background-size值为cover和值为100%的区别
Posted chenyablog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了background-size值为cover和值为100%的区别相关的知识,希望对你有一定的参考价值。
background-size:100% 100%;---按容器比例撑满,图片变形;
background-size:cover;---把背景图片放大到适合元素容器的尺寸,图片比例不变。IE8及以下版本用滤镜来兼容background-size如下:
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=‘bg.jpg‘, sizingMethod=‘scale‘);}
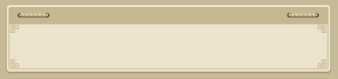
下面我通过给下图背景图添加background-size属性的不同属性值,更直观的显示出100%和cover的区别

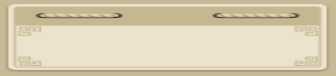
下图是添加background-size:100% 100% 后的背景图效果,背景图被拉伸后有点失真

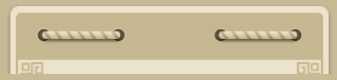
下图是添加background-size: cover 后的背景图效果,背景图被拉伸后背景图不能全部显示

它们的区别:
background-size:100% 100%把背景图进行横向和纵向的拉伸,图片比例随之改变,
可能导致图像失真(建议让UI给原始背景图,否则容易出现图片拉伸后失真)
background-size: cover把背景图扩展至足够大,直至完全覆盖背景区域,
图片比例保持不变且不会失真,但某些部分被切割无法显示完整背景图像
以上是关于background-size值为cover和值为100%的区别的主要内容,如果未能解决你的问题,请参考以下文章