DOM详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM详解相关的知识,希望对你有一定的参考价值。
浏览器工作的基本流程
1、浏览器开始解析html文档,构建DOM树(DOM tree),DOM树的节点由文档的标签、属性、文本等组成;
2、解析外部CSS文件及style标签中的样式信息,这些样式信息将结合DOM树中可见的部分构建另一棵树——渲染树(render tree),DOM 树和渲染树并不是一一对应的,例如DOM树中的head节点以及display属性为none的节点就不会显示在渲染树中,但是visibility属性值为hidden的节点仍会显示;
3、渲染树构建好了之后,将会执行布局过程,它将确定每个节点在屏幕上的确切坐标;
4、然后就是绘制,即遍历渲染树,并使用UI后端层绘制每个节点;
DOM节点类型
在DOM文档对象模型中,一共有12种节点类型,它们分别是元素节点、属性节点、文本节点 、CDATA节点 、实体引用名称节点、实体名称节点 、处理指令节点、注释节点、文档节点 、文档类型节点 、文档片段节点 、DTD声明节点
使用nodeType属性可以查看节点的常数值,12种类型分别对应1到12的常数值;
使用nodeName属性可以查看节点的名称;
使用nodeValue属性可以查看或设置节点的值,格式为字符串;
例如:
//html <div id="tt">测试文本</div> //javascript var tt = document.getElementById("tt"); var te = document.getElementById("tt").firstChild; alert(tt);//HtmlDIVElement alert(te);//Text alert(tt.nodeType+","+tt.nodeName+","+tt.nodeValue);//1,DIV,null alert(te.nodeType+","+te.nodeName+","+te.nodeValue);//3,#text,测试文本
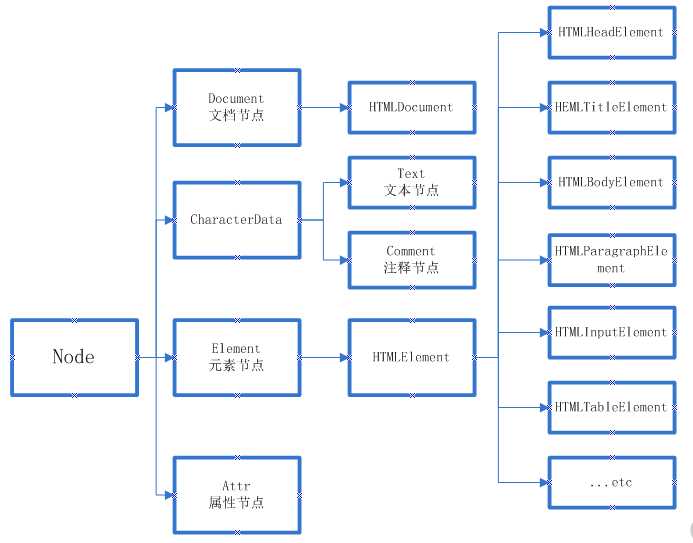
下图列举出了部分节点之间的关系:

处于右边的节点继承了左边节点的属性和方法,至于每类节点拥有哪些属性和方法可以查参考手册。
例如:tt是一个HTMLDivElement对象,它可以调用HTMLElement对象(父节点)的innerHTML属性,即 tt.innerHTML = "<p>123</p>",它也可以调用Element对象(祖父节点)的firstChild、lastChild等属性,或者getAttribute()等方法,它还可以调用Node对象(祖先节点)的nodeType、nodeName、nodeValue等属性...
举例
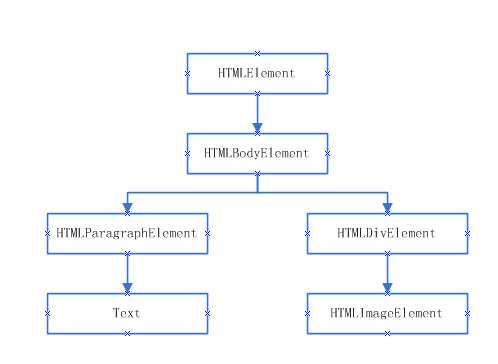
<!DOCTYPE html> <html> <body> <p>Hello DOM</p> <div><img src="example.png" /></div> </body> </html>
将会被转换为下面的DOM树:

以上是关于DOM详解的主要内容,如果未能解决你的问题,请参考以下文章