HtmlHelper总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HtmlHelper总结相关的知识,希望对你有一定的参考价值。
一、为什么会出现htmlHelper?
HtmlHelper是为了方便视图View的开发而产生的。
在MVC中普通首页超链接为<a href="/Home/Index">首页</a>,当路由改变时可能需要修改为<a href="/XXX_Home/Index">首页</a>,如果项目里有很多超链接就需要改动很多地方。
我们需要的是路由改变也不受影响,所以应运而生了@Html.ActionLink("首页","Index","Home")
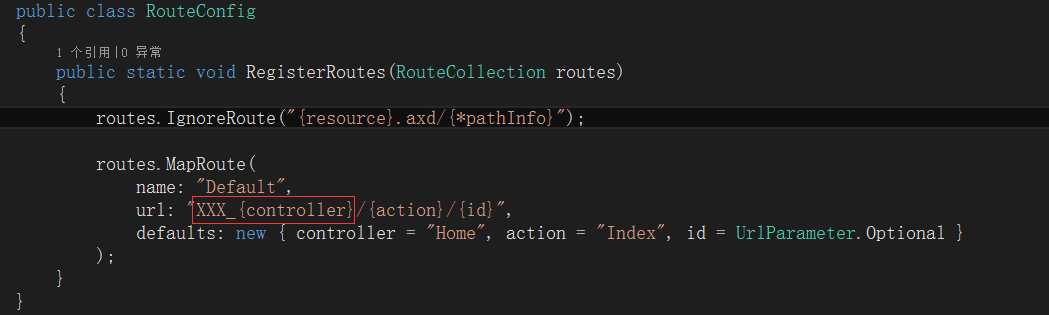
1.在App_Start中修改RouteConfig默认路径

2.在视图中创建超链接:
<a href="/Home/Index">首页</a><br/>
@Html.ActionLink("首页","Index","Home")
3.在浏览器中查看源码
<a href="/Home/Index">首页</a>
<a href="/XXX_Home">首页</a>
二、HtmlHelper本质
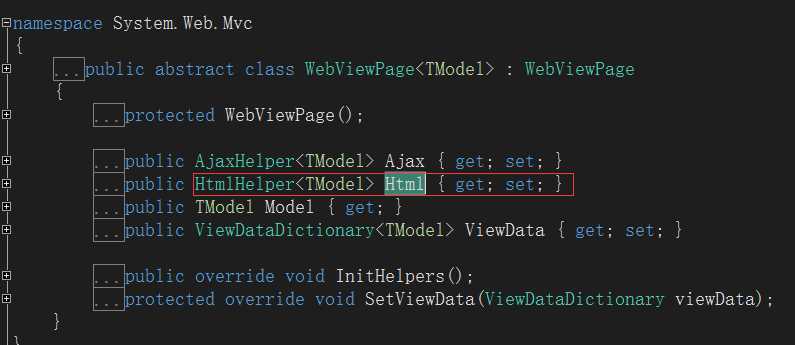
在视图中选中Html变量,按F12键,可见Html是一个HtmlHelper类型的变量

