DocumentFragment使用
Posted cfsxgogogo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DocumentFragment使用相关的知识,希望对你有一定的参考价值。
DocumentFragment,文档片段接口,表示一个没有父级文件的最小文档对象。它被作为一个轻量版的 Document 使用,用于存储已排好版的或尚未打理好格式的 XML 片段。最大的区别是因为 DocumentFragment 不是真实 DOM 树的一部分,它的变化不会触发 DOM 树的重新渲染,且不会导致性能等问题。
最常用的方法是使用文档片段作为参数(例如,任何 Node 接口类似 Node.appendChild 和 Node.insertBefore 的方法),这种情况下被添加(append)或被插入(inserted)的是片段的所有子节点, 而非片段本身。因为所有的节点会被一次插入到文档中,而这个操作仅发生一个重渲染的操作,而不是每个节点分别被插入到文档中,因为后者会发生多次重渲染的操作。
该接口在 Web 组件(Web components)中也非常有用:<template> 元素在其 htmlTemplateElement.content 属性中包含了一个 DocumentFragment。
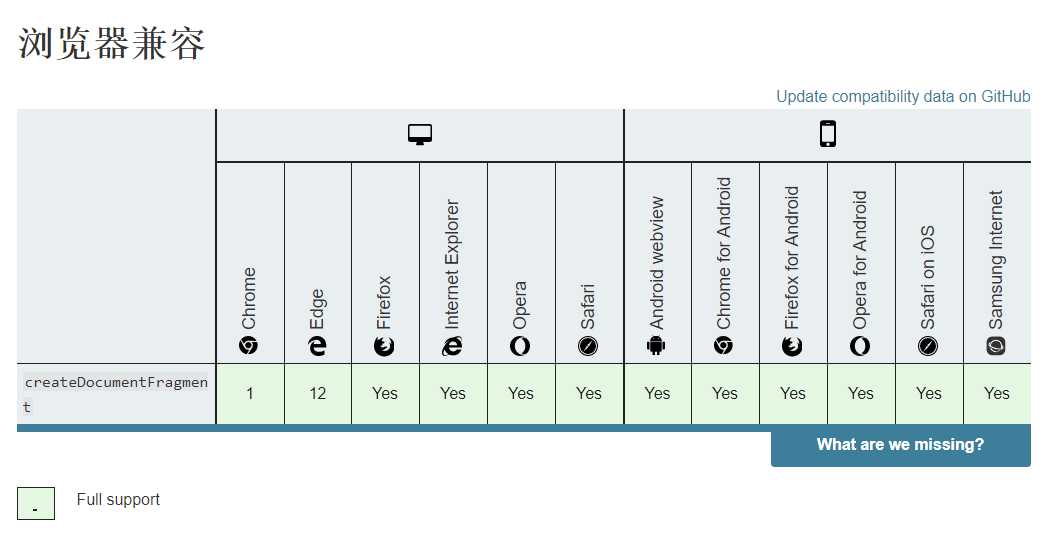
可以使用document.createDocumentFragment 方法或者构造函数来创建一个空的 DocumentFragment。

示例:
javascript
const list = document.querySelector(‘#list‘);
const fruits = [‘Apple‘, ‘Orange‘, ‘Banana‘, ‘Melon‘];
const fragment = document.createDocumentFragment();
fruits.forEach(fruit => {
const li = document.createElement(‘li‘);
li.innerHTML = fruit;
fragment.appendChild(li);
});
list.appendChild(fragment);
appendHTML:
HTMLElement.prototype.appendHTML = function(html) { var divTemp = document.createElement("div"), nodes = null // 文档片段,一次性append,提高性能 , fragment = document.createDocumentFragment(); divTemp.innerHTML = html; nodes = divTemp.childNodes; for (var i=0, length=nodes.length; i<length; i+=1) { fragment.appendChild(nodes[i].cloneNode(true)); } this.appendChild(fragment); // 据说下面这样子世界会更清净 nodes = null; fragment = null; };
prependHTML:
var prependHTML = function(el, html) {
var divTemp = document.createElement("div"), nodes = null
, fragment = document.createDocumentFragment();
divTemp.innerHTML = html;
nodes = divTemp.childNodes;
for (var i=0, length=nodes.length; i<length; i+=1) {
fragment.appendChild(nodes[i].cloneNode(true));
}
// 插入到容器的前面 - 差异所在
el.insertBefore(fragment, el.firstChild);
// 内存回收?
nodes = null;
fragment = null;
};
以上是关于DocumentFragment使用的主要内容,如果未能解决你的问题,请参考以下文章