UMI学习-5 路由及使用Layout布局
Posted zhaogaojian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UMI学习-5 路由及使用Layout布局相关的知识,希望对你有一定的参考价值。
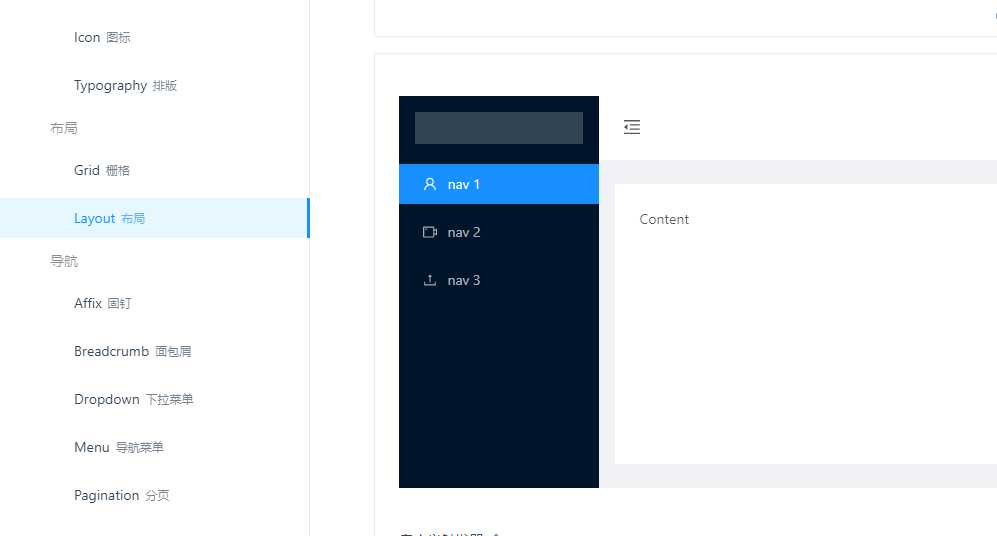
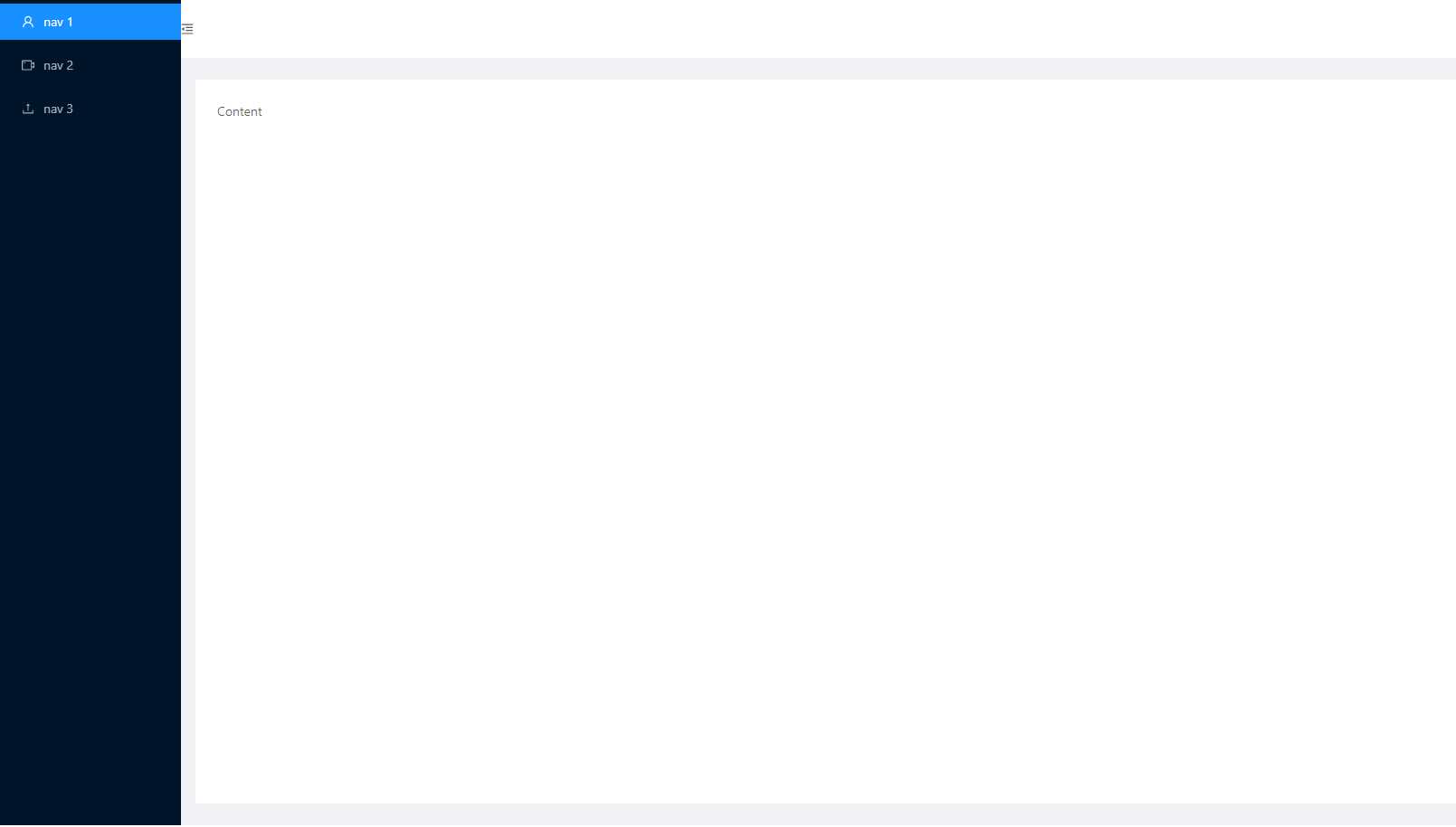
前言:学习目标实现点击登录按钮,直接进入后台布局页面,类似下面antd官网文档展示效果

