Vue使用NProgress
Posted mmzuo-798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue使用NProgress相关的知识,希望对你有一定的参考价值。
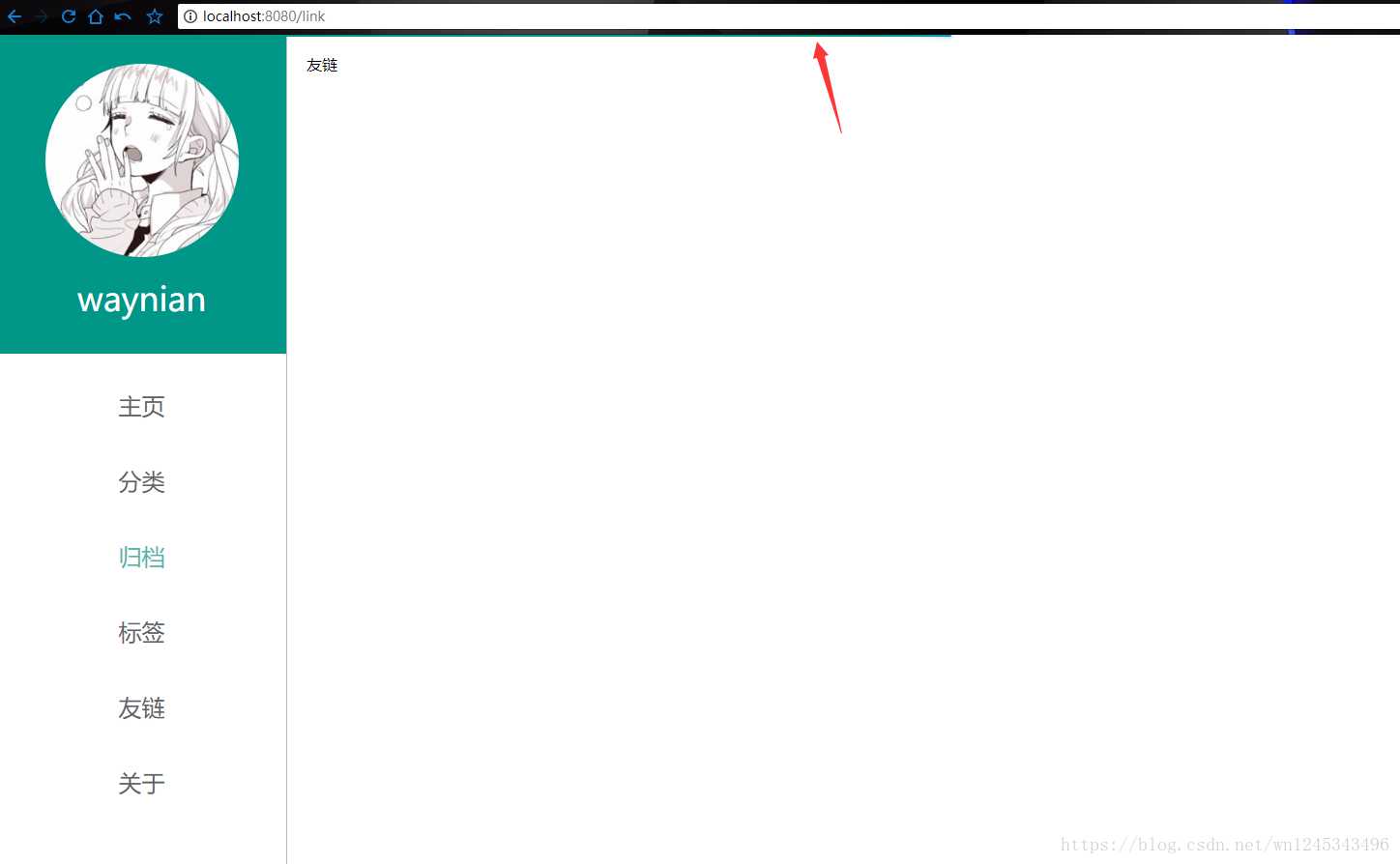
NProgress是页面跳转是出现在浏览器顶部的进度条
官网:http://ricostacruz.com/nprogress/
github:https://github.com/rstacruz/nprogress
如下图所示,绿色的进度条就是NProgress实现的效果

1、安装
$ npm install --save nprogress 或者 $ yarn add nprogress //用法 NProgress.start(); NProgress.done();
2、使用
router.js
//导入 import NProgress from ‘nprogress‘ import ‘nprogress/nprogress.css‘ router.beforeEach((to, from, next) => { NProgress.start() next() }) router.afterEach(() => { NProgress.done() })
颜色修改:https://blog.csdn.net/wn1245343496/article/details/82082152
以上是关于Vue使用NProgress的主要内容,如果未能解决你的问题,请参考以下文章