应用十:Vue之Vue与TypeScript集成开发
Posted fengyuexuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了应用十:Vue之Vue与TypeScript集成开发相关的知识,希望对你有一定的参考价值。
截至2019年底,TypeScript(简称ts)已经与Python并列成为第二受欢迎的开发语言,仅次于Rust。如果你还不清楚到底什么是ts,请先移步至ts中文网了解。再过几个月Vue3.0版本就将正式发布,源码完全使用TypeScript编写,Vue与TypeScript的集成势必将成为接下来的趋势。
鉴于手头刚好有一个新项目要做,就想着提前先体验一把。新项目使用Vue-cli3.0 + TypeScript3.0开发(因为Vue-cli2.0与ts的集成体验并不好,所以就不考虑了),其实Vue-cli3.0脚手架中已经集成了ts,在创建项目时我们只要选择基于ts的开发模式就行。下面我们就来说一下具体的操作:
一、创建项目
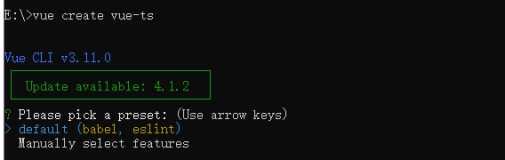
Vue-cli3.0创建项目的命令为vue create vue-ts(vue-ts为项目名称),这个大家应该都知道,命令执行后会出现如下的界面

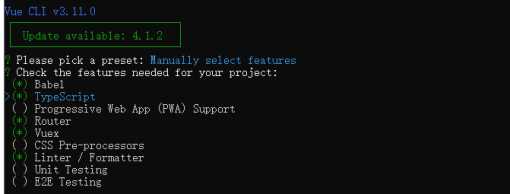
然后直接回车就可以了。但创建基于ts的项目是要选择手动创建Manually select features,回车后悔出现以下界面

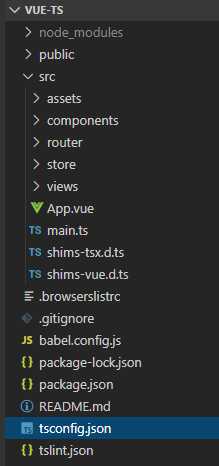
通过上/下键和空格键选择要用到的插件,选好后回车进入下一步,对于后面的选项可以一路默认,也可以根据个人意向选择,这样项目就创建好了,项目结构如下

然后启动运行将看到如下界面

其中tsconfig.json是ts项目的配置文件,各配置项的作用可以取ts中文网了解。
shims-vue.d.ts文件用来对vue进行声明,为什么要进行这样的声明呢?因为ts无法自动识别.vue后缀的文件。对该文件的详解可以自己先去查文档。
二、语法结构
对于.ts后缀的文件,因为TypeScript是javascript 的一个超集,所以我们完全可以在ts文件中编写js代码。。。但不建议这样做,毕竟ts是一门面向对象的语言,最好还是要体现出面向对象的特性,至少可以用下ts中的类class。如果你刚好会一门面向对象语言(比如java或者c++)的话就很容易理解我这句话的意思,否则请回过头再去多看看ts的文档。
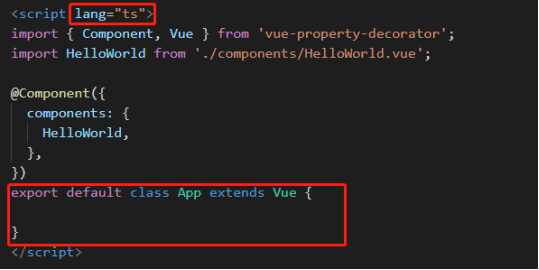
其实这里真正想说的是vue文件的语法结构,对于上面创建好的项目我们可以打开App.vue文件看一下,模板template和样式style部分的写法基本没有什么差异,最大的不同就是脚本script部分的写法,脚本部分代码如下

到这里呢有两个插件我们需要先了解以下,vue-class-component和vue-property-decorator,vue-class-component是官方提供的使用类的方式编写组件,vue-property-decorator则完全依赖于前者,它将一些常用的钩子都封装成了装饰器,使用起来更方便简洁一些,具体的语法请查考vue-property-decorator官方文档。
如果想要在ts项目中使用vuex,还需要引入另外一个插件vuex-class,官方文档中也对具体的语法给出了详细说明。
对于vue与typescript的集成开发,该篇也只是给出了应用指引,具体还需要个人去学习文档并亲自动手实践才能有所掌握和体会。后续也会基于ts给出一些应用实例~
以上是关于应用十:Vue之Vue与TypeScript集成开发的主要内容,如果未能解决你的问题,请参考以下文章