npmnpm install的报错
Posted alwaysblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npmnpm install的报错相关的知识,希望对你有一定的参考价值。
最近,前端环境node升级到12版本,angular升级到9.0.1后,install下载依赖包配置的时候发生报错
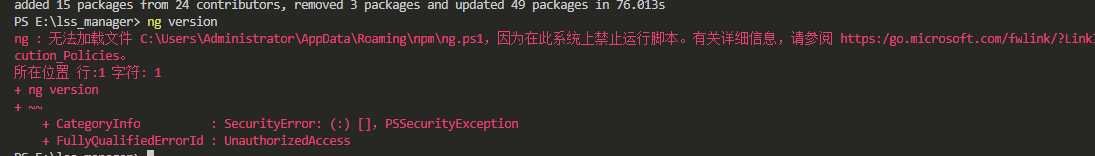
1、 报错信息:无法加载文件C:..... g.sp1,因为在此系统上禁止运行脚本

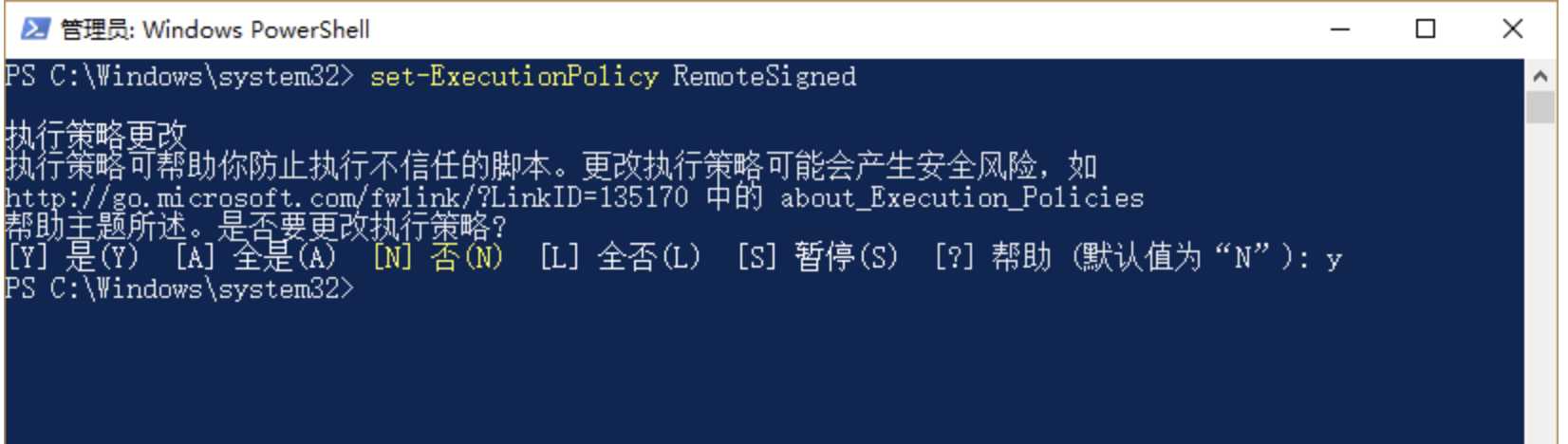
解决方案:a.搜索powershell,右键以管理员身份运行
b.若要在本地计算机上运行您编写的未签名脚本和来自其他用户的签名脚本,请使用以下命令将计算机上的 执行策略更改为 RemoteSigned
执行:set-ExecutionPolicy RemoteSigned

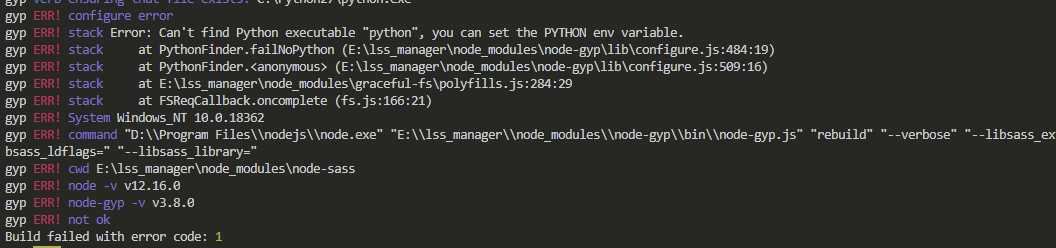
2、 报错信息:ERROR: CAN‘T FIND PYTHON EXECUTABLE "PYTHON", YOU CAN SET THE PYTHON ENV VARIABLE.(缺少python环境)

