Vue--生命周期
Posted zouzou-busy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue--生命周期相关的知识,希望对你有一定的参考价值。
生命周期
每个Vue实例在被创建时都要经过一系列的初始化过程,比如,需要设置数据监听,编译模版,将实例挂载到DOM 并在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数。
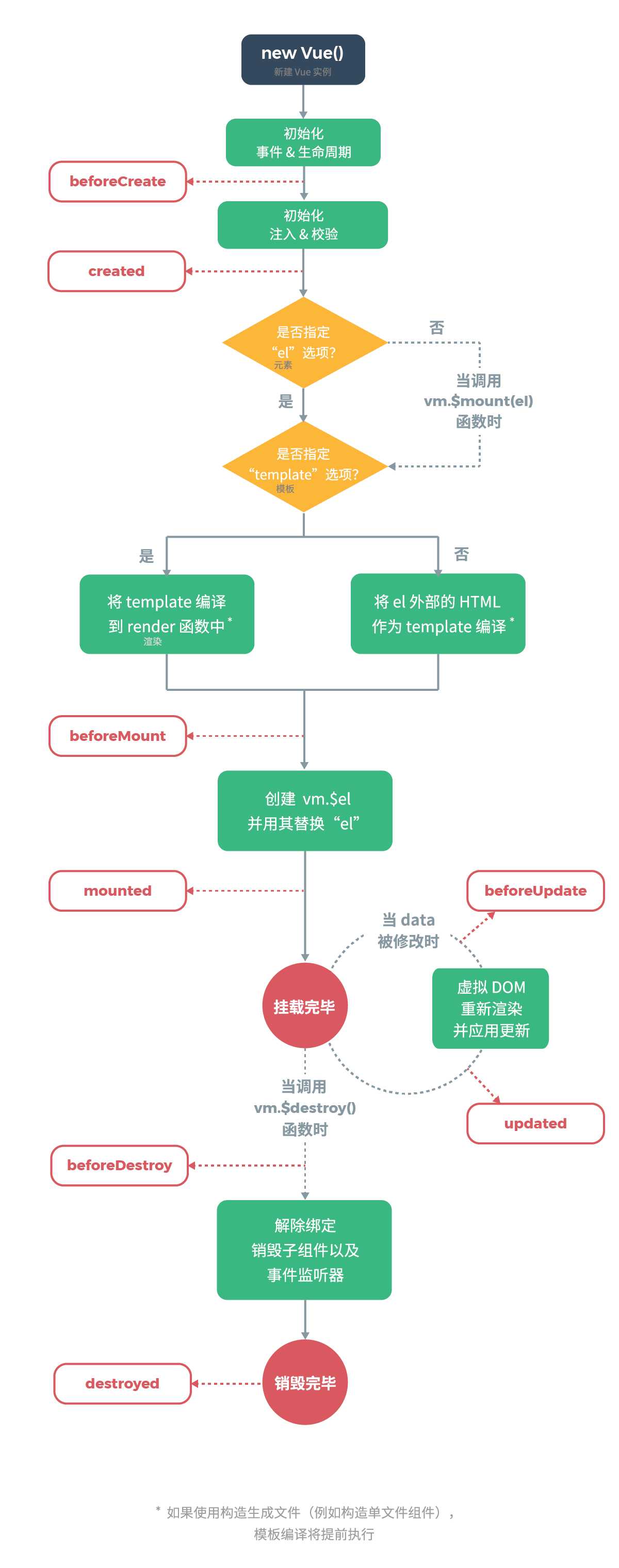
下图展示了实例的生命周期

生命周期分为三大阶段:初始化显示,更新显示,销毁Vue实例。
初始化阶段的钩子函数:
- beforeCreate()实例创建前:数据和模版均未获取到
- created()实例创建后:最早可访问到data数据,但模版未获取到
- beforeMount()数据挂载前:模版已获取到,但是数据未挂载到模版上
- mounted()数据挂载后:数据已挂载到模版中
更新阶段的钩子函数:
- beforeUpdate()模版更新前:data改变后,更新数据模版前调用
- updated()模版更新后:将data渲染到数据模版中
销毁阶段的钩子函数:
- beforeDestroy()实例销毁前
- destroyed()实例销毁后
beforeCreate()
打开下面的代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./node_modules/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h1>{{ message }}</h1> </div> <script> new Vue({ el: "#app", data: { message: "邹邹" }, beforeCreate() { // Vue实例创建前被调用,数据和模版均未获取到 console.log(‘beforeCreate()‘, this.$el, this.$data) } }) </script> </body> </html>
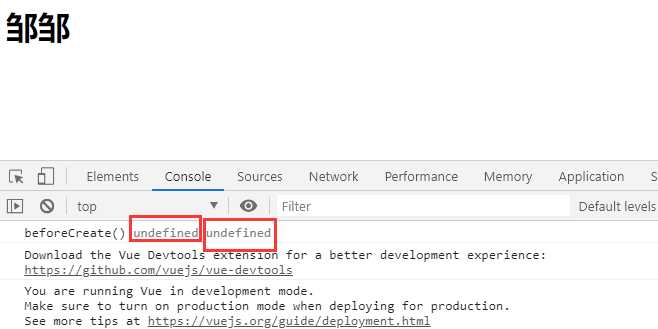
打开浏览器控制台查看