1、最开始想的很简单,增加一个页面,修改一个路由即可,实际操作中掉了几次坑,花了很长时间
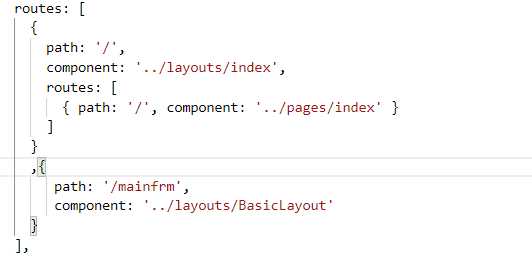
首先修改路由如下,注意:如果写后面,比如

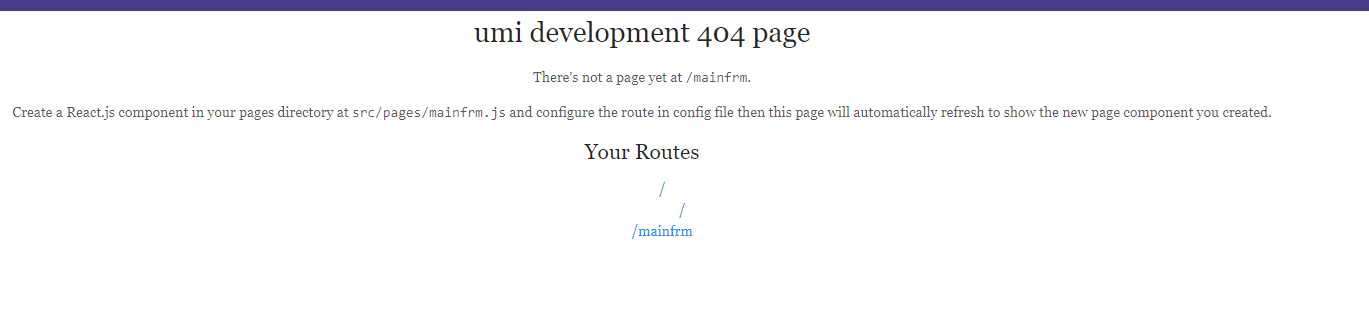
的话会报

要放前面如下

2、修改BasicLayout内容如下
import { Layout, Menu, Icon } from ‘antd‘;
import React from ‘react‘;
import ReactDOM from ‘react-dom‘;
const { Header, Sider, Content } = Layout;
class SiderDemo extends React.Component {
state = {
collapsed: false,
};
toggle = () => {
this.setState({
collapsed: !this.state.collapsed,
});
};
render() {
return (
<Layout>
<Sider trigger={null} collapsible collapsed={this.state.collapsed}>
<div className="logo" />
<Menu theme="dark" mode="inline" defaultSelectedKeys={[‘1‘]}>
<Menu.Item key="1">
<Icon type="user" />
<span>nav 1</span>
</Menu.Item>
<Menu.Item key="2">
<Icon type="video-camera" />
<span>nav 2</span>
</Menu.Item>
<Menu.Item key="3">
