vue 使用pug(详细说明)
Posted yhhbky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 使用pug(详细说明)相关的知识,希望对你有一定的参考价值。
- 安装pug
npm i -D pug pug-html-loader pug-plain-loader
2. 脚手架修改build/webpack.base.conf.js文件
module: { rules: [ { test:/.pug$/, loader: "pug-html-loader" }, // 省略其他规则 ] }
cli3.0只要修改vue.config.js文件
module.exports = { chainWebpack: config => { config.module.rule(‘pug‘) .test(/.pug$/) .use(‘pug-html-loader‘) .loader(‘pug-html-loader‘) .end() } }
3.vue页面使用效果
直接在页面
<template lang=‘pug‘ ></template>
3.1我们先说for循环的一种
section.pugModel
//- 这是注释,测试pug,for循环(1)
div.title 测试pug,for循环(1)
ul
- let foo = [{name:‘小站‘,age:25,sex:0},{name:‘王波‘,age:18,sex:0},{name:‘张二‘,age:30,sex:1}]
each item in foo
li
span.listItem= `名字:${item.name}——`
span.listItem= `年龄:${item.age}——`
span.listItem( @click=‘sexClick‘ style= `${Object.is(item.sex,0) ? "color:blue;" : "color:red;"}`)= `性别:${Object.is(item.sex,0) ? "男" : "女"}`
