vue中非父子组件的传值
Posted malong1992
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中非父子组件的传值相关的知识,希望对你有一定的参考价值。
vue中非父子组件的传值
/*非父子组件传值
1.新建一个js文件,然后引入vue,实例化vue,最后暴露这个实例
2.在要广播的地方引入刚才定义的实例
3.通过 VueEvent.$emit("名称",数据)
4.在接收数据的地方通过$on接收广播的数据
VueEvent.$on(‘名称‘,function () {
})*/
App.vue根组件
<template> <div id="app"> <v-home></v-home> <br> <hr> <v-news></v-news> </div> </template> <script> /*非父子组件传值 1.新建一个js文件,然后引入vue,实例化vue,最后暴露这个实例 2.在要广播的地方引入刚才定义的实例 3.通过 VueEvent.$emit("名称",数据) 4.在接收数据的地方通过$on接收广播的数据 VueEvent.$on(‘名称‘,function () { })*/ import Home from ‘./components/Home‘ import News from ‘./components/News‘ export default { name: ‘App‘, data(){ return { } }, methods:{ }, components:{ "v-home": Home, "v-news": News, } } </script> <style> </style>
Home组件
<template> <div id="home"> 我是首页组件 <br> <button @click="emitNews()">给News组件广播数据</button> <br> </div> </template> <script> import VueEvent from ‘../model/VueEvent.js‘ export default { name: "Home", data(){ return { msg: ‘我是一个home组件‘ } }, mounted(){ VueEvent.$on(‘to-home‘,function (data) { console.log(‘111111111‘+data) }) }, methods:{ emitNews(){ VueEvent.$emit("to-news",this.msg) } } } </script> <style scoped> </style>
News.vue
<template> <div id="news"> 我是新闻组件 <br> <button @click="toHome()">给home组件广播数据</button> </div> </template> <script> import VueEvent from ‘../model/VueEvent.js‘ export default { name: "Header", data() { return { msg:‘我是新闻组件‘ } }, mounted(){ VueEvent.$on(‘to-news‘,function (data) { console.log(data) }) }, methods: { toHome(){ VueEvent.$emit(‘to-home‘,this.msg) } }, } </script> <style scoped> </style>
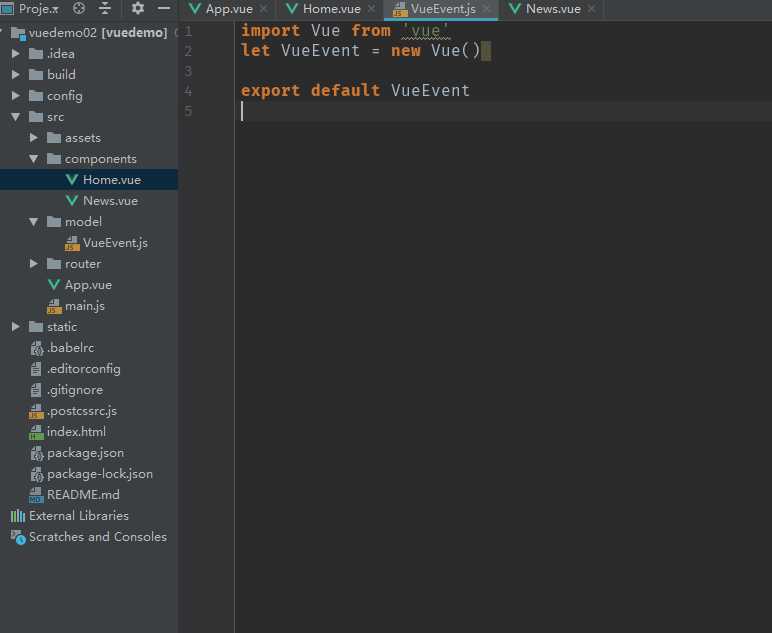
VueEvent.js
import Vue from ‘vue‘ let VueEvent = new Vue() export default VueEvent
整个目录结构

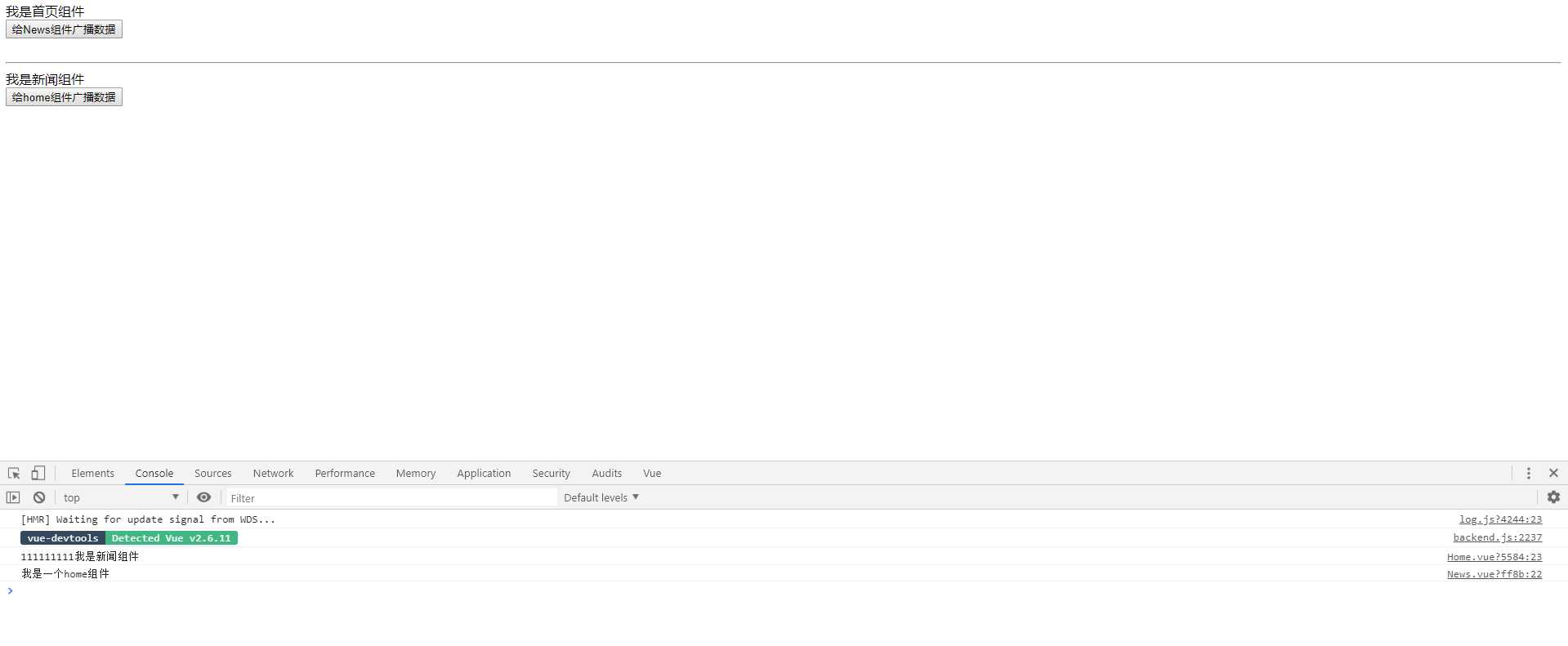
运行效果:

以上是关于vue中非父子组件的传值的主要内容,如果未能解决你的问题,请参考以下文章