涨知识!5个简单直观的网页设计对比技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了涨知识!5个简单直观的网页设计对比技巧相关的知识,希望对你有一定的参考价值。
对比是视觉设计中非常常用以及常见的设计技巧之一,甚至我个人觉得对比是设计中最最重要的要点。
今天会给大家介绍5种直观简单的对比方法。
如果能熟练理解和掌握,相信会对大家的日常设计中起到非常大的作用和帮助。
现任数美互动创意总监,曾任职于IM2.0 DDB 新意互动 等国际4A广告公司,担任互动美术指导,资深互动美术指导。
1. 大小对比
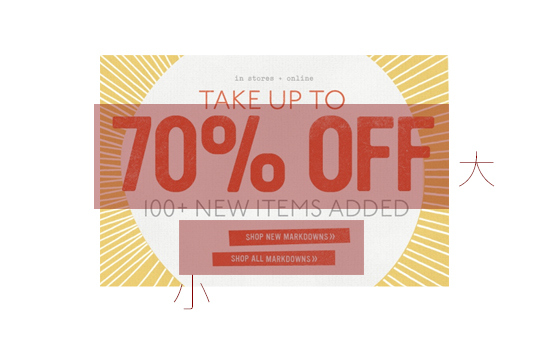
首先我们先看几个事例。
大小对比通过突出应该突出的信息和内容,在功能上可以更好的突出内容,在设计形式可以形成不同的版式结构,更佳绝有设计感。
实例演示,我们如何通过大小对比的方式进行排版。
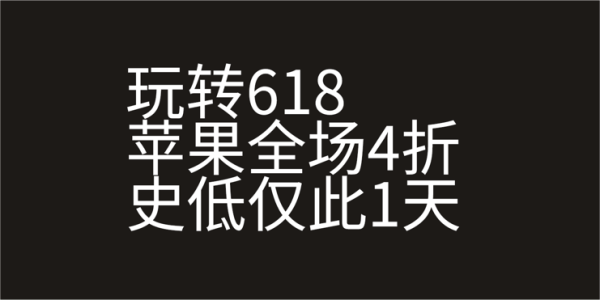
我们拿到的文字内容:
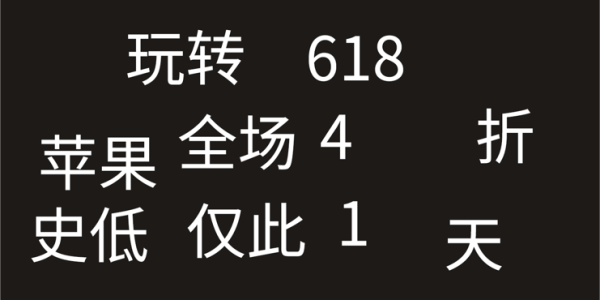
将内容进行打散:
通过突出不同的内容进行大小对比,我们可以得到不同的版式结构。
大小对比在实际设计中运用的非常多,不仅仅局限于排版,这里只是拿排版进行举例。
2. 颜色对比
颜色对比可以通过颜色去突出一些信息,也可以通过颜色的对比 增加信息的层级让用户更好的按照我们希望的阅读浏览顺序进行信息的阅读。而颜色对比对提升设计感和氛围也是很有帮助。
我们依然拿之前的案例进行举例,虽然下面两个排版一样,但是因为颜色对比,我们更容易被618这个信息点抓住眼球。
在没有加入颜色对比前,因为大小对比的关系618的视觉层级远高于“玩转” “苹果全场4折”,但是即便我们保证大小关系不变,加入颜色对比,“苹果全场4折”这个信息的视觉层级明显被提高了。
3. 前后对比
通过建立形式,文字,视觉元素这几者的前后关系,形成空间以及前后对比。
4. 聚散对比
5. 虚实对比
通过透视远近关系,或者光影变化形成不同的虚实感受,形成虚实对比以及空间。
这就是我们今天介绍的常见的设计的五种对比方法,希望大家在阅读设计,以及自己做设计的时候能够认真感悟这些不同的对比是如何应用在不同设计中的。
当你能够熟练掌握对比的设计方法之后,在实际设计中无论是区分阅读层级,构建画面时都会更加有想法和思路。
文章来源:http://www.haitaoit.com/news-list-5-0-1.html
以上是关于涨知识!5个简单直观的网页设计对比技巧的主要内容,如果未能解决你的问题,请参考以下文章
ConvNeXt:超越 Transformer?总结涨点技巧与理解代码(附注释)