React子组件
Posted ceceliahappycoding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React子组件相关的知识,希望对你有一定的参考价值。
在同一文件下定义子组件
import React from ‘react‘; class ShowInput extends React.Component { constructor () { super(); this.state = { txt: ‘this is the txt state.‘, title: ‘this state is not change‘ } } update (e) { this.setState({ txt: e.target.value }) } render () { return ( <div> <p></p> <Widge update={this.update.bind(this)}/> <p>{this.state.title} - { this.state.txt }</p> </div> ) } } const Widge = (props) => <input type=‘text‘ onChange={props.update}/> export default ShowInput
注意:自定义组件首字母必须大写。
这里是以函数表达式的方式定义子组件的。
二、使用props.children访问嵌套数据
import React from ‘react‘; class Button extends React.Component { render () { return ( <Element>I <Like /> React</Element> ) } } const Element = (props) => <button>{ props.children }</button> class Like extends React.Component { render () { return ( <span> ♥ </span> ) } } export default Button;
通过props.children不仅拿到了自身的文本,而且拿到了<Like>中的内容。
三、自定义propTypes验证子组件props
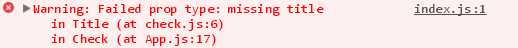
import React from ‘react‘; class Check extends React.Component { render () { return ( <Title /> ) } } const Title = (props) => <h2>the Title: { props.title }</h2> Title.propTypes = { title(props, propName,component) { // 验证是否为空 if (!(propName in props)) { return new Error(`missing ${propName}`) } // 验证属性值的长度 if (props[propName].length < 6) { return new Error(`the ${propName} is too short.`) } } } export default Check

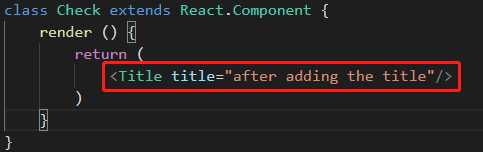
对代码做如下修改:

即可消除报错信息。
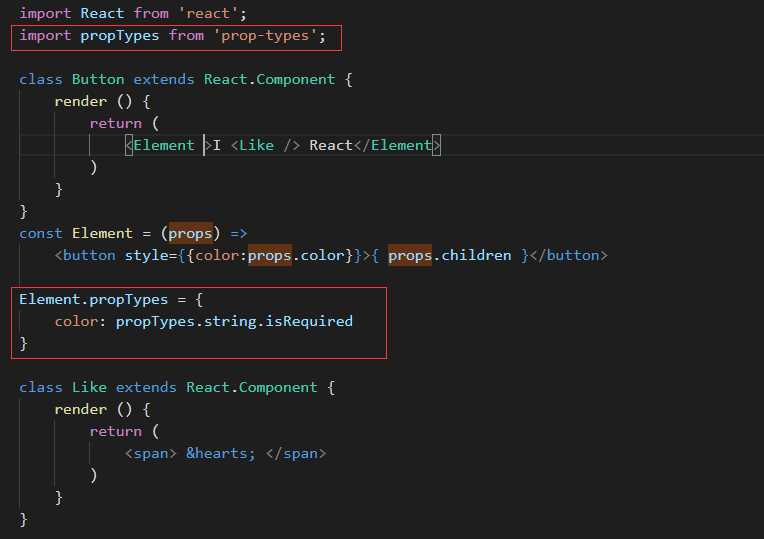
2. 类型校验

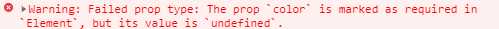
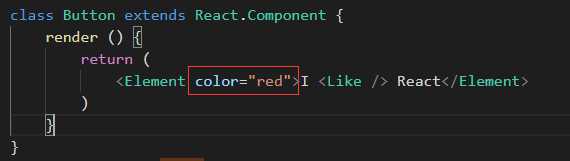
上述代码运行后会报错

代码修改:

报错消失。
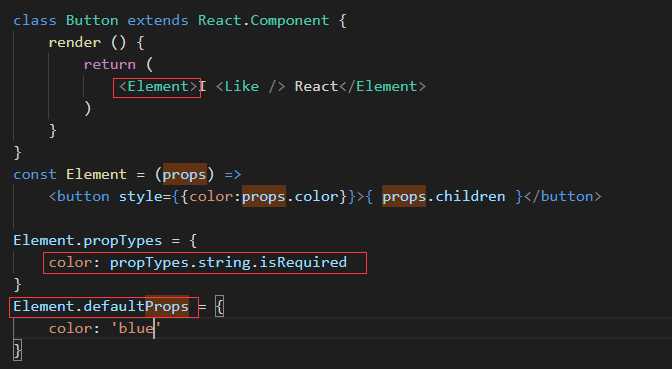
四、默认props值 defaultProps

上述代码不会产生报错,因为设置了defaultProps.
五、ref获取特定组件的引用
下面定义了两个span,想要分别对应两个不同的<input />标签中的内容。
import React from ‘react‘; import ReactDOM from ‘react-dom‘ class Twins extends React.Component { constructor () { super(); this.state = { a: ‘‘, b: ‘‘ } } update (e) { this.setState({ a: ReactDOM.findDOMNode(this.a).value, b: ReactDOM.findDOMNode(this.b).value }) } render () { return ( <div> <Input ref={component => this.a = component} update={this.update.bind(this)} /> <span>{this.state.a}</span> <hr></hr> <Input ref={component => this.b = component} update={this.update.bind(this)} /> <span>{this.state.b}</span> </div> ) } } class Input extends React.Component { render () { return ( <input type=‘text‘ onChange={this.props.update} /> ) } } export default Twins
注意:这里Input一定要以class形式定义。
以上是关于React子组件的主要内容,如果未能解决你的问题,请参考以下文章