前端构建工具gulp.js的使用介绍及技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端构建工具gulp.js的使用介绍及技巧相关的知识,希望对你有一定的参考价值。
一、gulp的安装
1、首先确保已经安装了node.js的环境,然后以全局的方式安装gulp
全局安装gulp---》》》npm install -g gulp
2、全局安装后,切换到gulp项目中在单独安装一次,将目录切换到gulp项目中去
局域安装gulp---》》》npm install gulp
3、安装依赖,即在安装的时候把gulp写进项目package.json文件的依赖中
npm install --save-dev gulp
二、开始使用gulp
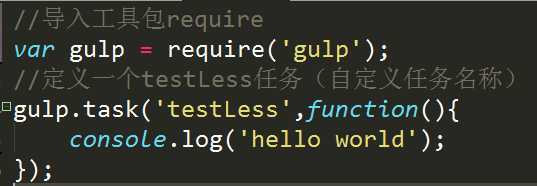
1、和其他前端构建工具一样,gulp也需要一个文件作为它的主文件,在gulp中,这个文件叫做gulpfile.js。新建一个文件名为gulpfile.js的文件,然后放在项目中,之后就是在gulpfile.js文件中定义我们的任务了。

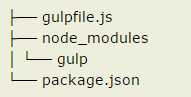
此时我们的目录结构是这样的:

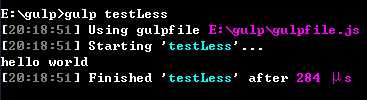
2、要运行gulp任务,只需要切换到存放gulpfile.js文件的目录,然后执行gulp命令就行了,gulp后面可以加上要执行的任务名,如:命令gulp testLess,若没有加上任务名,则会执行任务名为default的默认任务。
如:

以上是关于前端构建工具gulp.js的使用介绍及技巧的主要内容,如果未能解决你的问题,请参考以下文章