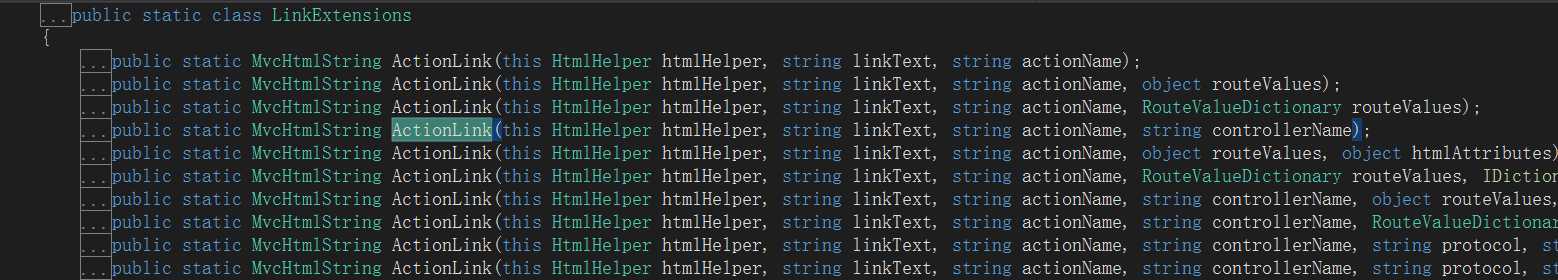
选中ActionLink方法,按F12键,让我们看看ActionLink方法

可见ActionLink是HtmlHelper类型的扩展方法,并且有一系列重载方法。
总结来说,HtmlHelper提供的一系列方法本质就是HtmlHelper类型的一系列扩展方法,用于生成Html标签,有点类似WebForm的用户控件。
三、常见HtmlHelper方法
1.Html.ActionLink()和Html.RoutLink()
根据路由规则动态生成超链接
使用方法: @Html.ActionLink("测试", "Hello", "Test"), @Html.RouteLink("测试", new { Action = "Hello", Controller = "Test" })
生成的Html:<a href="/Test/Hello">测试</a>
2.Html.BeginForm
动态生成表单标签
使用方法:
@using (Html.BeginForm("Hello","Test",FormMethod.Post,new { id="form1"}))
{
}
生成的Html:
<form action="/Test/Hello" id="form1" method="post"> <input name="userName">
</form>
3. Html.Partial()和Html.RenderPartial()
引用部分视图
使用方法:@Html.Partial("_PartialTest") @{Html.RenderPartial("_PartialTest");}
Partial方法用于将部分视图渲染成字符串,RenderPartial和Partial方法类似,但RenderPartial不是返回字符串,而是直接写入响应流。出于这个原因,必须把RenderPartial放到代码块中,而不能放在代码表达式中。
应该使用Partial还是RenderPartial?一般情况下,因为Partial相对于RenderPartial来说更方便(不必使用花括号将调用封装在代码块中),所以应该选择Partial,然而RenderPartial拥有更好的性能,
因为它是直接写入响应流的,但这种性能优势需要大量的使用(高的网站流或者在循环中重复调用)才能看的出来。
4. Html.Action()和Html.RenderAction()
调用Action返回局部视图
public ActionResult PartialTest()//Action返回局部视图
{
return PartialView("_PartialTest");
}
使用方法:@Html.Action("PartialTest") @{ Html.RenderAction("PartialTest");}
5.其他Html方法
Html.TextBox:@Html.TextBox("userName") 生成的Html:<input id="userName" name="userName" type="text" value="">
Html.Hidden:@Html.Hidden("id") 生成的Html:<input id="id" name="id" type="hidden" value="">
Html.Password:@Html.Password("password") 生成的Html:<input id="password" name="password" type="password">
Html.RadioButton:
@Html.RadioButton("color","red") @Html.RadioButton("color", "blue",true) @Html.RadioButton("color", "green")
生成的Html:<input id="color" name="color" type="radio" value="red"> <input checked="checked" id="color" name="color" type="radio" value="blue"> <input id="color" name="color" type="radio" value="green">
Html.CheckBox:@Html.CheckBox("IsChecked") 生成的Html:<input id="IsChecked" name="IsChecked" type="checkbox" value="true"> <input name="IsChecked" type="hidden" value="false">
Html.DropDownList:
@{ var items = new List<SelectListItem>() {
new SelectListItem() { Text="001",Value="1"},
new SelectListItem() { Text="002",Value="2"},
new SelectListItem() { Text="003",Value="3"}
};}
@Html.DropDownList("list", items)
生成的html:
<select id="list" name="list"><option value="1">001</option>
<option value="2">002</option>
<option value="3">003</option>
</select>
四、HtmlHelper的弱类型和强类型方法
1. 弱类型方法
形如: Html.xx("xx") 比如Html.Label(),Html.TextBox()等。
2.强类型方法
强类型方法直接通过lambda表达式,去视图的Model属性对象中查找对应的属性数据。
形如:Html.xxFor(m=>m.xx),例如@Html.TextBox(m=>m.UserName)
五、HtmlHelper扩展方法
扩展方法:
1.方法所在类必须是静态的
2.方法也必须是静态的
3.方法的第一个参数必须是要扩展的那个类型,比如要给int扩展一个方法,那么第一个参数就必须是int
4.第一个参数前面必须要有一个this
在MVC中扩展HtmlHelper:
1.在Models文件夹下新建ExtHtmlHelper类,代码如下:
namespace HtmlHelperDemo.Models { public static class ExtHtmlHelper { public static MvcHtmlString MyHtml(this HtmlHelper helper,string message) { StringBuilder output = new StringBuilder(); output.Append("<h2>"); output.Append(message); output.Append("</h2>"); return new MvcHtmlString(output.ToString()); } } }
MyHtml扩展方法生成一个<h2>message</h2>标签
2.在视图中使用,引入命名空间@using HtmlHelperDemo.Models
@Html.MyHtml("Hello World")
效果如图:

如果不想在每个视图中引用@using HtmlHelperDemo.Models命名空间,可以将ExtHtmlHelper的命名空间修改为System.Web.Mvc
以上是关于HtmlHelper总结的主要内容,如果未能解决你的问题,请参考以下文章
如何在 MVC 中使用 HtmlHelper 获取自定义 id 来呈现
.NET MVC3中扩展一个HtmlHelper方法CheckBoxList
无法将对象类型“System.Web.Mvc.HtmlHelper` 1 [System.Object]”转换为“System.Web.Mvc.HtmlHelper”