VUE的$refs和$el的使用
Posted hope192168
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE的$refs和$el的使用相关的知识,希望对你有一定的参考价值。
ref 被用来给元素或子组件注册引用信息
ref 有三种用法:
1、ref 加在普通的元素上,用this.$refs.(ref值) 获取到的是dom元素
2、ref 加在子组件上,用this.$refs.(ref值) 获取到的是组件实例,可以使用组件的所有方法。在使用方法的时候直接this.$refs.(ref值).方法() 就可以使用了。
3、如何利用 v-for 和 ref 获取一组数组或者dom 节点(下一篇会讲)
应注意的坑有:
1、ref 需要在dom渲染完成后才会有,在使用的时候确保dom已经渲染完成。比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用。
2、如果ref 是循环出来的,有多个重名,那么ref的值会是一个数组 ,此时要拿到单个的ref 只需要循环就可以了。
vm.$el
获取Vue实例关联的DOM元素;
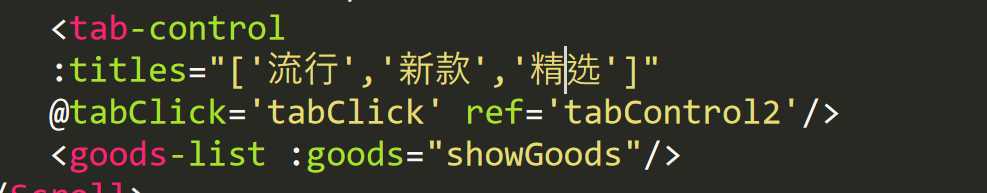
比方说我这里想获取自定义组件tabControl,并获取它的OffsetTop。就需要先获取该组件。
在组件内设置 属性 ref=‘一个名称(tabControl2)‘,
然后 this.$refs.tabControl2 就拿到了该组件
切记:ref属性,而获取组件的时候要用$refs
获取 OffsetTop,组件不是DOM元素,是没有OffsetTop的,无法通过 点 .OffsetTop来获取的。就需要通过$el来获取组件中的DOM元素


以上是关于VUE的$refs和$el的使用的主要内容,如果未能解决你的问题,请参考以下文章