Chrome 80 调教篇
Posted chary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 80 调教篇相关的知识,希望对你有一定的参考价值。
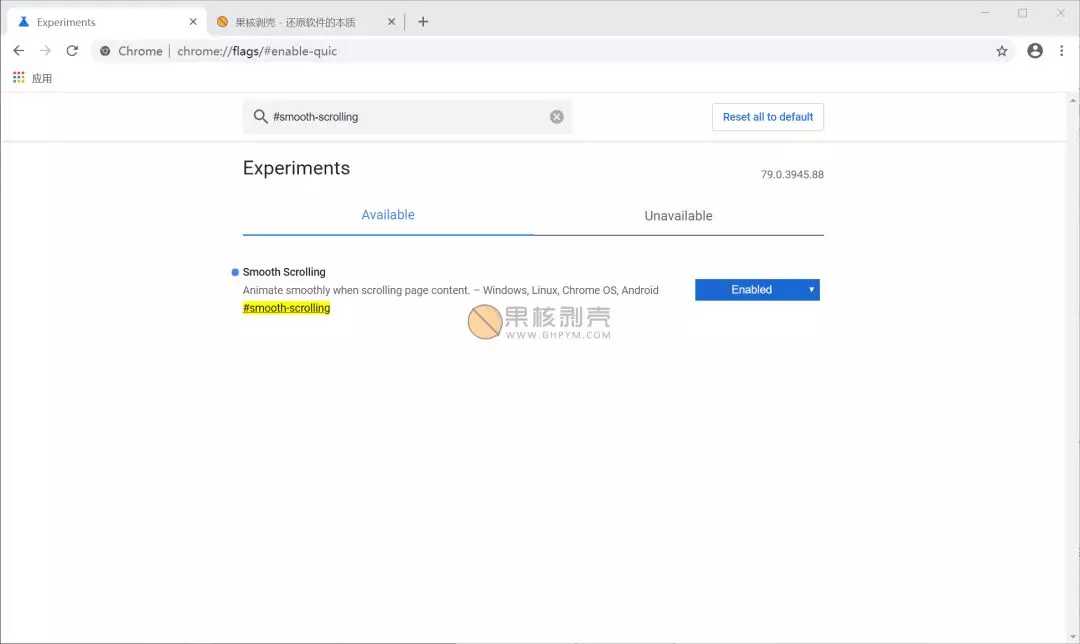
输入Chrome://flags,进入实验性功能界面。
在地址栏输入:chrome://flags/ 即可打开实验室,本文使用的版本为79.0.3945.88,版本不同,功能可能不同。也许后面几个版本,下面的实验功能,已经标配了。

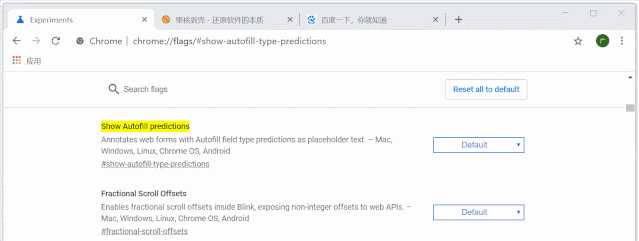
在这个页面中,有两个标签页,Available为可用功能,旁边则为不可用功能。每一个选项,Disabled为关闭,default为默认,会随着浏览器更新而选择是否开启,Enable为开启。
每次开启或者关闭,需要重启浏览器生效。
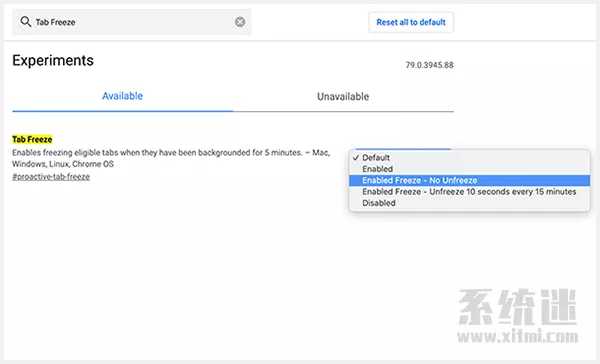
