js事件相关知识点总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js事件相关知识点总结相关的知识,希望对你有一定的参考价值。
html页面是怎样实现交互的?
2017-05-22
js事件之事件流:
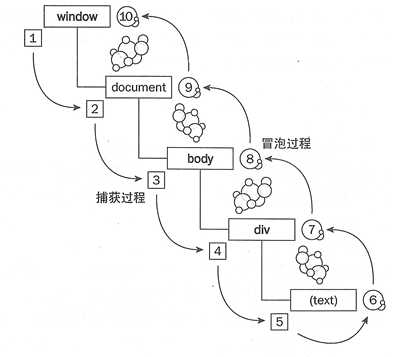
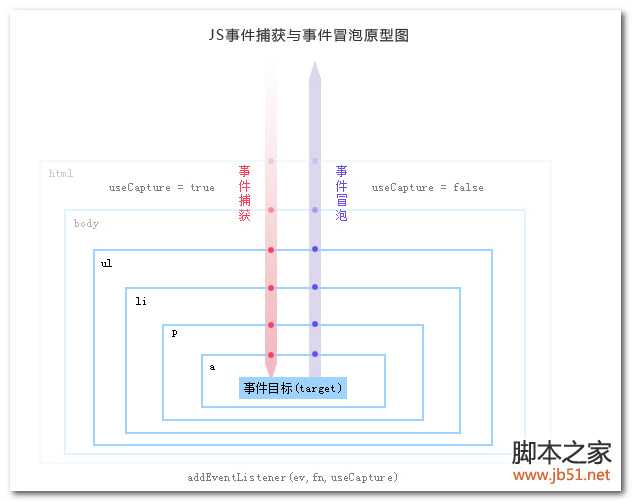
事件流原理图:事件流是从window开始,最后回到window的一个过程,分为三个阶段(1~5)捕获过程、(5~6)目标过程、(6~10)冒泡过程。

- 冒泡型事件:事件按照从最具体的事件目标到最不具体的事件目标(document对象)向上传播的顺序触发。
IE 5.5: div -> body -> document
IE 6.0: div -> body -> html -> document
Mozilla 1.0: div -> body -> html -> document -> window
- 捕获型事件(event capturing):事件从最不具体的对象(document 对象)开始触发。

- DOM事件流:同时支持两种事件模型:捕获型事件和冒泡型事件,但是,捕获型事件先发生。两种事件流会触及DOM中的所有对象,从document对象开始,也在document对象结束。
tip:关于事件冒泡与捕获详细
js事件之事件处理程序
事件处理程序(handler),又事件侦听器(listener)、事件句柄。响应点击等事件的函数。
- HTML事件处理程序
eg: <input type="button" value="Click Here" onclick="alert(‘Clicked!‘);" />
- DOM0级事件处理程序(通过JS将函数赋值给对象的事件)
1 var btn = document.getElementById("btn"); 2 btn.onclick = function() { 3 alert(this.id); 4 }
- DOM2级事件处理程序
DOM2级事件定义了两个方法用于处理制定和删除事件处理程序的操作:addEventListener和removeEventListener。所有的DOM节点都包含这两个方法,并且都接收三个参数:事件类名、事件处理方法、一个布尔值。布尔参数true表示在捕获阶段调用事件处理程序;false表示在事件冒泡阶段处理。
- IE事件处理程序
实现了DOM两个类似的方法attachEvent和detachEvent,这两个方法都接收两个相同的参数,事件处理程序名称和事件处理程序方法,由于IE指支持事件冒泡,所以添加的程序会被添加到冒泡阶段。
跨浏览器的事件处理程序就是创建一个对象,存放用于添加、删除事件处理程序的方法。方法接收三个参数:要操作的元素、事件名称、事件处理程序函数
js事件之事件对象
在触发DOM上的某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息。包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。

js事件之事件委托
对多个DOM添加事件的解决方案。利用事件冒泡,只制定一个事件处理程序就可以管理某一类型的所有事件。
eg:
1 <ul id="list"> 2 <li>item1</li> 3 <li>item2</li> 4 <li>item3</li> 5 <li>item4</li> 6 </ul>
利用事件委托,只需要给父级(ul)绑定一个事件监听,即可让每个(li)都绑定上相应的事件。
如果直接获取li进行操作,则不符合性能优化,应尽量减少对DOM节点的操作。事件委托可以处理还未创建的子元素的事件,直接操作则不行。
以上是关于js事件相关知识点总结的主要内容,如果未能解决你的问题,请参考以下文章