scrollWidthclientWidth与offsetWidth的区别
Posted tanWFront
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了scrollWidthclientWidth与offsetWidth的区别相关的知识,希望对你有一定的参考价值。
一、各自的定义:
scrollHeight, scrollWidth:返回元素的完整的高度和宽度,以像素为单位。当一个元素拥有滚动条时(比如由于 CSS 的 overflow 属性),这些属性和 offsetHeight 与 offsetWidth 不同,offsetHeight 和 offsetWidth 只是报告元素的可见部分的大小。
offsetWidth,offsetHeight:返回元素的高度和宽度,以像素为单位。对IE6.0、FF1.06+:offsetWidth = width + padding + border,offsetHeight = height + padding + border;IE5.0/5.5:
offsetWidth = width,offsetHeight = height。
clientWidth ,clientHeight :clientWidth = width +padding,clientHeight = height + padding。
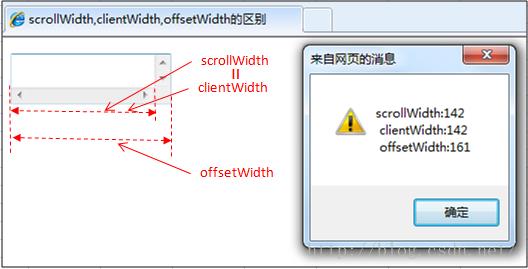
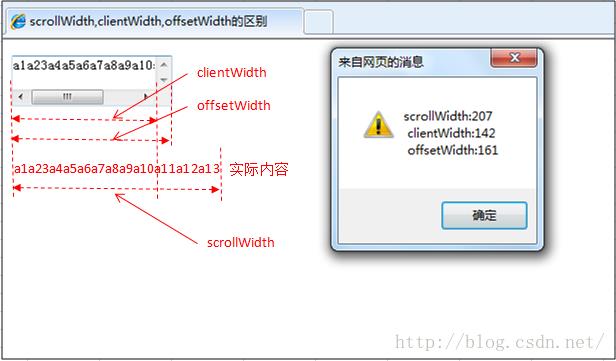
二、图示:(图是找的别人的)
情况1:元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。scrollWidth=clientWidth,两者皆为内容可视区的宽度。offsetWidth为元素的实际宽度。

情况2:元素的内容超过可视区,滚动条出现和可用的情况下。scrollWidth>clientWidth。scrollWidth为实际内容的宽度。clientWidth是内容可视区的宽度。offsetWidth是元素的实际宽度。

以上是关于scrollWidthclientWidth与offsetWidth的区别的主要内容,如果未能解决你的问题,请参考以下文章