1.Tab Freeze:它能自动冻结长时间不活动的标签页,释放计算机资源,降低内存占用。而且,当你回到这些网页时,无需重新加载,使用体验超级好。proactive-tab-freeze

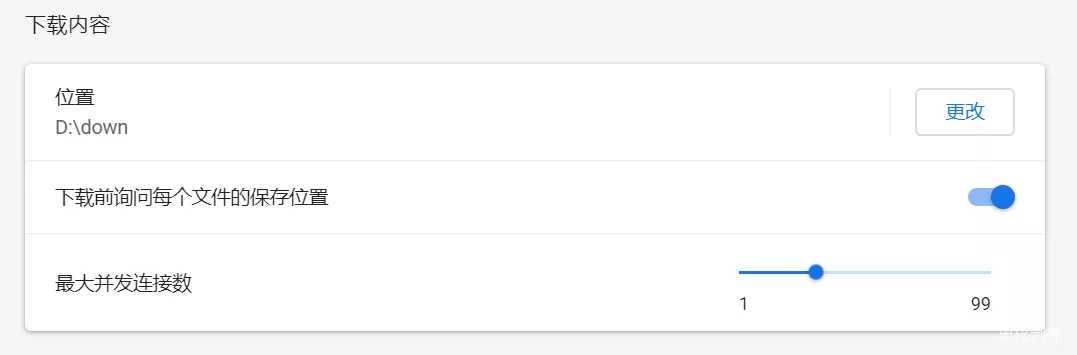
2.Parallel downloading:启用多线程下载。enable-parallel-downloading

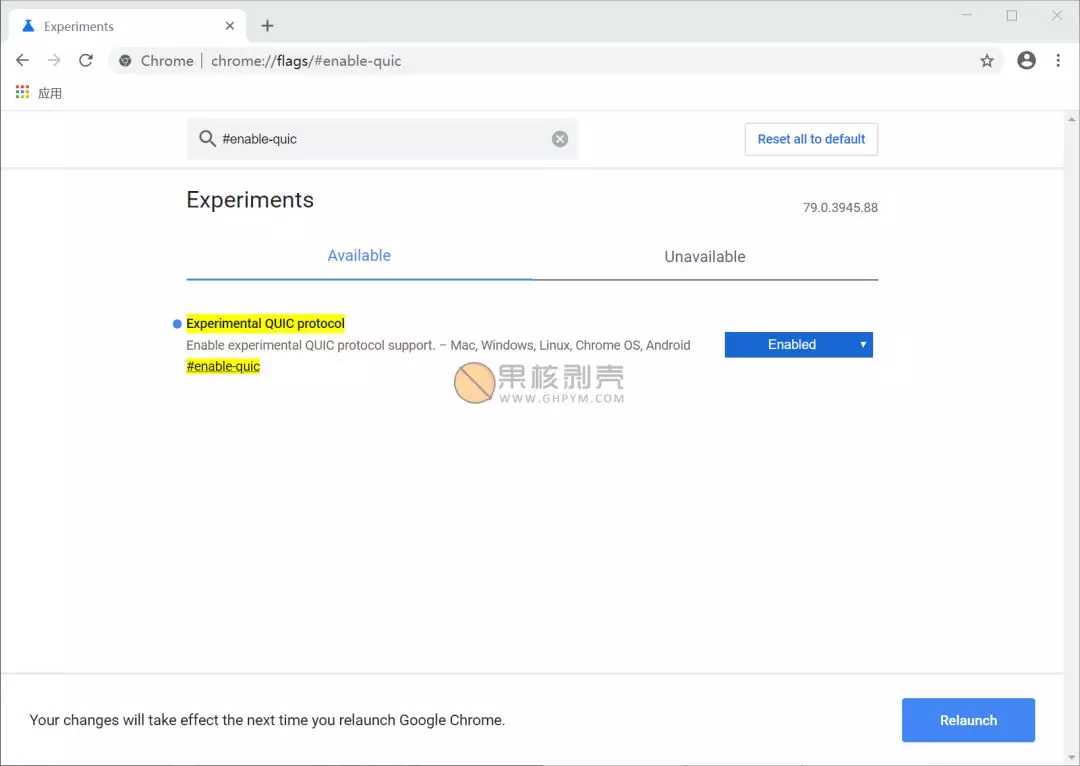
3.开启QUIC协议:
QUIC的主要特点包括,具有SPDY(SPDY是谷歌研制的提升HTTP速度的协议,是HTTP/2.0的基础)所有的优点;0-RTT连接;减少丢包;前向纠错,减少重传时延;自适应拥塞控制, 减少重新连接;相当于TLS加密。
例如蓝点网已经支持这个协议了,果核后续会支持,对于支持的站点,访问速度会大幅度提升。就算网站不支持QUIC,但是只要是HTTPS协议的网站,速度都会有一定的提升!
