vue开发环境搭建
Posted ligenyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue开发环境搭建相关的知识,希望对你有一定的参考价值。
1.nodejs安装
2.配置nodejs
3.安装vue
4.使用vue搭建项目
1.nodejs安装
安装包地址:下载
查看安装是否成功 node -v
2.配置nodejs(占用空间大,不要放在c盘)
npm config set prefix "D:Program Files
odejs
ode-global"
npm config set cache "D:Program Files
odejs
ode-cache"
ps:可安装cnpm(淘宝npm镜像),比npm安装快很多
命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.全局安装vue(-g 全局安装,默认存放路径:D:Program Files odejs ode-global ode_modules)
npm install -g vue-cli
或者cnpm install -g vue-cli 如果安装了cnpm,使用这个
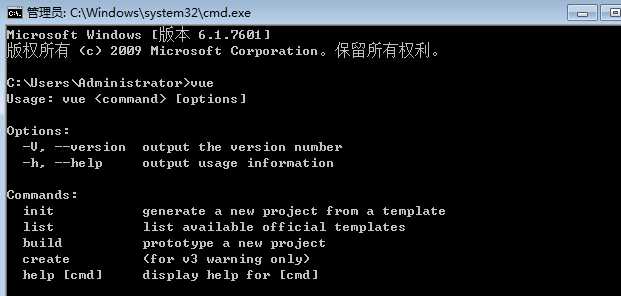
查看是否安装成功命令:vue



4.使用vue搭建项目
1.新建项目目录,cmd进入目录,例如:D:vueProject
2.vue init webpack vue01 ,vue01是项目名称,不能太长,vueDemo01这种长度提示名称过长;后面默认按enter键直到安装完成
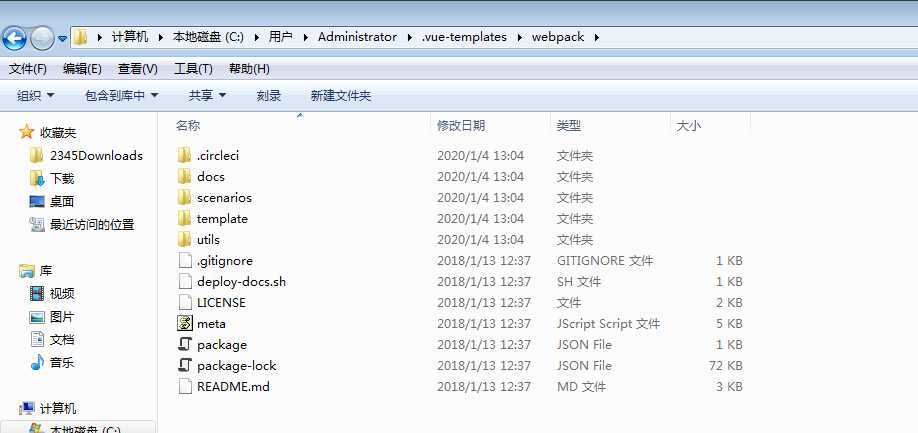
3.安装过程中,会创建目录 C:UsersAdministrator.vue-templateswebpack ,以及目录:D:vueProjectvue01
4.npm run dev 启动
5.浏览器查看 localhost:8080



以上是关于vue开发环境搭建的主要内容,如果未能解决你的问题,请参考以下文章