IDEA 上 Thymeleaf 页面中的变量有下划线的解决方式
Posted qingxiaxu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IDEA 上 Thymeleaf 页面中的变量有下划线的解决方式相关的知识,希望对你有一定的参考价值。
问题
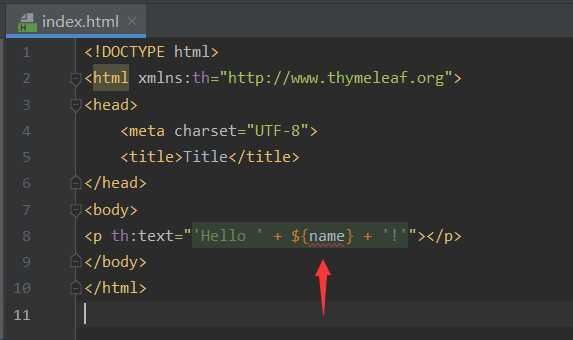
在 idea 中创建 Thymeleaf 页面,代码如下:
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p th:text="‘Hello ‘ + ${name} + ‘!‘"></p> </body> </html>
其中 ${name} 中的 name 会有红色波浪线,如下图:

解决方法
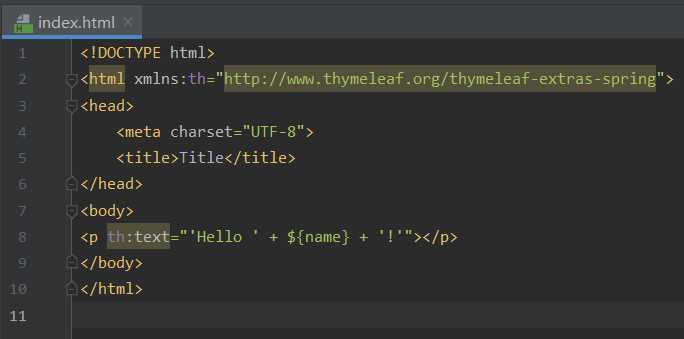
将代码改为如下(注意黄色部分的添加):
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org/thymeleaf-extras-spring"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p th:text="‘Hello ‘ + ${name} + ‘!‘"></p> </body> </html>
这样就可以消除红色的波浪线了,效果如下图:

以上是关于IDEA 上 Thymeleaf 页面中的变量有下划线的解决方式的主要内容,如果未能解决你的问题,请参考以下文章