layui渲染Select列表
Posted code-handling
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui渲染Select列表相关的知识,希望对你有一定的参考价值。
1.引入
<link rel="stylesheet" href="../layui/css/layui.css"> <script src="../layui/layui.js"></script>
2.页面代码
<div class="layui-inline" style="width: 22%;"> <label class="layui-form-label">文章分类</label> <div class="layui-input-inline" style="width: 66%;"> <select name="category" id="categorys" lay-verify="required"> <option value="">请选择</option> </select> </div> </div>
$.get("/category/findAll.do",{},function (data) {
var list = data;
var select = document.getElementById(‘categorys‘);
if (list != null || list.size() > 0) {
for (var c in list) {
var option = document.createElement("option");
option.setAttribute("value", list[c].id);
option.innerText = list[c].name;
select.appendChild(option)
}
};
form.render(‘select‘);
},"json");
3.控制层
@RestController @RequestMapping("/category") public class CategoryController{ @RequestMapping("/findAll.do") public List<SysCategory> findAll(){ List<SysCategory> categoryList = categoryService.findAll(); return categoryList; } }
4. 返回的数据
controller层返回的数据
[SysCategory(id=1, name=JavaSe), SysCategory(id=2, name=JavaEE), SysCategory(id=3, name=前端), SysCategory(id=4, name=其他)]
页面接收到的数据
[{"id":1,"name":"JavaSe"},{"id":2,"name":"JavaEE"},{"id":3,"name":"前端"},{"id":4,"name":"其他"}]
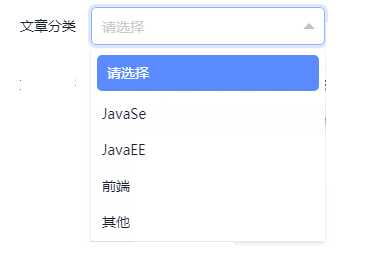
5.渲染结果

以上是关于layui渲染Select列表的主要内容,如果未能解决你的问题,请参考以下文章