Vue CLI3 开启gzip压缩
Posted sexintercourse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI3 开启gzip压缩相关的知识,希望对你有一定的参考价值。
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度。html、js、css文件甚至json数据都可以用它压缩,可以减小60%以上的体积。
webpack在打包时可以借助 compression webpack plugin 实现gzip压缩,首先需要安装该插件:
npm i -D compression-webpack-plugin
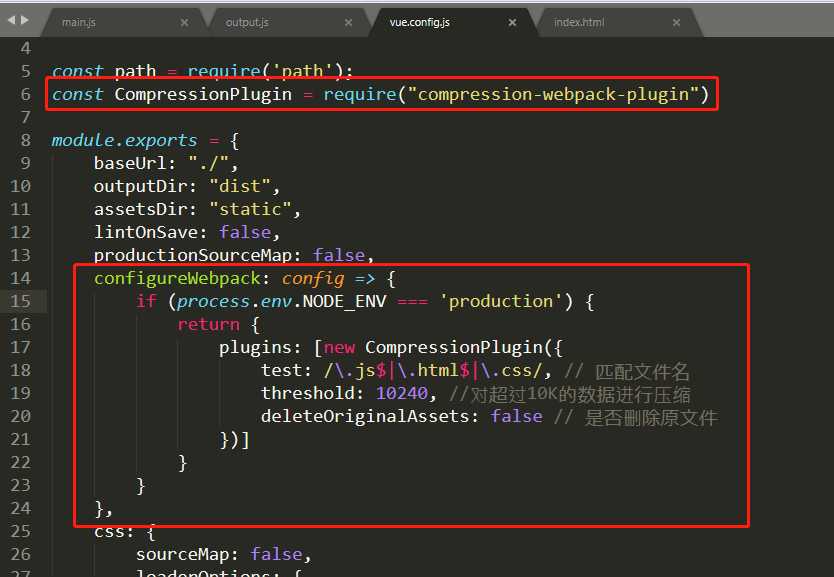
在vue cli3.0 生成的项目里,可在 vue.config.js 中按照如下方式进行配置: 
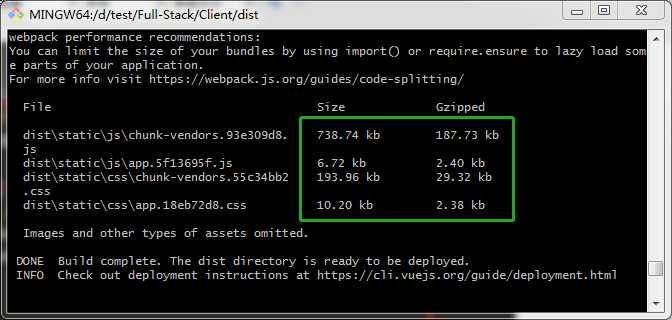
压缩前后大小大致如下:

生成的压缩文件以.gz为后缀:

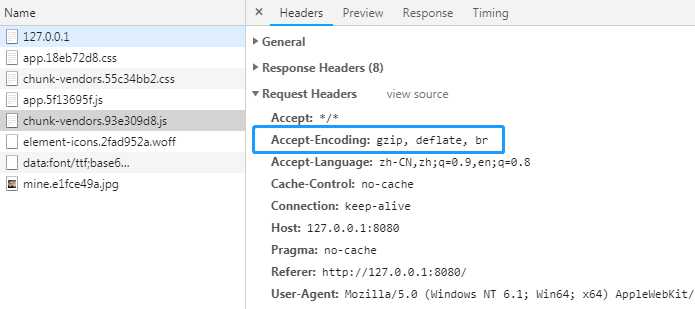
一般浏览器都已支持.gz的资源文件,在http请求的Request Headers 中能看到 Accept-Encoding:gzip

要使服务器返回.gz文件,还需要对服务器进行配置,根据Request Headers的Accept-Encoding标签进行鉴别,如果支持gzip就返回.gz文件。over
以上是关于Vue CLI3 开启gzip压缩的主要内容,如果未能解决你的问题,请参考以下文章