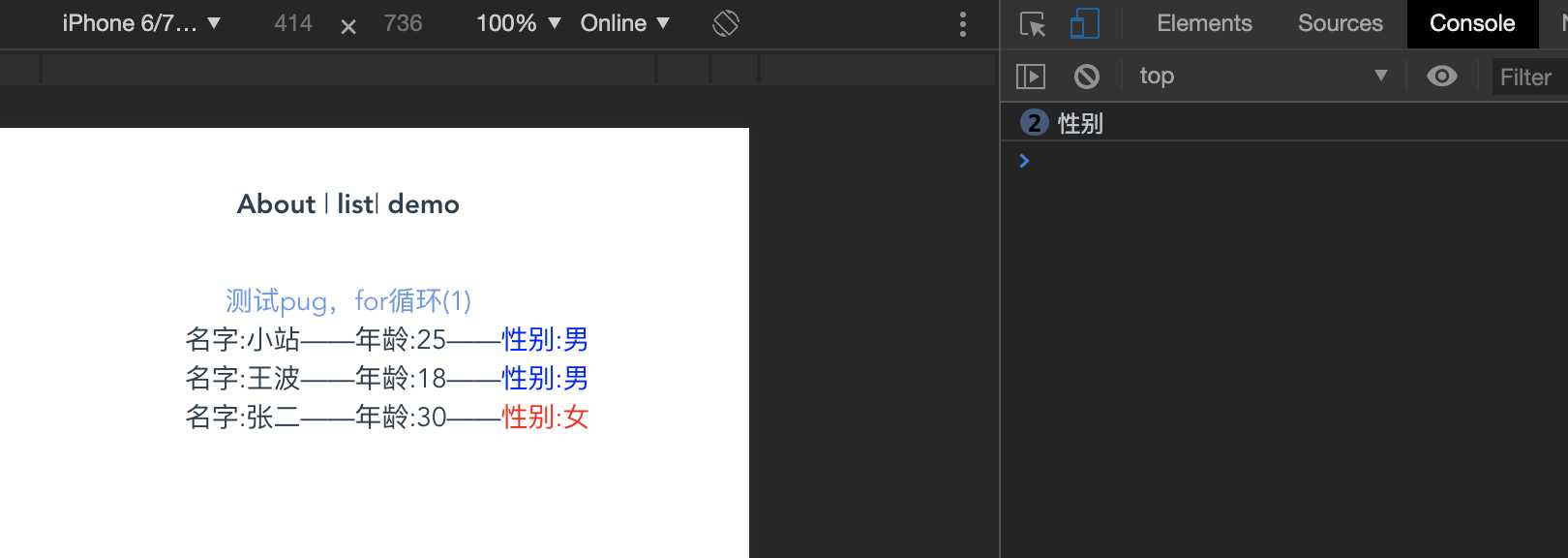
效果图

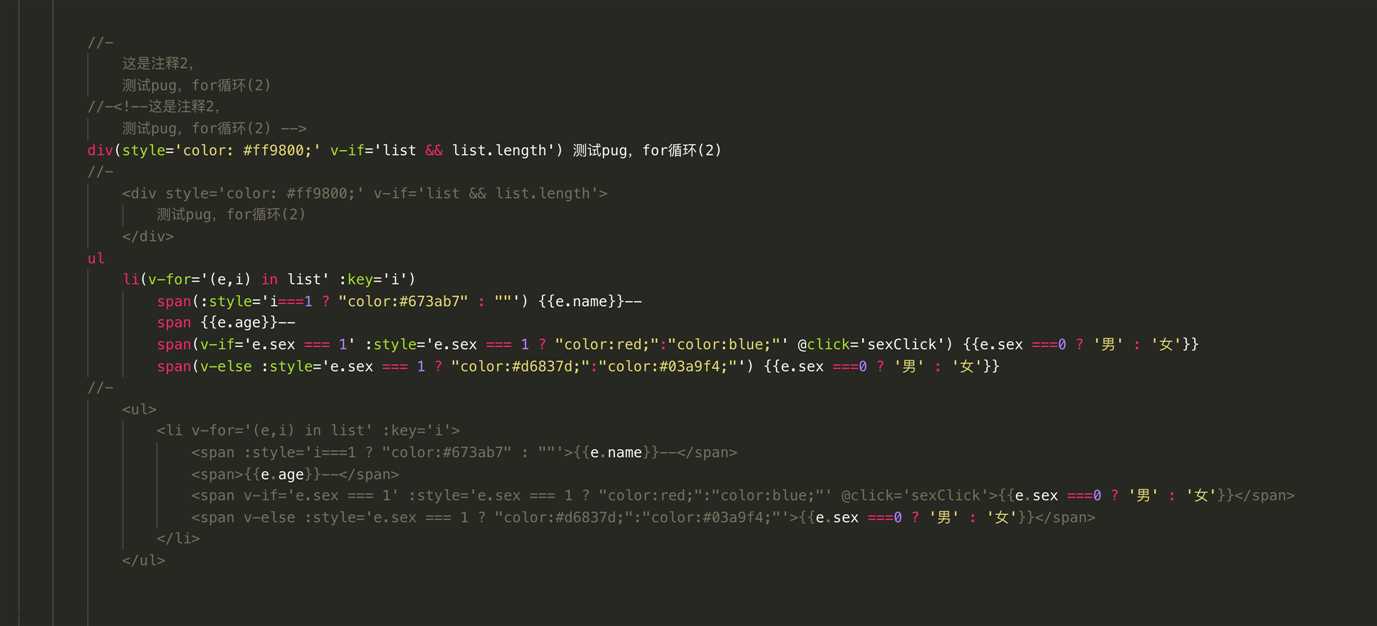
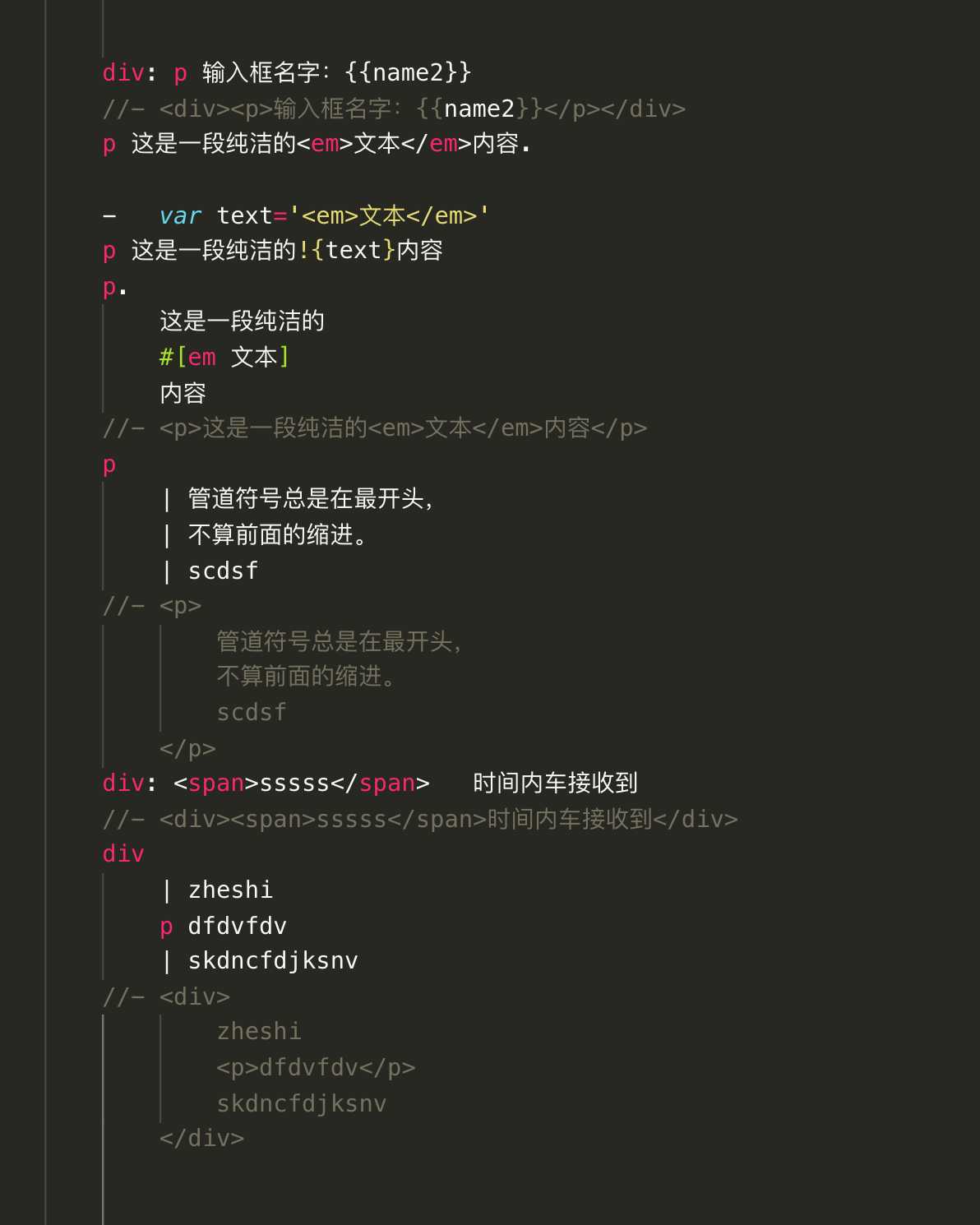
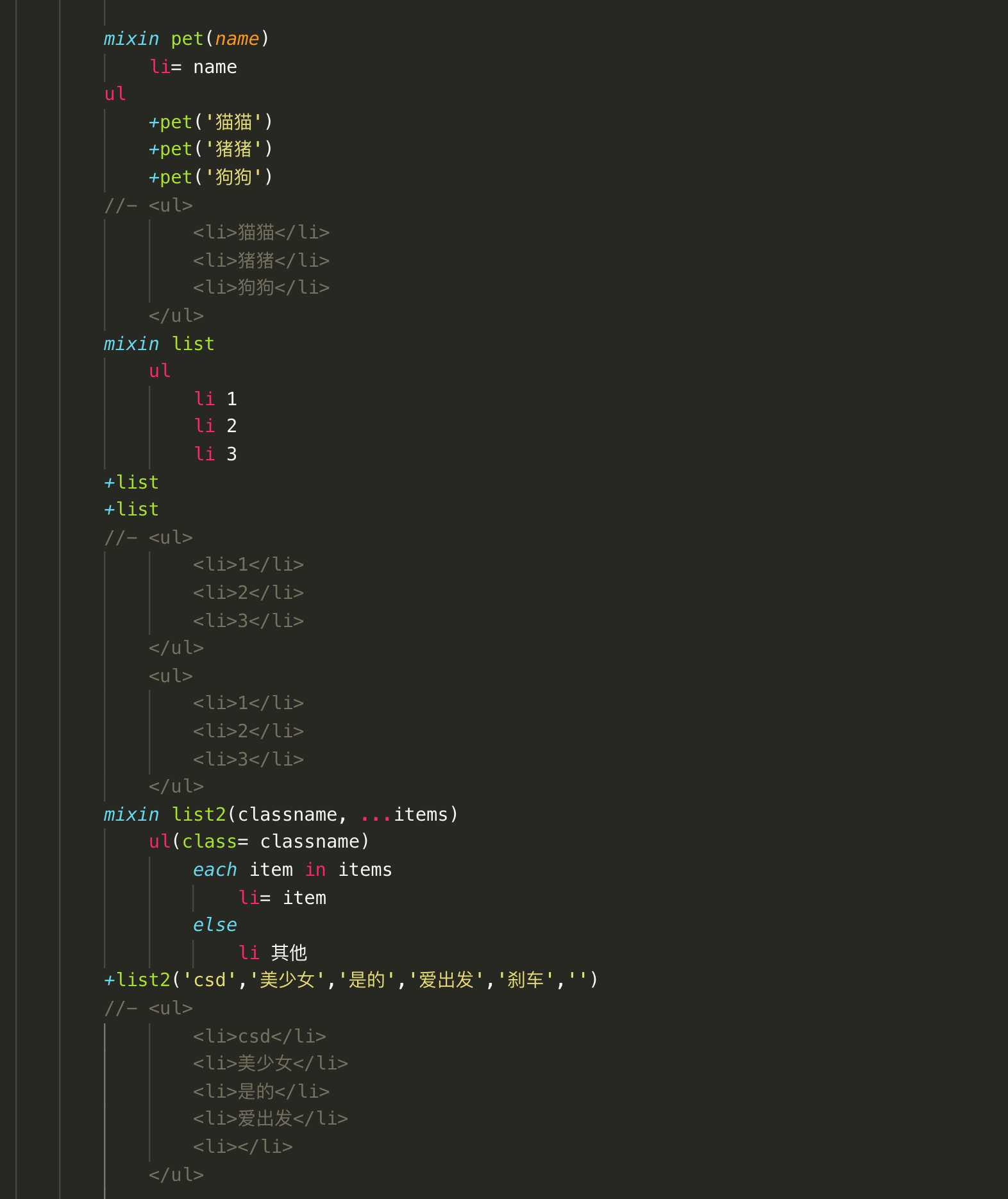
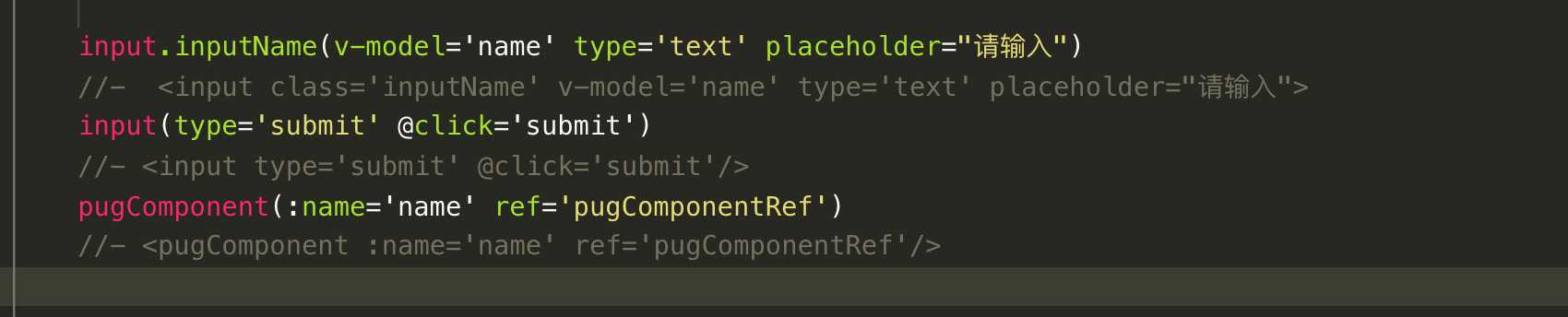
下面是几个pug的大概实际操作用法




以上是关于vue 使用pug(详细说明)的主要内容,如果未能解决你的问题,请参考以下文章