解决方案:
第一种方式:
a、安装Python及环境变量配置,一定要安装python2.7的版本
b、环境变量安装:
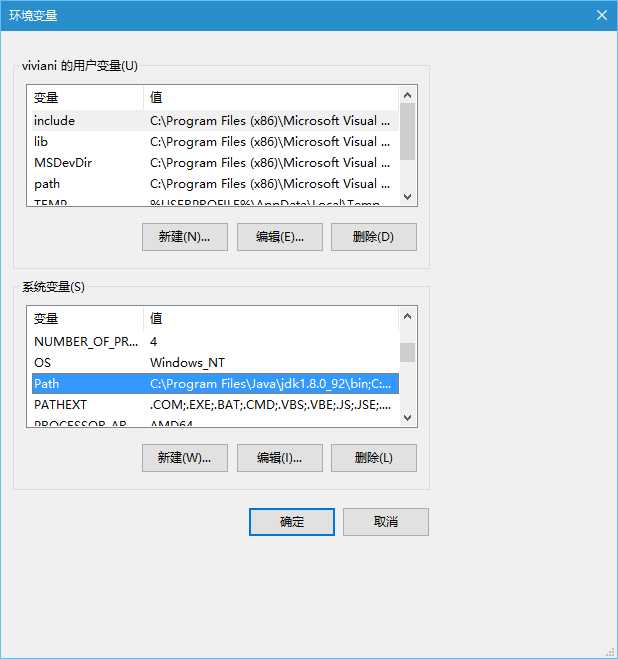
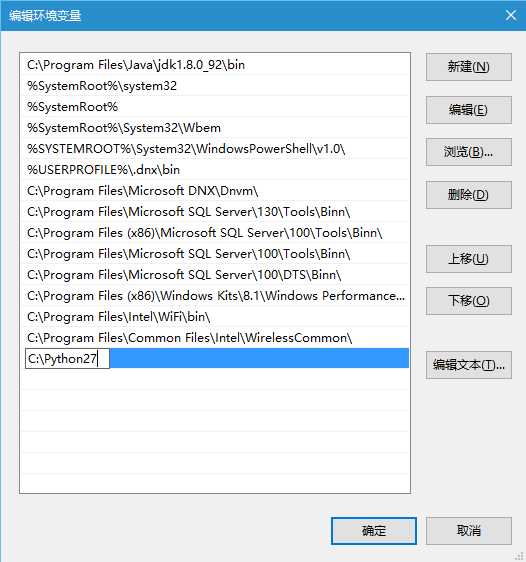
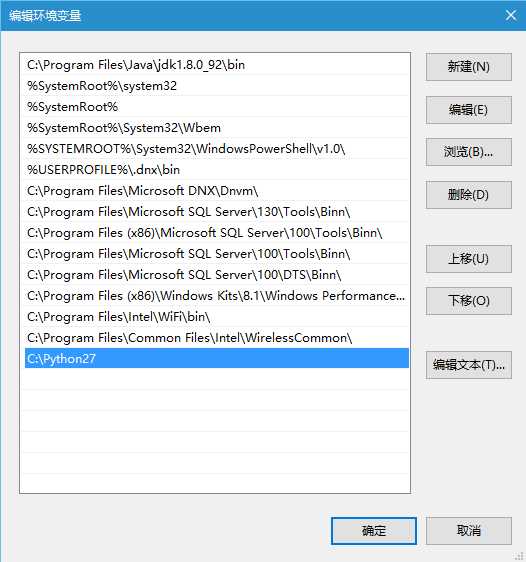
右击桌面上的“此电脑”—>“属性”—>“高级系统设置”—>右下角“环境变量”—>双击“系统变量”里的“Path”—>点击“新建”—>输入刚才的安装位置“C:Python27;”,得到新建后的结果,然后一步步确定回去。





win+R,cmd调出命令行,输入命令“python”,就可以有相关显示。

如果第一种方式不行,可以试试第二种方式:(会安装较多的工具包)
运行下面的代码:npm install --global --production windows-build-tools
3、报错信息:Cannot find module ‘node-sass‘(node-sass经常下载失败,需要手动安装)
解决方案:npm install node-sass
以上是关于npmnpm install的报错的主要内容,如果未能解决你的问题,请参考以下文章