<Icon type="upload" />
<span>nav 3</span>
</Menu.Item>
</Menu>
</Sider>
<Layout>
<Header style={{ background: ‘#fff‘, padding: 0 }}>
<Icon
className="trigger"
type={this.state.collapsed ? ‘menu-unfold‘ : ‘menu-fold‘}
onClick={this.toggle}
/>
</Header>
<Content
style={{
margin: ‘24px 16px‘,
padding: 24,
background: ‘#fff‘,
minHeight: 800,
}}
>
Content
</Content>
</Layout>
</Layout>
);
}
}
export default SiderDemo;
注意,最后一行不能写为
ReactDOM.render(<SiderDemo />, mountNode);
或者
export default <SiderDemo/>
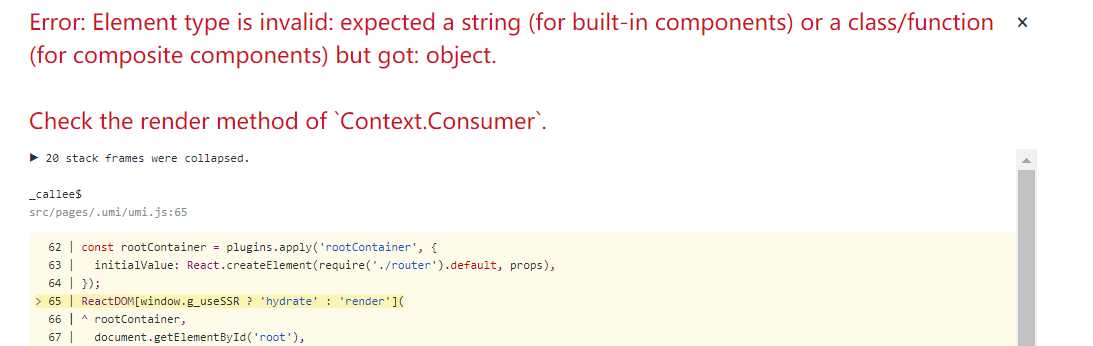
上面编译报错,下面运行报错:
react-native Element type is invalid: expected a string (for built-in components).....

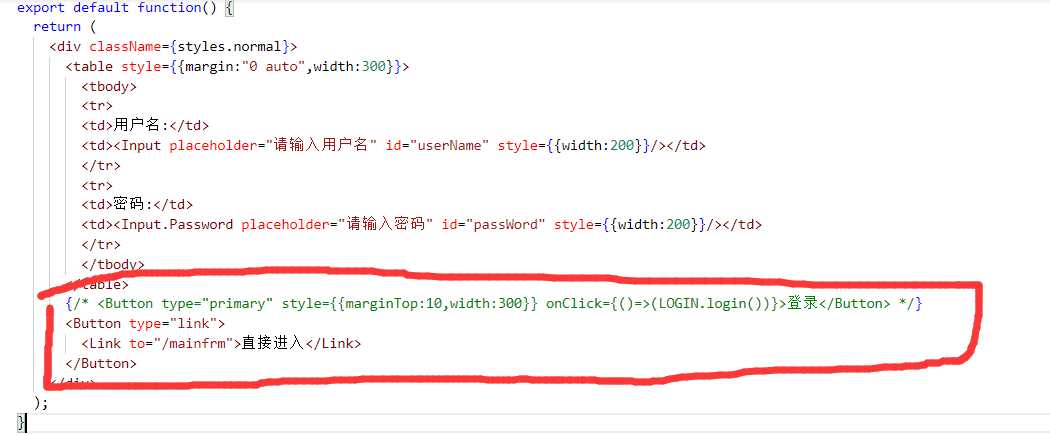
3、为了方便测试运行效果,修改代码如下

4、运行界面如下
4.1登录页面

4.2跳转后进入mainfrm页面

5、目前项目结构(login目录暂未使用)

以上是关于UMI学习-5 路由及使用Layout布局的主要内容,如果未能解决你的问题,请参考以下文章