0080 媒体查询media引入资源
Posted jianjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0080 媒体查询media引入资源相关的知识,希望对你有一定的参考价值。
什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
- 使用 @media查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、android手机,平板等设备都用得到多媒体查询
媒体查询语法规范
- 用 @media开头,注意@符号
- mediatype : 媒体类型
- 关键字: and 、not、only
- media feature : 媒体特性必须有小括号包含
@media mediatype and|not|only (media feature) {
CSS-Code;
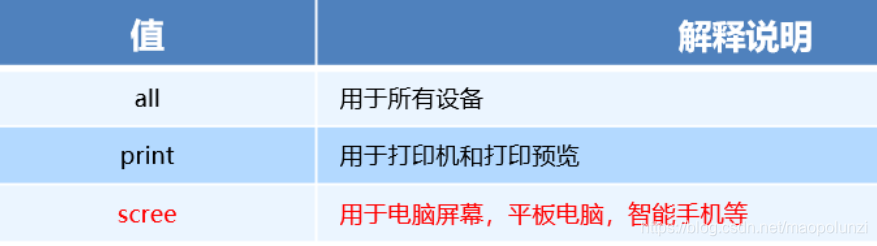
}1.mediatype 查询类型
? 将不同的终端设备划分成不同的类型,称为媒体类型

2.关键字
? 关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
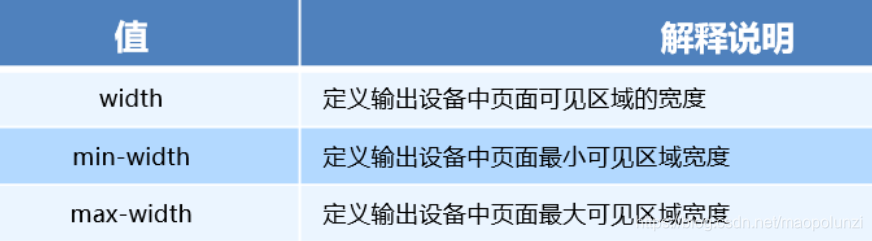
3.媒体特性
每种媒体类型都具有各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意他们要加小括号包含。

