vue+element 使用sortable实现表格拖拽
Posted jiazhi88
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+element 使用sortable实现表格拖拽相关的知识,希望对你有一定的参考价值。
在vue项目中使用sortable.js实现拖拽功能。官网地址:http://www.sortablejs.com/index.html
1.下载sortable.js:
npm install sortablejs --save
2.在当前页引入:
import Sortable from ‘sortablejs’
3.使用方法:
1 mounted() { 2 this.rowDrop(); 3 }, 4 methods: { 5 //单选按钮可取消 6 clickitem (index) { 7 index=== this.labelIsexecuteTime ? this.labelIsexecuteTime = ‘‘ : 8 this.labelIsexecuteTime = index 9 }, 10 //行拖拽 11 rowDrop() { 12 const tbody = document.querySelector(‘.el-table__body-wrapper tbody‘) 13 Sortable.create(tbody, { 14 onEnd:({ newIndex, oldIndex })=> { 15 const currRow = this.tableData.splice(oldIndex, 1)[0]; 16 this.tableData.splice(newIndex, 0, currRow); 17 } 18 }) 19 } 20 }
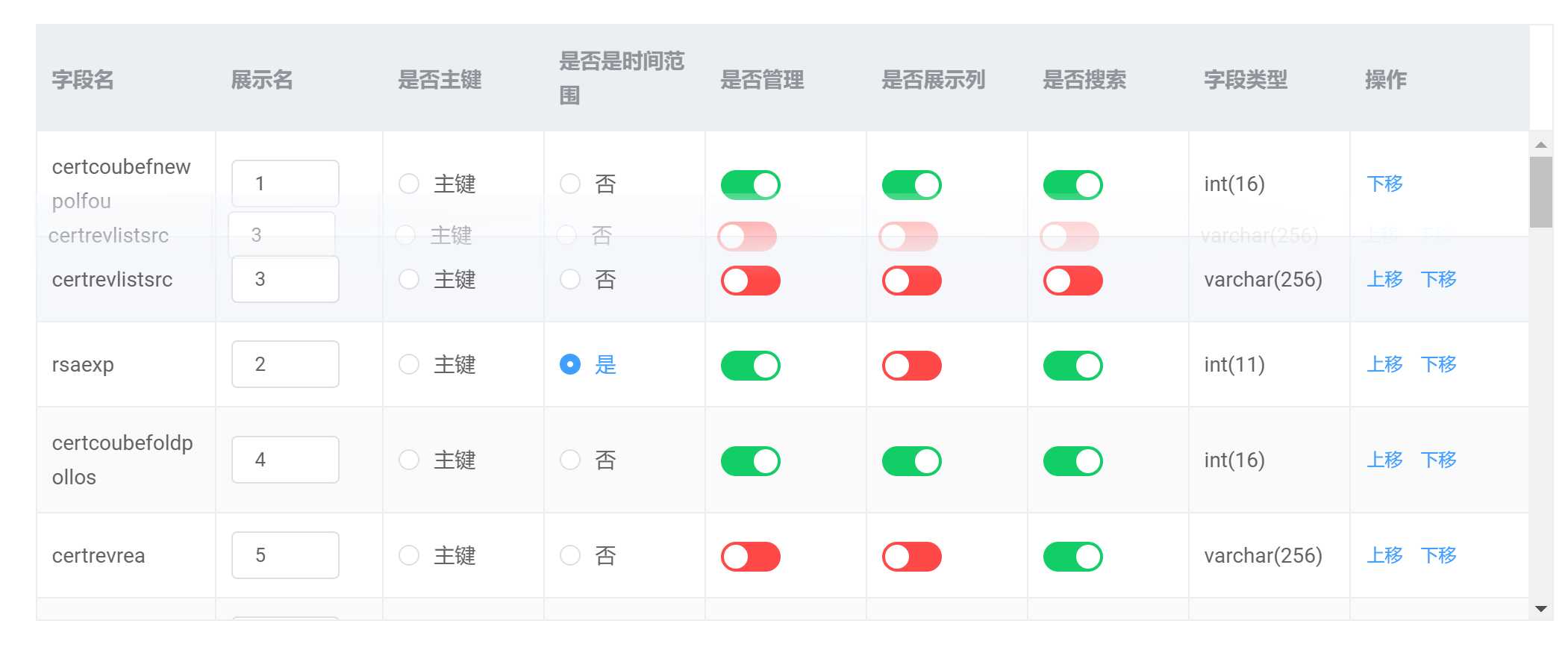
4.进行表格拖拽,图片展示

以上是关于vue+element 使用sortable实现表格拖拽的主要内容,如果未能解决你的问题,请参考以下文章