Element中(Notification)通知组件字体修改(Vue项目中Element的Notification修改字体)
Posted liruilong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element中(Notification)通知组件字体修改(Vue项目中Element的Notification修改字体)相关的知识,希望对你有一定的参考价值。
这个问题纠结很久,一样的写的为啥有的页面就可以,有的就不行:
后来才发现:
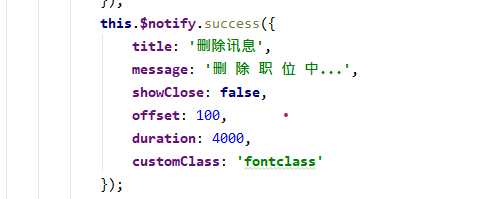
先说一下怎么设置:

先定义customClass一个属性,用来写class属性值:

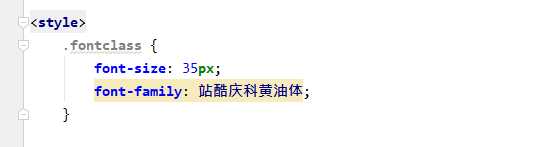
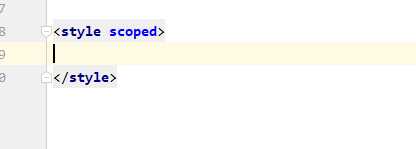
之后还需要修改一下组件里style标签的scoped,并且写对应的css。

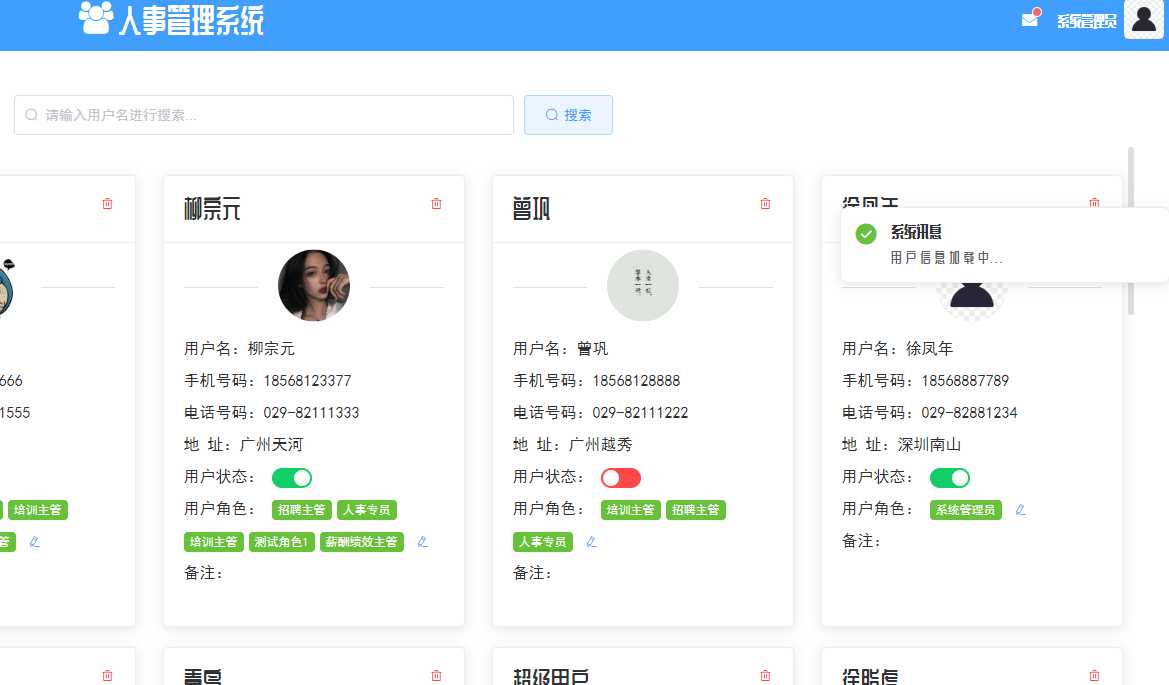
这是修改好的,修改之前是这样的。

之后就可以啦,就这样。记得修改一下组件里style标签的scoped

关于这个style标签的scoped意思是局部css的意思,
https://blog.csdn.net/weixin_33708432/article/details/88835599
以上是关于Element中(Notification)通知组件字体修改(Vue项目中Element的Notification修改字体)的主要内容,如果未能解决你的问题,请参考以下文章
vue 使用element-ui中的Notification自定义按钮并实现关闭功能以及如何处理多个通知
Element 通知组件 Notification 支持同类型的提示信息只弹出一次!!!
以element ui为例分析前端各种弹窗和对话框的使用场景与区别