Webpack实战:Webpack打包工具安装及参数配置
Posted lfcss
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack实战:Webpack打包工具安装及参数配置相关的知识,希望对你有一定的参考价值。
为什么要模块化
javascript跟其他开发语言有很多的区别,其中一个就是没有模块化概念,如果一个项目中有多个js文件,我们只能通过script标签引入的方式,把一个个js文件插入到页面,这种做法会也引起了很多弊端:
- 需要手动维护JavaScript的加载顺序
- 多次请求资源,影响了加载速度
- 在每个script标签中,顶层作用域即全局作用域,如果没有任何处理而直接在代码中进行变量或函数声明,就会造成全局作用域的污染,也会造成命名冲突。
模块化很容易就避免这些问题,避免冲突,合并资源减少网络开销,通过导入和导出语句我们可以清晰地看到模块间的依赖关系。
模块打包工具
模块打包工具(module bundler)的任务就是解决模块间的依赖,使其打包后的结果能运行在浏览器上。它的工作方式主要分为两种:
- 将存在依赖关系的模块按照特定规则合并为单个JS文件,一次全部加载进页面中。
- 在页面初始时加载一个入口模块,其他模块异步地进行加载。
目前社区中比较流行的模块打包工具有Webpack、Parcel、Rollup等。
Webpack是什么
Webpack是一个开源的JavaScript模块打包工具,其最核心的功能是解决模块之间的依赖,把各个模块按照特定的规则和顺序组织在一起,最终合并为一个JS文件(有时会有多个,这里讨论的只是最基本的情况)。这个过程就叫作模块打包
Webpack的特点
- Webpack默认支持多种模块标准,包括AMD、CommonJS,以及最新的ES6模块,而其他工具大多只能支持一到两种。这对于一些同时使用多种模块标准的工程非常有用,Webpack会帮我们处理好不同类型模块之间的依赖关系。
- Webpack有完备的代码分割(code splitting)解决方案。从字面意思去理解,它可以分割打包后的资源,首屏只加载必要的部分,不太重要的功能放到后面动态地加载。这对于资源体积较大的应用来说尤为重要,可以有效地减小资源体积,提升首页渲染速度。
- Webpack可以处理各种类型的资源。除了JavaScript以外,Webpack还可以处理样式、模板,甚至图片等,而开发者需要做的仅仅是导入它们。比如你可以从JavaScript文件导入一个CSS或者PNG,不过这些需要loader来处理。
- Webpack 使用异步I/O和多级缓存提高运行效率,这使得 Webpack能够以令人难以置信的速度快速增量编译。
扩展性强,插件机制完善,Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack插件,来满足各式各样的需求。
安装Webpack
安装Webpack之前,需要安装最新版本的node.js,它需要依赖node.js,使用 Node.js 最新的长期支持版本(LTS - Long Term Support),使用旧版本的node.js,可能会遇到一些问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
我们使用node.js的包管理器npm安装Webpack,安装Webpack有两种方式:
1.全局安装:
npm install --g webpack- 如果采用全局安装,那么在与他人进行项目协作的时候,由于每个人系统中的Webpack版本不同,可能会导致输出结果不一致。
- 部分依赖于Webpack的插件会调用项目中Webpack的内部模块,这种情况下仍然需要在项目本地安装Webpack,而如果全局和本地都有,则容易造成混淆
2.本地安装
npm install --save-dev webpack如果你使用 webpack 4+ 版本,你还需要安装 CLI。
npm install --save-dev webpack-cli对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。
注意:由于我们将Webpack安装在了本地,因此无法直接在命令行内使用“webpack”指令。项目内部只能使用npx webpack
初始化一个项目
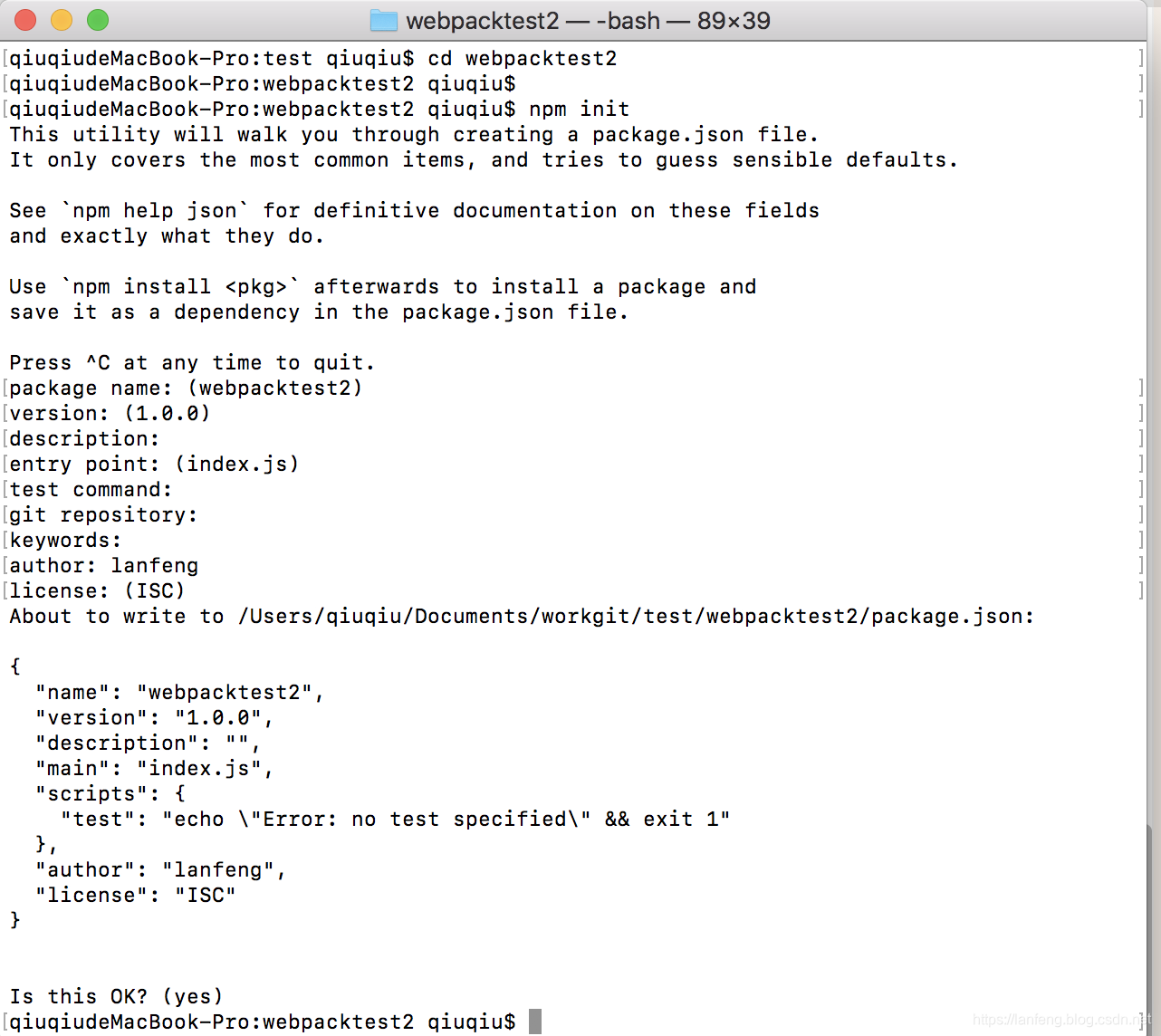
使用npm init 首先初始化一个项目,首先在命令行内定位到所要放项目的文件夹,然后执行npm init,创建即可。如下图