搜索:#enable-quic,开启即可。

4.smooth-scrolling:你是否曾经注意到您的滚动停顿或它可能会变得迟钝?发生这种情况的原因可能很多,但是谷歌浏览器可以设置。

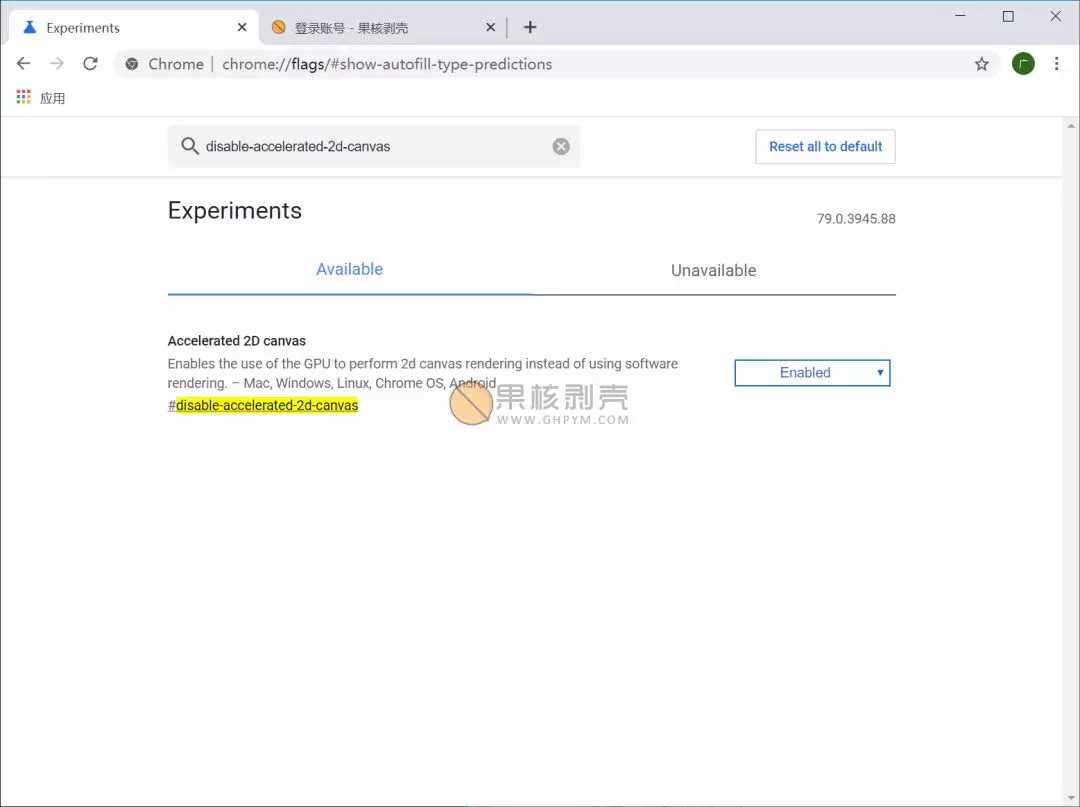
5.disable-accelerated-2d-canvas:加速2D渲染,现在我们的显卡已经非常不错了,使用硬件渲染达到更快的速度。