Egret学习-TiledMap使用
Posted woaitech
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret学习-TiledMap使用相关的知识,希望对你有一定的参考价值。
环境说明:
引擎版本:5.2.4
Egret Wing 4.1.6
1.下载依赖,下载地址https://github.com/egret-labs/egret-game-library/tree/master/tiled
2.新建一个游戏项目Tank
3.将上面包含tiled库的libsrc文件夹放置在 Egret 工程的父文件夹
/工作空间
-----/Tank
-----/libsrc
4.修改 Egret 工程内根目录下的egretProperties.json,在modules下添加tiled模块
{ "name": "tiled", "path": "../libsrc" }
至此,tiledmap的引入就完成了 。下面重点说下用法
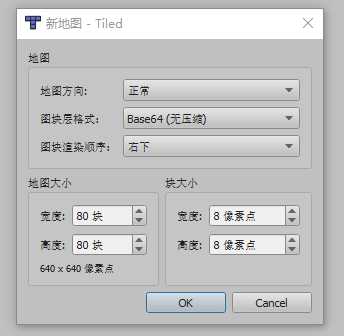
1.使用Tiled编辑一个地图,图块层格式必须为Base64(无压缩),egret目前好像不支持压缩。

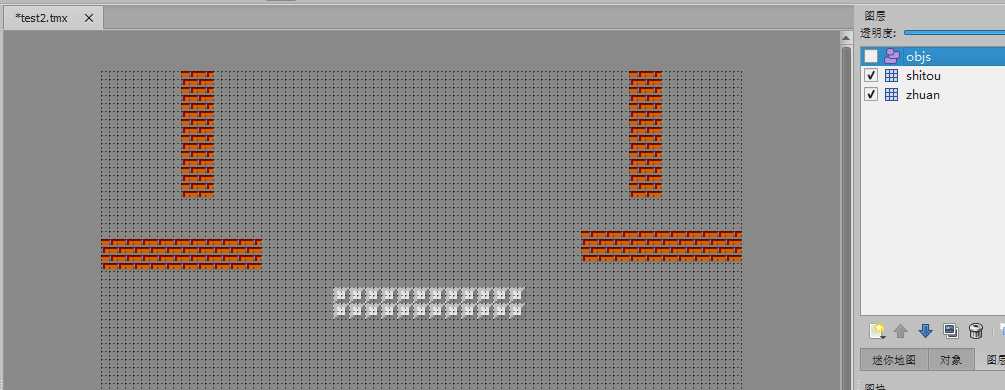
保存为tmx格式,如下图,有两个图块层,一个对象层

2.将修改好的 test2.tmx 和图片资源文件tile.png拷贝到项目的 resource 文件夹下
3.修改代码
private onAddToStage(event: egret.Event) { egret.lifecycle.addLifecycleListener((context) => { context.onUpdate = () => { } }) egret.lifecycle.onPause = () => { egret.ticker.pause(); } egret.lifecycle.onResume = () => { egret.ticker.resume(); } this.runGame().catch(e => { console.log(e); }) }
private async runGame() { await this.loadResource() this.createGameScene(); const result = await RES.getResAsync("description_json") //this.startAnimation(result); await platform.login(); const userInfo = await platform.getUserInfo(); console.log(userInfo); /*加载地图*/ /*初始化资源加载路径*/ this.url = "resource/test2.tmx"; /*初始化请求*/ this.request = new egret.HttpRequest(); /*监听资源加载完成事件*/ this.request.once( egret.Event.COMPLETE,this.onMapComplete,this); /*发送请求*/ this.request.open(this.url,egret.HttpMethod.GET); this.request.send(); }
/*地图加载完成*/ private onMapComplete(event:egret.Event) { /*获取到地图数据*/ var data:any = egret.XML.parse(event.currentTarget.response); /*初始化地图*/ var tmxTileMap: tiled.TMXTilemap = new tiled.TMXTilemap(640, 640, data, this.url); tmxTileMap.render(); /*将地图添加到显示列表*/ this.addChild(tmxTileMap); }
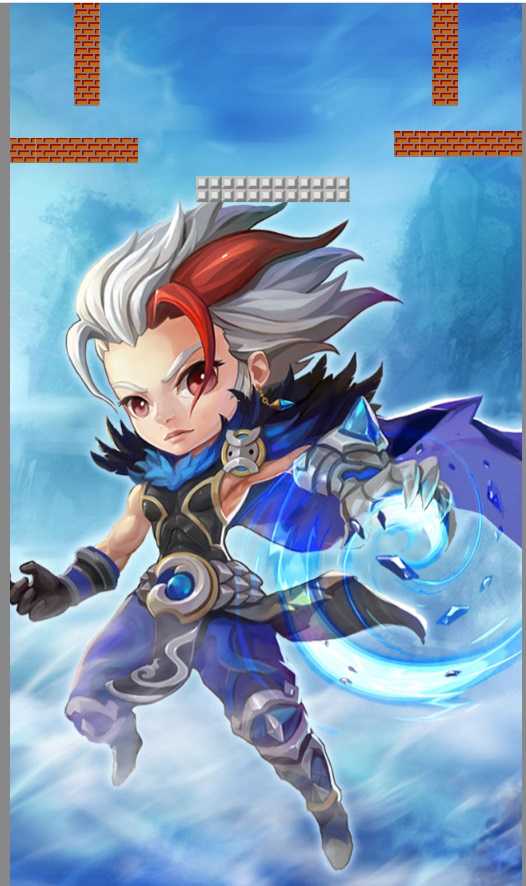
点击调试按钮,地图成功加载,如下图

1.获取图块层
let layers = tmxTileMap.getLayers();
2.获取对象let groups = tmxTileMap.getObjects();
let group0:tiled.TMXObjectGroup = groups[0];
group0.draw();
let p1:tiled.TMXObject = group0.getObjectById(1);
let p2:tiled.TMXObject = group0.getObjectById(2);
注意group0.draw()必须加上,否则获取不到对象
3.根据坐标获取图块(可以用来判断指定坐标是否有图块)
let tile:tiled.TMXTile = this.layerZhuan.getTile(80, 10); if(tile) { console.log(‘has tile‘) }
4.移除图块
let tile:tiled.TMXTile = this.layerZhuan.getTile(80, 10);
if(tile) {
console.log(‘has tile‘)
this.layerZhuan.clearTile(tile.tileX, tile.tileY);
}
以上为tiled一些基本用法
以上是关于Egret学习-TiledMap使用的主要内容,如果未能解决你的问题,请参考以下文章