(1)媒体查询书写规则
注意: 为了防止混乱,媒体查询,我们要按照从小到大或者从大到小的顺序来写,,但是我们最喜欢的还是从小到大来写,这样代码更简洁。

demo:媒体查询案例修改背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 1. 媒体查询一般按照从大到小或者 从小到大的顺序来 */
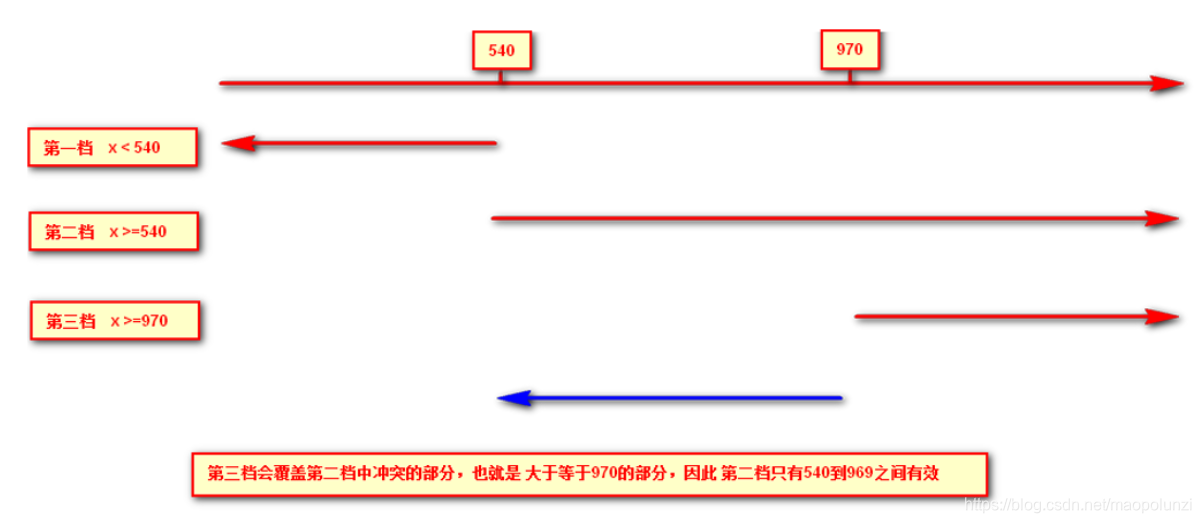
/* 2. 小于540px 页面的背景颜色变为蓝色 */
@media screen and (max-width: 539px) {
body {
background-color: blue;
}
}
/* 3. 540 ~ 970 我们的页面颜色改为 绿色 */
/* @media screen and (min-width: 540px) and (max-width: 969px) {
body {
background-color: green;
}
} */
@media screen and (min-width: 540px) {
body {
background-color: green;
}
}
/* 4. 大于等于970 我们页面的颜色改为 红色 */
@media screen and (min-width: 970px) {
body {
background-color: red;
}
}
/* 5. screen 还有 and 必须带上不能省略的 */
/* 6. 我们的数字后面必须跟单位 970px 这个 px 不能省略的 */
</style>
</head>
<body>
</body>
</html>demo:媒体查询+rem实现元素动态变化.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* html {
font-size: 100px;
} */
/* 从小到大的顺序 */
@media screen and (min-width: 320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
</style>
</head>
<body>
<div class="top">购物车</div>
</body>
</html>
4.引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。 原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
(1)语法规范
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">(2)示例
<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
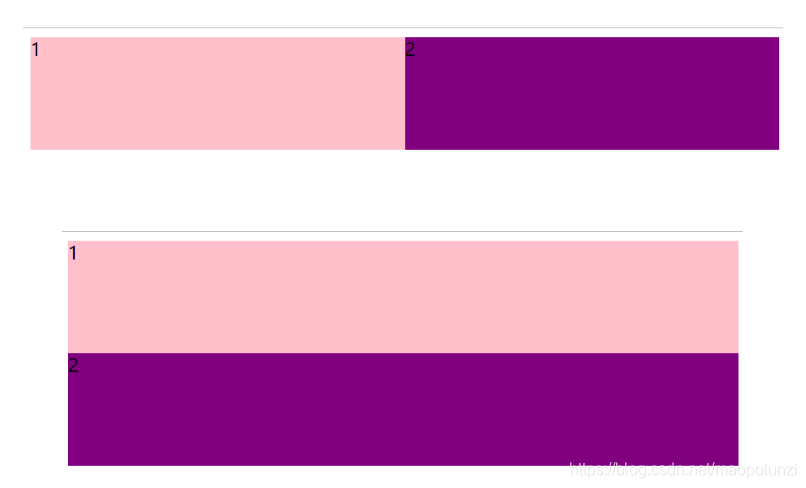
/* 当我们屏幕大于等于 640px以上的,我们让div 一行显示2个 */
/* 当我们屏幕小于640 我们让div一行显示一个 */
/* 一个建议: 我们媒体查询最好的方法是从小到大 */
/* 引入资源就是 针对于不同的屏幕尺寸 调用不同的css文件 */
</style>
<link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)">
<link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)">
</head>
<body>
<div>1</div>
<div>2</div>
</body>
</html>style320.css
div {
width: 100%;
height: 200px;
}
div:nth-child(1) {
background-color: pink;
}
div:nth-child(2) {
background-color: seagreen;
}style640.css
div {
float: left;
width: 50%;
height: 200px;
}
div:nth-child(1) {
background-color: #ccc;
}
div:nth-child(2) {
background-color: #0ff;
}
以上是关于0080 媒体查询media引入资源的主要内容,如果未能解决你的问题,请参考以下文章