说说四种阅读器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的说明,这里说的是 document.body,假如是 HTML 控件,则又有分歧,点击这里检察。
2、clientHeight
以上属性在 FireFox 中也有用。
2、offsetTop 只读,而 style.top 可读写。
top = obj.offsetTop;
复制代码 代码以下:
网页可见地区宽: document.body.clientWidth;
获得尽对地位剧本代码
clientHeight
同理
obj.offsetWidth 指 obj 控件本身的宽度,整型,单元像素。
同理
当前工具到其上级层左侧的间隔.
与style.height属性的差别在于:如工具的宽度设定值为百分比高度,则不管页面变年夜照样变小,style.height都返回此百分比,而offsetHeight则返回在分歧页面中工具的高度值而不是百分比值
obj.offsetHeight 指 obj 控件本身的高度,整型,单元像素。
while(obj != document.body)
网页正文部份左: window.screenLeft;
2.offsetLeft :
我们知道 offsetTop 可以取得 HTML 元素间隔上方或外层元素的地位,style.top 也是可以的,两者的差别是:
这四种阅读器分离为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
7.scrollTop
网页可见地区高: document.body.offsetHeight (包含边线的宽);
年夜家对 clientHeight 都没有甚么贰言,都以为是内容可视地区的高度,也就是说页面阅读器中可以看到内容的┞封个地区的高度,一样平常是末了一个对象条以下到状况栏以上的┞封个地区,与页面内容无关。
clientHeight
简朴地说
“提交”按钮的 offsetLeft 指“提交”按钮距“tool”层左侧框的间隔,由于距其左侧比来的是 “tool” 层的左侧框。
简朴地说
屏幕分辩率的高: window.screen.height;
题目:scrollTop、scrollLeft、scrollWidth、scrollHeight
obj.offsetLeft 指 obj 间隔左方或上层控件的地位,整型,单元像素。
IE、Opera 以为 scrollHeight 是网页内容现实高度,可以小于 clientHeight。
1.offsetTop :
上述中 p 的 scrollHeight 为 300,而 p 的 offsetHeight 为 100。
应用这个属性,可以获得当前工具在分歧年夜小的页面中的尽对地位.
}
准备常识:offsetTop、offsetLeft、offsetWidth、offsetHeight
IE、Opera 以为 offsetHeight = clientHeight + 转动条 + 边框。
以上基于 DTD HTML 4.01 Transitional,假如是 DTD XHTML 1.0 Transitional 则意义又会分歧,在 XHTML 中这三个值都是统一个值,都表现内容的现实高度。新版本的阅读器年夜多支撑依据页面指定的 DOCTYPE 来启用分歧的说明器。下载或阅读测试文件。
假如为 p 设置了 scrollTop,这些内容大概不会完整表现。
题目:offsetTop 与 style.top 的差别
假定 obj 为某个 HTML 控件。
var left = 0;
比方:
}
3、scrollLeft
clientHeight 就是透过阅读器看内容的┞封个地区高度。
网页可见地区高: document.body.clientHeight;
IE、Opera 以为 offsetHeight 是可视地区 clientHeight 转动条加边框。scrollHeight 则是网页内容现实高度。
屏幕可用事情区宽度:window.screen.availWidth;
题目:clientHeight、offsetHeight和scrollHeight
4.offsetHeight :
clientWidth、offsetWidth 和 scrollWidth 的说明与上面雷同,只是把高度换成宽度便可。
alert("Left Is : " + left + "\\r\\n" + "Top Is : " + top);
obj = obj.offsetParent;
网页可见地区宽: document.body.offsetWidth (包含边线的宽);
IE、Opera 以为 scrollHeight 是网页内容现实高度,可以小于 clientHeight。
IE、Opera 以为 offsetHeight = clientHeight + 转动条 + 边框。
1、offsetTop 返回的是数字,而 style.top 返回的是字符串,除数字外还带有单元:px。
网页正文全文宽: document.body.scrollWidth;
p.scrollTop = 10;
4、clientLeft
我们对前面提到的“上方或上层”与“左方或上层”控件作个解释。
大部分转载自:http://www.cnblogs.com/trlanfeng/archive/2012/11/04/2753280.html
以上是关于javascript中topclientTopscrollTopoffsetTop的讲解(转载加总结)的主要内容,如果未能解决你的问题,请参考以下文章
javascript - 使用另一个函数中的变量 javascript - '今天未在对象中定义'
javascript中Function.prototype的问题