如果GPU在渲染方面比软件做得更好,此功能允许使用GPU渲染2D画布。

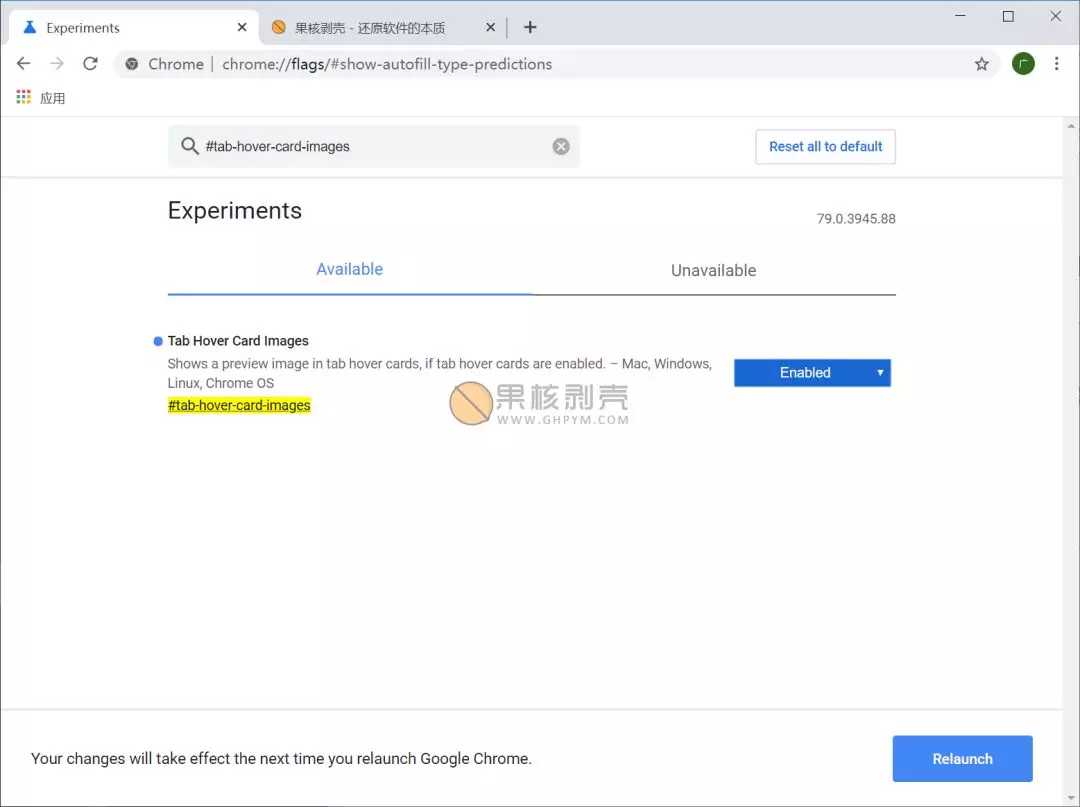
6.tab-hover-card-images:标签缩率图,开启功能后,碰到标签,就不会只显示网址了,还会和Windows任务栏一样,触碰显示缩略图。简直不要太好用.


