WechatPro_页面创建
Posted comet-fei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WechatPro_页面创建相关的知识,希望对你有一定的参考价值。
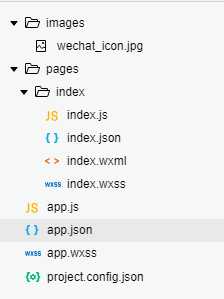
1. 全局三个文件,app.js, app.json, app.wxss(名称不可更改)
2.创建Pages目录文件,用来放置各个页面
3.创建页面(页面命名,创建四个文件)
(1)js:页面逻辑实现
(2)json:负责标题栏和一些状态栏
(3)wxml:管理页面有什么
(4)wxss:页面布局

4.在pages内的index页面的wxml中:
把内容单元封装在view内部,<view></view> ,用class方式进行样式更改,类比html
5.标签
图片<image src=‘图片路径‘></image>
文字<text></text>
按钮<button></button>
6.布局
<!-- index.wxml --> <view class=‘container‘> <image src="/images/wechat_icon.jpg"></image> <text>hello world</text> <button>点击获取昵称和头像</button> </view>
/* 样式设计 index.wxss*/ .container{ height: 100vh; /*高100视窗,100%是无效的*/ display: flex; /*flex布局方法*/ flex-direction: column; /*垂直布局*/ align-items: center; /* 水平方向居中 */ justify-content: space-around; /*垂直方向分散布局*/ }
7.button属性 点击获取用户信息
<!-- index.wxml --> <button open-type="getUserInfo" bindgetuserinfo=‘getMyInfo‘>点击获取昵称和头像</button> <!-- open-type="getUserInfo" 表示激活获取微信用户信息功能 bindgetuserinfo=‘getMyInfo(可自定义)‘ 表示获得的数据将传递给自定义函数getMyInfo,名称可自定义-->
// pages/index/index.js Page({ /** * 页面的初始数据 */ data: { },
/**
* 获取用户信息,切记 逗号 ,
*/ getMyInfo:function(e){ console.log(e.detail.userInfo) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
8.wxml定义变量 :{{变量名称}} 即表示变量的内容
9.js:文件中定义变量的方法:data:{变量名称: ‘变量内容‘, 变量名称: ‘变量内容‘},
10.修改data变量 :this.setData({变量名称:变量内容, 变量名称:变量内容})
data: { name: ‘Hello World‘, src:‘/images/wechat_icon.jpg‘ }, getMyInfo:function(e){ console.log(e.detail.userInfo) let info = e.detail.userInfo; this.setData({ name:info.nickName,//更新名称 src:info.avatarUrl//更新图片来源 }) },
11.修改标题栏app.json
{ "pages": [ "pages/index/index" ], "window": { "navigationBarBackgroundColor": "#663399", "navigationBarTextStyle": "black", "navigationBarTitleText": "试一试", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light", "enablePullDownRefresh": false }, "sitemapLocation": "sitemap.json" }
12.发布
- 点击右上角上传
- 打开微信公众平台,填写小程序信息后才可以发布,然后点击发布
- 体验版本只能开发者使用,可以在”成员管理“中添加“体验成员”即可
以上是关于WechatPro_页面创建的主要内容,如果未能解决你的问题,请参考以下文章