以form表单重用方式进行数据列表行删除
Posted drajun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了以form表单重用方式进行数据列表行删除相关的知识,希望对你有一定的参考价值。
〇、使用框架与技术
后:Java、Spring Boot;
前:JQuery。
一、需求

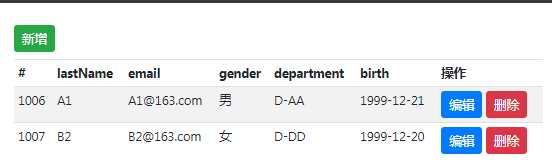
1.当我们在页面点击每行的删除按钮时,需要服务端进行数据库操作,此时得通过form表单向服务端提交一个http请求。
2.我们当然可以把整个列表套在一个form表单里。但又由于某些原因,不能把列表套在form表单中。
3.并且我们又不想把form表单一个个写在每行的删除按钮下。
二、解决
利用JQuery按钮点击事件使得form表单重用。
1.写一个form表单(注意要有id)
1 <!-- 2 this form is using to submit request of delete through js function 3 --> 4 <form id="deleteEmpForm" method="post"> 5 6 </form>
2.每个删除按钮的点击事件
其中deleteUri为请求uri(为了包含所删除数据的id),该属性值从删除按钮获取(以下代码中的this指的是所点击的按钮)。
1 <script> 2 //delete data event 3 $(".deleteBtn").click(function () { 4 //append uri of request dynamically 5 $("#deleteEmpForm").attr("action",$(this).attr("deleteUri")).submit(); 6 return false; 7 }) 8 9 </script>
以上是关于以form表单重用方式进行数据列表行删除的主要内容,如果未能解决你的问题,请参考以下文章
vue elementui将list放入表单一起提交post方法,报500
django项目一:基于django2.2可重用登录与注册模块-Django表单