BOM与DOM
Posted hexianshen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM与DOM相关的知识,希望对你有一定的参考价值。
BOM是指浏览器对象模型,它使 javascript 有能力与浏览器进行“对话”
DOM是指文档对象模型,通过它,可以访问html文档的所有元素
我们已经学习了JavaScript的基本语法,而接下来学习的BOM和DOM就是用这些JS语法与HTML页面进行交互
一、Window对象
Window对象表示浏览器窗口,Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用
常用方法:
1.window.innerHeight:浏览器窗口的内部高度
2.window.nnerWidth:浏览器窗口的内部宽度
3.window.open:打开新窗口
4.window.close:关闭当前窗口
二、window子对象
1.navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
2.screen对象
屏幕对象
screen.availWidth // 可用的屏幕宽度 screen.availHeight // 可用的屏幕高度
3.history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面
history.forward() // 前进一页 history.back() // 后退一页
4.location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
location.href // 获取URL location.href="URL" // 跳转到指定页面 location.reload() // 重新加载页面
5.弹出框
警告框:alert
警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作
确认框:confirm
确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false
提示框:prompt
提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
6.计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件
setTimeout():表示间隔多少时间后执行,只执行一次
var t=setTimeout("alert(‘3秒真男人‘)",3000) // 表示3秒后执行警告框内容,第一个参数JS语句,第二个是时间,单位毫秒
clearTimeout():取消setTimeout的设置
// 在指定时间之后执行一次相应函数 var timer = setTimeout(function(){alert(123);}, 3000) // 取消setTimeout设置 clearTimeout(timer);
setInterval():指定周期循环调用JS语句
clearInterval():取消setTimeout的设置
// 每隔一段时间就执行一次相应函数 var timer = setInterval(function(){console.log(123);}, 3000) // 取消setInterval设置 clearInterval(timer);
三、HTML DOM树

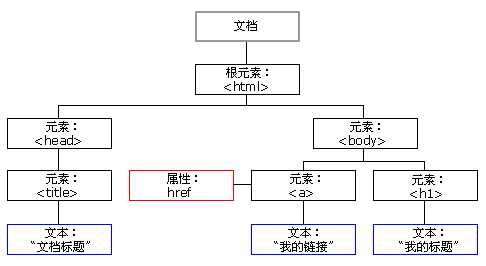
1.节点
HTML文档中的每一个成分都是一个节点
文档节点:代表整个文档
元素节点:代表一个元素(标签)
文本节点:代表元素(标签)中的文本
属性节点:代表一个属性
注释节点:代表一个注释
2.JavaScript 可以通过DOM创建动态的 HTML
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
四、查找标签
1.直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
2.间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
五、节点操作
1.创建节点
语法:createElement(标签名)
var divEle = document.createElement("div");
2.添加节点
追加一个子节点(加到最后面)
.appendChild(添加节点)
把增加的节点放到某个节点的前边
.insertBefore(newnode,某个节点)
var imgEle=document.createElement("img"); imgEle.setAttribute("src", "111.jpg"); var d1Ele = document.getElementById("d1"); d1Ele.appendChild(imgEle);
3.删除节点
获得要删除的元素,通过父元素调用该方法删除
.removeChild(要删除节点)
4.替换节点
.replaceChild(新节点,老节点)
5.属性节点
获取文本节点的值
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML
设置文本节点的值
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置 imgEle.src imgEle.src="..."
6.获取值操作
.value
var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);
7.class操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
8.指定CSS操作
.stytle.CSS属性
obj.style.backgroundColor="red"
六、事件
一旦标签到达某个条件就会自动触发一系列的动作
1.常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
2.绑定方式
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script>
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; // this 表示的是实参,表示触发事件的当前元素 } </script>
定时器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <input type="text" id="i1"> <button id="b1">开始</button> <button id="b2">结束</button> <script> var t; function showTime() { var i1Ele = document.getElementById(‘i1‘); var time = new Date(); i1Ele.value = time.toLocaleString(); } showTime(); var b1Ele = document.getElementById(‘b1‘); b1Ele.onclick = function (ev) { if (!t){ t = setInterval(showTime,1000) } }; var b2Ele = document.getElementById(‘b2‘); b2Ele.onclick = function (ev) { clearInterval(t); t = undefined }; </script> </body> </html>
select联动
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>select联动</title> </head> <body> <select id="province"> <option>请选择省:</option> </select> <select id="city"> <option>请选择市:</option> </select> <script> data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; var p = document.getElementById("province"); var c = document.getElementById("city"); for (var i in data) { var optionP = document.createElement("option"); optionP.innerHTML = i; p.appendChild(optionP); } p.onchange = function () { var pro = (this.options[this.selectedIndex]).innerHTML; var citys = data[pro]; // 清空option c.innerHTML = ""; for (var i=0;i<citys.length;i++) { var option_city = document.createElement("option"); option_city.innerHTML = citys[i]; c.appendChild(option_city); } } </script> </body> </html> select联动
以上是关于BOM与DOM的主要内容,如果未能解决你的问题,请参考以下文章