可以看到this.$el和this.$data都没有被找到,因为是在实例创建前被调用的。
created()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./node_modules/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h1>{{ message }}</h1> </div> <script> new Vue({ el: "#app", data: { message: "邹邹" }, created() { // Vue实例创建后,最早可以获取到data数据的钩子,但是模版未获取到 console.log(‘created()‘, this.$el, this.$data) } }) </script> </body> </html>
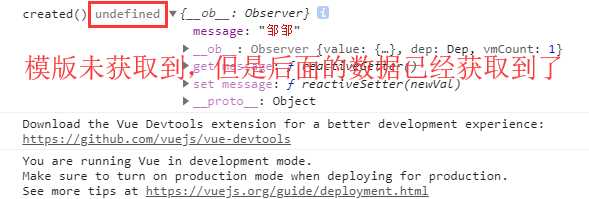
打开控制台查看

beforeMount()和mounted()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./node_modules/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h1>{{ message }}</h1> </div> <script> new Vue({ // el: "#app", data: { message: "邹邹" }, beforeMount() { // 数据挂载之前,获取到了模版,但是数据还未挂载到模版上 console.log(‘beforeMount()‘, this.$el, this.$data) }, mounted() { // 数据已经挂载到模版上 console.log(‘mounted()‘, this.$el, this.$data) }, }).$mount(‘#app‘) // 如果实例中没有el选项,可使用$mount()手动挂载DOM </script> </body> </html>
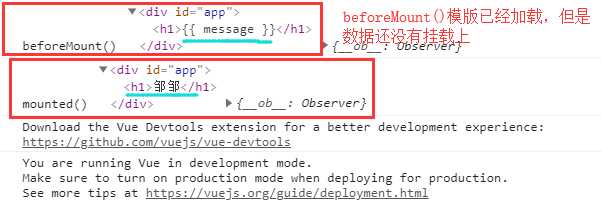
打开浏览器控制台查看

beforeUpdate()和updated()
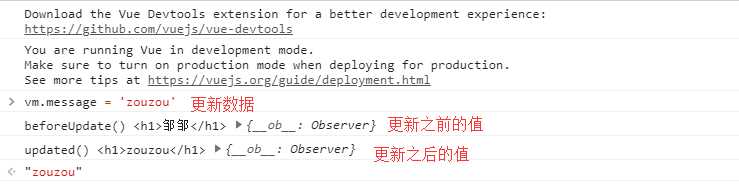
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./node_modules/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h1>{{ message }}</h1> </div> <script> const vm = new Vue({ // el: "#app", data: { message: "邹邹" }, beforeUpdate() { // 当data数据更新之后,去更新模版中的数据前调用,要使用innerHTML查看 console.log(‘beforeUpdate()‘, this.$el.innerHTML, this.$data) }, updated() { // 当data数据更新之后,去更新模版中的数据后调用 console.log(‘updated()‘, this.$el.innerHTML, this.$data) }, }).$mount(‘#app‘) // 如果实例中没有el选项,可使用$mount()手动挂载DOM </script> </body> </html>

beforeDestroy()和destroyed()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./node_modules/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h1>{{ message }}</h1> </div> <script> const vm = new Vue({ // el: "#app", data: { message: "邹邹" }, beforeDestroy() { // 销毁 Vue 实例之前调用 console.log(‘beforeDestroy()‘, this.$el.innerHTML, this.$data) }, destroyed() { // 销毁 Vue 实例之后调用 console.log(‘destroyed()‘, this.$el.innerHTML, this.$data) }, }).$mount(‘#app‘) // 如果实例中没有el选项,可使用$mount()手动挂载DOM vm.$destroy() // 销毁 Vue 实例 </script> </body> </html>
以上是关于Vue--生命周期的主要内容,如果未能解决你的问题,请参考以下文章