深拷贝 与浅拷贝理解与实现
Posted 388ximengpy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深拷贝 与浅拷贝理解与实现相关的知识,希望对你有一定的参考价值。
在js中对象与数组之间的拷贝分为深拷贝与浅拷贝,浅拷贝即是单层的拷贝,将一个对象或者数组拷贝到另一个变量中,此时都指向同一个数组,话不多说,我们来看例子:
let obj1 = {a:3,b:4,z:{x:5,t:6}}
// 将此对象赋值给另一个对象,浅拷贝的方法实现
let obj2 = Object.assign({},obj1) //assign实现浅拷贝
let obj3 = {...obj1}//ES6解构赋值实现浅拷贝
function copy(obj){
if(obj == null) return
let type = obj.toString().slice(8,-1)
let result =(type == "Object")? {}: []
for(let i in obj){
result[i] = obj[i]
}
return result
}
let obj4 = copy(obj1)
//用for...in 的方法实现浅拷贝
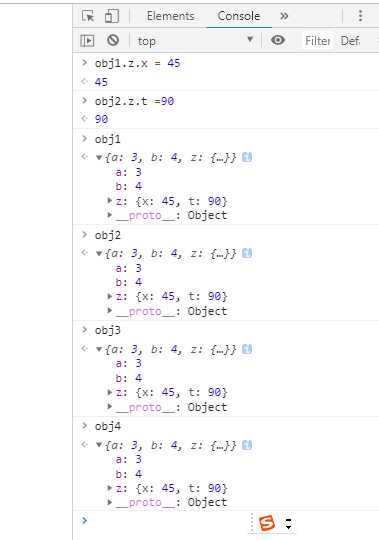
以上3种方法都可实现浅拷贝
obj1,obj2.obj3,obj4,当我给其中一个对象里面的对象赋值的时候,其他的对应的值也会改变

结果如上
以上是浅拷贝,下面介绍深拷贝。
深拷贝就是不管对象或者数组下面有多少个对象或者数组都可以复制到另一个变量中去
我用了两种方法实现
function truedeep(obj) {
let type = obj.toString().slice(8, -1) //用toString方法判断obj的
//类型。
let result = (type == "Object") ? {} : []
if (type != "Object" && type != "Array") return obj
if (type == "Array") {
for (let i = 0; i < obj.length; i++) {
result.push(truedeep(obj[i])) //用递归逐层剖开
}
} else {
for (i in obj) {
result[i] = truedeep(obj[i])
}
}
return result
}
let obj5 = truedeep(obj1)
let obj6 = JSON.parse(JSON.stringify(obj1))
//用JSON的方法实现深拷贝
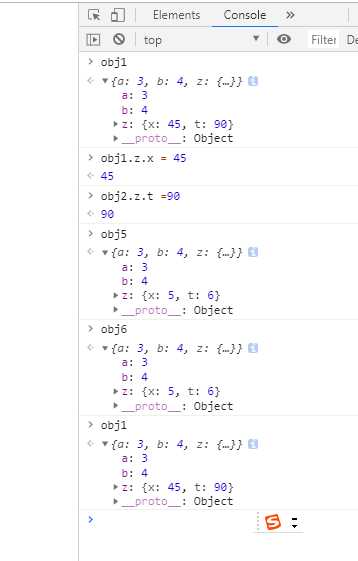
同样的测试,效果如图
:
可见深拷贝是完完全全把一个对象拷贝到另一个对象,且从此两者都没有多大关系了。
以上是关于深拷贝 与浅拷贝理解与实现的主要内容,如果未能解决你的问题,请参考以下文章