React 4 - 条件渲染
Posted crdanding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 4 - 条件渲染相关的知识,希望对你有一定的参考价值。
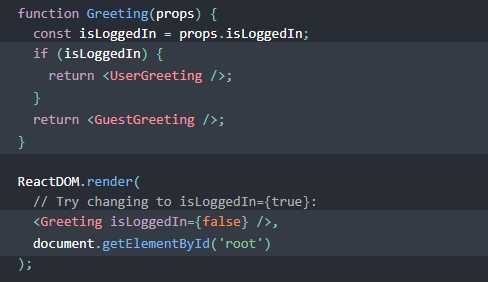
- if 或者条件运算符 来 创建元素

-
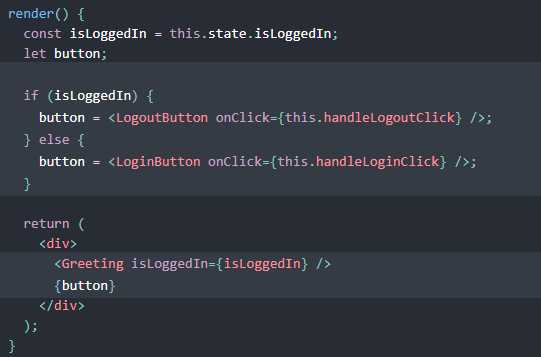
元素变量

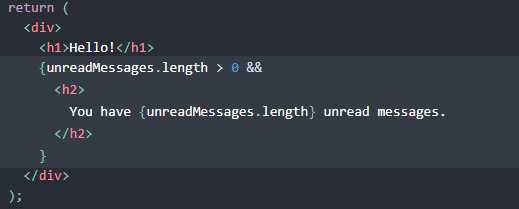
- 与运算符 &&

javascript 中,true && expression 总是会返回 expression, 而 false && expression 总是会返回 false。
因此,如果条件是 true,&& 右侧的元素就会被渲染,如果是 false,React 会忽略并跳过它。
-
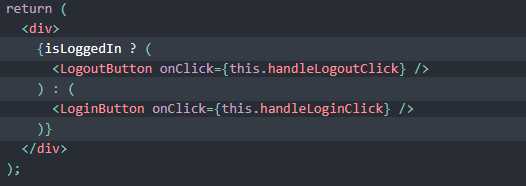
三目运算符

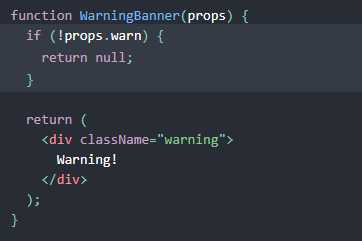
- 阻止组件渲染

在组件的 render 方法中返回 null 并不会影响组件的生命周期。例如,上面这个示例中,componentDidUpdate 依然会被调用
以上是关于React 4 - 条件渲染的主要内容,如果未能解决你的问题,请参考以下文章