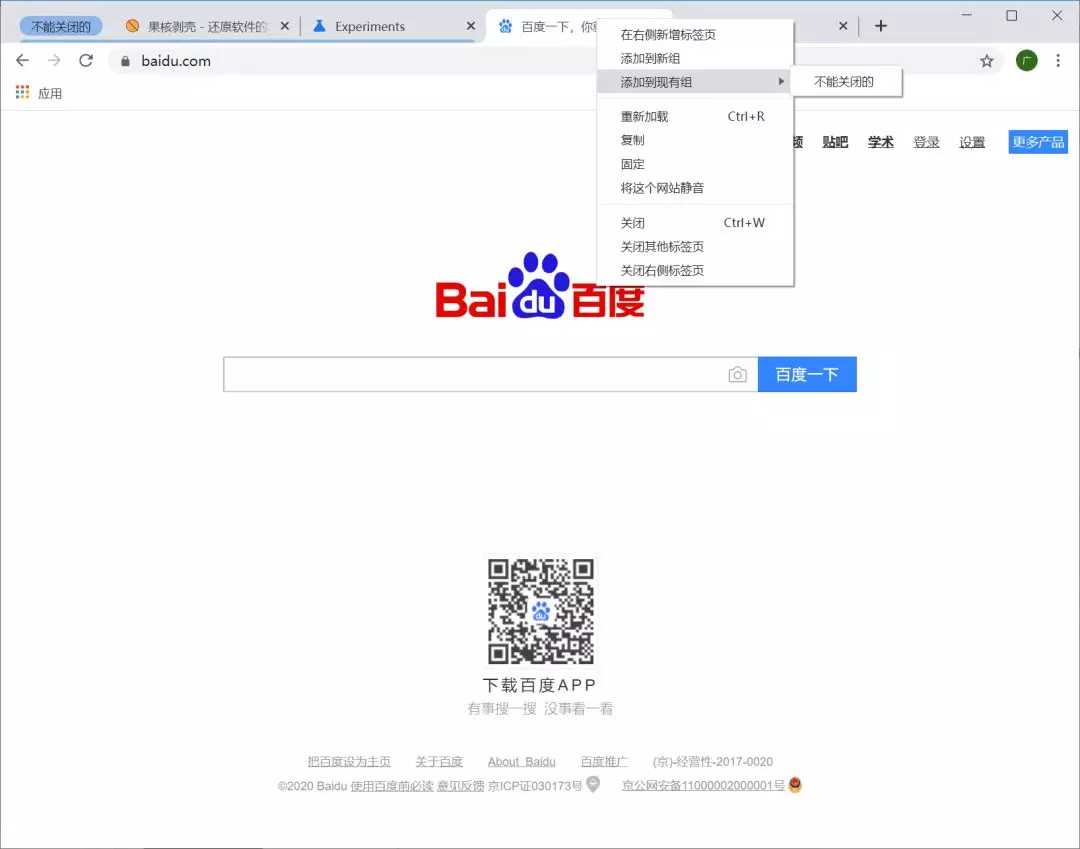
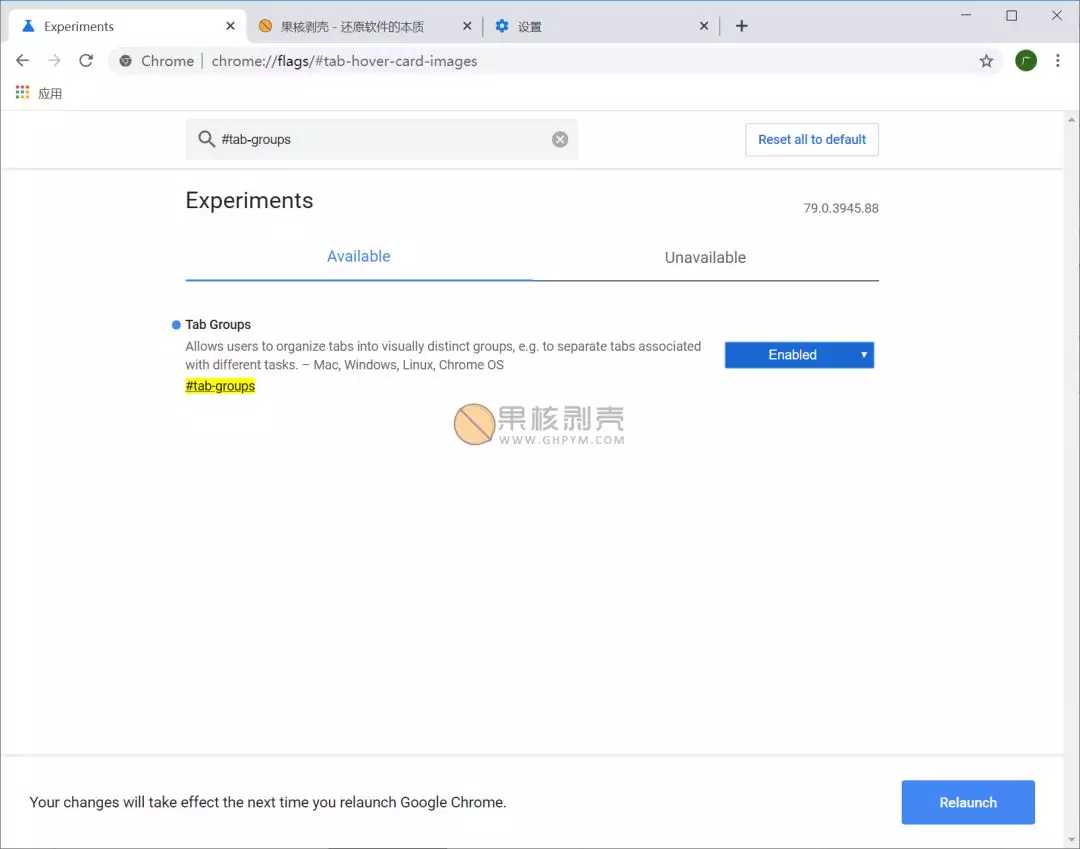
7.标签分组:tab-groups,开启标签分组以后,在标签右键,选择创建一个组或者添加到一个组,分好以后,对于需要浏览的网页多了,就方便管理。


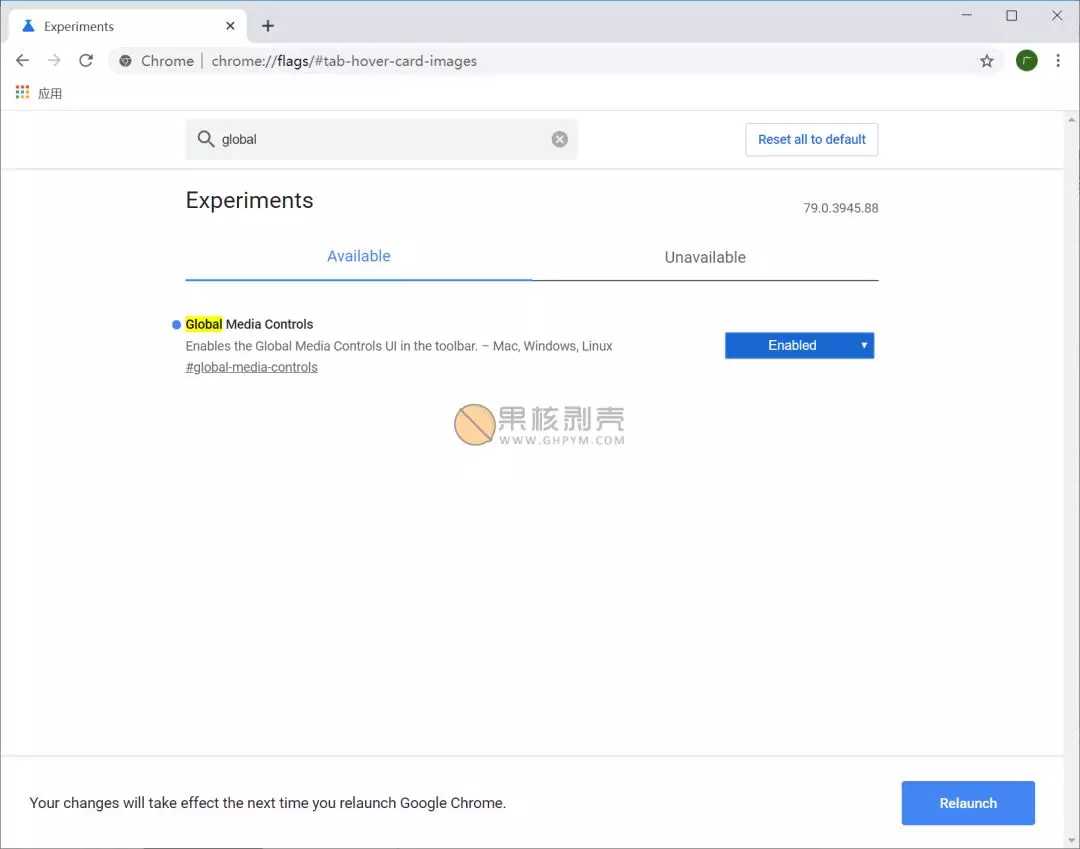