执行完之后,会生成一个pakeage.json文件,这个文件主要是用来记录这个项目的详细信息的,它会将我们在项目开发中所要用到的包,以及项目的详细信息等记录在这个项目中。使用npm init初始化项目,在进行项目传递的时候不需要将项目依赖包一起发送给对方,对方在接收到你的项目之后直接执行npm install就可以将项目所有的依赖全部下载到项目里。
在项目内安装webpack,webpack-cli:
npm install --save-dev webpack webpack-cli
Webpack.config.js 文件简单配置
从之前我们在package.json中添加的脚本命令来看,当项目需要越来越多的配置时,就要往命令中添加更多的参数,那么到后期维护起来就会相当困难。为了解决这个问题,可以把这些参数改为对象的形式专门放在一个配置文件里,在Webpack每次打包的时候读取该配置文件即可,Webpack的默认配置文件为webpack.config.js
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
},
mode: 'development'
}Webpack对于output.path的要求是使用绝对路径(从系统根目录开始的完整路径),之前我们在命令行中为了简洁所以使用了相对路径。而在webpack.config.js中,我们通过调用Node.js的路径拼装函数——path.join,将__dirname(Node.js内置全局变量,值为当前文件所在的绝对路径)与dist(输出目录)连接起来,得到了最终的资源输出路径。
package.json 里面的scripts配置文件添加打包参数, "build": "webpack
{
"name": "webpacktest2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
// "test": "echo "Error: no test specified" && exit 1",
"build": "webpack"
},
"author": "lanfeng",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.5",
"webpack-cli": "^3.3.10"
}
}执行npm run build,Webpack就会预先读取webpack.config.js,然后进行打包。
index.js 文件
import firstDemo from './add-first.js';
document.write(firstDemo);add-first.js
const test = 'Hello Webpack'
export default testindex.html 文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>First</title>
</head>
<body>
<script src="./dist/bundle.js"></script>
</body>
</html>预留效果如图:

以上就是Webpack相关的介绍和简单的配置方法。跟其他模块化打包工具相比,Webpack是开发者使用较多的一款打包工具。

以上是关于Webpack实战:Webpack打包工具安装及参数配置的主要内容,如果未能解决你的问题,请参考以下文章