ReactNative: 使用图片裁剪组件ImageEditor组件
Posted xyq-208910
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative: 使用图片裁剪组件ImageEditor组件相关的知识,希望对你有一定的参考价值。
一、简介
图片在应用中的使用非常常见,绚丽的图片能使App增色不少。当设计师给开发者一张图片后,有时根据情况需要用到该图片中的某一部分,当然研发可以让设计师再设计一张,其实,还有其他的办法可以实现,例如绘制指定局域的图片、裁剪图片等。在ReactNative中,提供了图片裁剪组件ImageEditor,这个组件可以将一张图片进行任意的裁剪,获取需要的那一部分。ImageEditor组件的API相当简单,仅仅提供了一个静态方法,下面就来研究一下。
二、API
提供的裁剪图片的静态方法如下:
//uri:图片的地址 //cropData:裁剪的规格设置 //success:裁剪成功后的回调 //failure:裁剪失败后的回调 static cropImage( uri: string, cropData: ImageCropData, success: (uri: string) => void, failure: (error: Object) => void )
裁剪规格内容如下:
//是一个对象 type ImageCropData = { /** * 裁剪图片的起始位置,x和y为偏移坐标 */ offset: { x: number, y: number, }, /** * 裁剪图片的大小。就是按照宽高多少来裁剪 */ size: { width: number, height: number, }, /** * 可选值,裁剪完后按照多大尺寸显示 */ displaySize?: ?{ width: number, height: number, }, /** * 可选值,裁剪完的图片按照什么模式显示 * resizeMode: 图片显示模式有三个枚举值,如下: cover模式只求在显示比例不失真的情况下填充整个显示区域。可以对图片进行放大或者缩小,超出显示区域的部分不显示。 contain模式是要求显示整张图片, 可以对它进行等比缩小, 图片会显示完整,可能会露出Image控件的底色。 stretch模式不考虑保持图片原来的宽,高比.填充整个Image定义的显示区域,这种模式显示的图片可能会畸形和失真。 */ resizeMode?: ?$Enum<{ contain: string, cover: string, stretch: string, }>, };
三、使用
现在来裁剪一张图片,示例如下:
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from ‘react‘; import { AppRegistry, StyleSheet, View, Image, ImageEditor } from ‘react-native‘; //设置裁剪的规格 const cropData = { offset: {x: 120, y: 150},//从原图裁剪的起始坐标 size: {width: 400, height: 400},//裁剪的宽高 displaySize: {width: 100, height: 100},//裁剪后生成图片的大小 resizeMode: ‘contain‘, //缩放图像时使用的调整大小模式 }; export default class ReactNativeDemo extends Component { state = {‘uri‘:‘http://image.biaobaiju.com/uploads/20180803/22/1533306030-xbmaHzIVwL.jpg‘}; constructor(props){ super(props); //裁剪图片 ImageEditor.cropImage(this.state.uri,cropData, (new_uri)=>{ this.setState({ uri: new_uri }) }, (error)=>{ console.log(‘error:‘+error); }); } render() { return ( <View style={[styles.flex,styles.bgColor,styles.center]}> <Image source={{uri:`${this.state.uri}`}} resizeMode="stretch" style={{width:300,height: 300}} /> </View> ); } } const styles = StyleSheet.create({ flex: { flex: 1 }, bgColor: { backgroundColor: ‘white‘ }, center: { alignItems: ‘center‘, justifyContent: ‘center‘ }, font: { fontSize: 30, color: ‘purple‘, textAlign: ‘center‘ }, size: { height: 50 } }); AppRegistry.registerComponent(‘ReactNativeDemo‘, () => ReactNativeDemo);
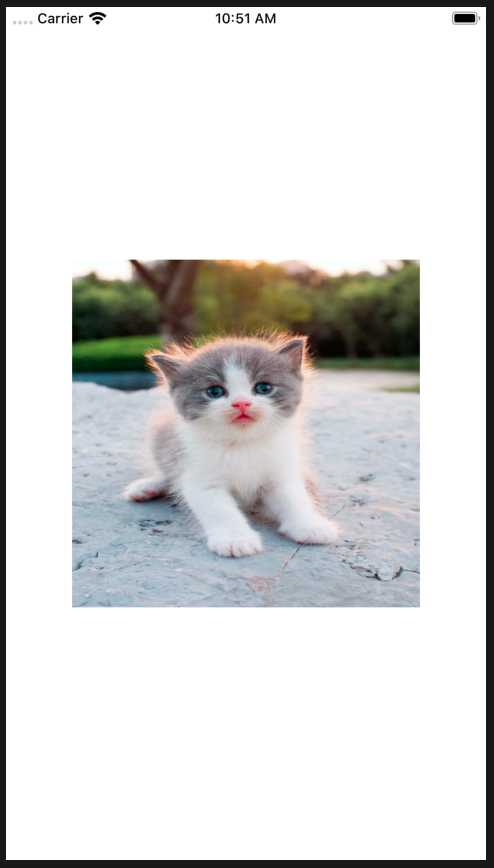
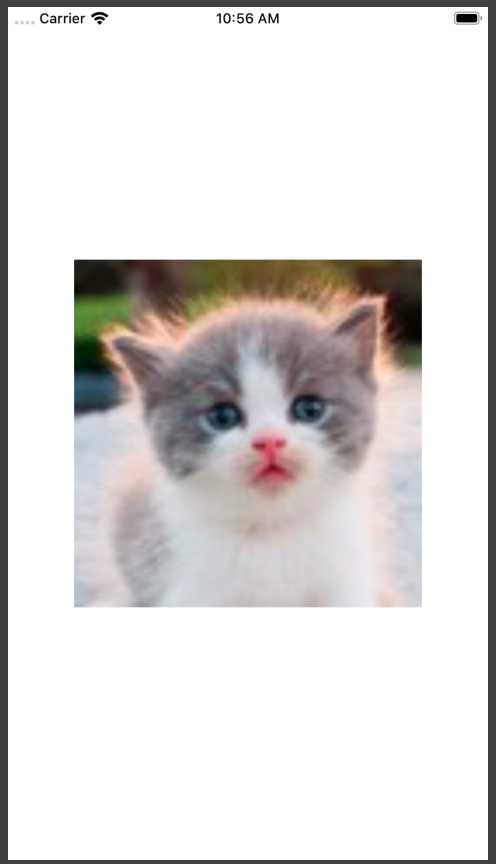
原图和裁剪图对比如下。左边为原图、右边为剪完图


以上是关于ReactNative: 使用图片裁剪组件ImageEditor组件的主要内容,如果未能解决你的问题,请参考以下文章
ReactNative简介开发环境调试常用组件useState状态FlatList组件SectionList组件Platform 模块定义样式图片组件触摸事件打包apk发布版