8.Global Media Controls:全局媒体控制,如果网页上有播放音乐或者视频,我们要展厅往往需要打开这样网页去操作,开启全局媒体控制以后,就可以在任意页面,点击右上角控制按钮来控制播放暂停了。

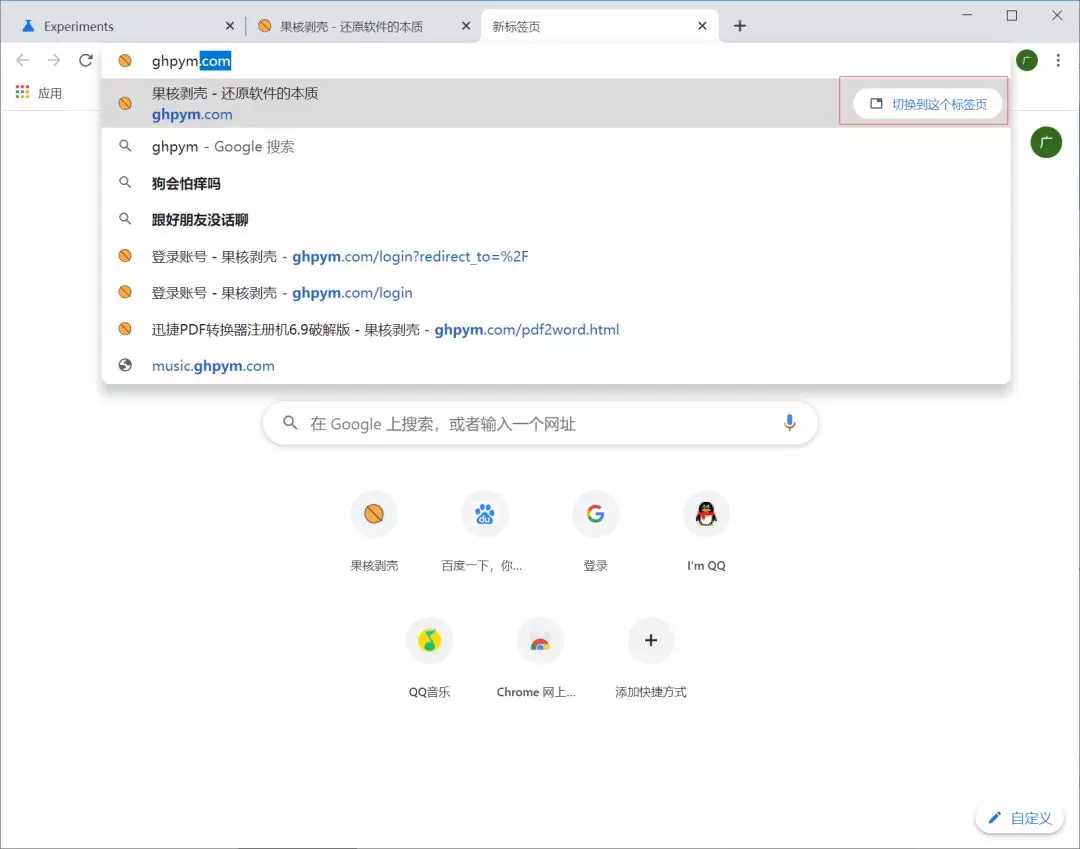
9.Omnibox Tab Switch Suggestions:标切换建议,如果我们已经打开了一个网页,在浏览器输入这个网页的时候,会给我们提示是否切换到这个标签上去。
最新的79版本已经集成了此功能。

以上是关于Chrome 80 调教篇的主要内容,如果未能解决你的问题,请参考以下文章
为啥 Chrome 会删除 localhost:80 的端口号?
来自 Flash 的 Chrome 80 POST:无 cookie,Origin null(非跨站点)