Vue的常用语法
Posted lyfstorm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue的常用语法相关的知识,希望对你有一定的参考价值。
cdn(在线的网络连接资源):https://www.bootcdn.cn/
1,Vue的简介
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层(指的是前端页面,即MTV中的T—>template模板)。
2,vue&react&angular对比
-
vue是江苏无锡?尤?溪带头发明的前端轻量级的框架。目前 vue的版本是2.6.10
-
react是Facebook公司发明的框架,目前react的版本是 react16
-
angular是谷歌公司发明的框架,目前angular是6.0版本
3,下载&库引入
Vue.js类似于jQuery.js,是一个库,在html文档中直接使用script引入就能使用了.
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
引入之后,将该HTML文档使用浏览器打开,鼠标右键"检查",选择Console,输入Vue,显示页面上定义了一个Vue函数.
>> Vue
<< ƒ Vue (options) {
if (!(this instanceof Vue)
) {
warn(‘Vue is a constructor and should be called with the `new` keyword‘);
}
this._init(options);
}
使用的时候需要先新建一个Vue实例,数据(创建Vue实例的参数中找)驱动视图(标签).下面是一个完整的HTML文件的栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--视图-->
<!-- 模板语法插值: {{ }}表示插值语法 -->
<h3>{{ msg }}</h3>
</div>
<!-- 1.引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script type="text/javascript">
//实例化Vue
let vm = new Vue({
el: ‘#app‘, //绑定根元素,使用标签选择器,这里是ID选择器
//数据 属性
data: {
msg:‘alex是个?大SB‘,//声明数据属性
}
})
</script>
</body>
</html>
4,模板语法介绍
<!--模板语法:注意前后都要加空格-->
<h1>{{ 变量 }}</h1>
<h1>{{ 1+1 }}</h1>
<h1>{{ ‘hello‘ }}</h1>
<h1>{{ 函数的调用 }}</h1>
<h1>{{ {name:‘alex‘} }}</h1> 备注:对象
<h1>{{ 1==1?‘真的‘:‘假的‘ }}</h1> 备注:三元运算
v-text&v-html
v-text类似于双大括号,会将数据解释为普通文本—>只渲染文本
v-html输出HTML 代码—>既渲染文本又渲染标签
<body>
<div id="app">
<!--视图-->
<!-- 模板语法插值: {{ }}表示插值语法 -->
<h3>{{ msg }}</h3>
<!--等效于innerText innerHTML text() html()-->
<h4 v-text = "name"></h4>
<h4 v-html = "name"></h4>
</div>
<!-- 1.引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script type="text/javascript">
let vm = new Vue({
el: ‘#app‘, //绑定根元素,使用标签选择器,这里是ID选择器
//数据 属性
data: {
msg:‘alex是个?大SB‘,//声明数据属性
name:‘<span>黄瓜</span>‘,
}
})
</script>
</body>
v-if&v-show
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true 值的时候被渲染。
v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: red;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="app">
<div class="box" v-if=‘isShow‘></div>
<div class="box" v-show=‘isShow‘></div> </div>
<!-- 1.引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script type="text/javascript">
let vm = new Vue({
el: ‘#app‘, //绑定根元素,使用标签选择器,这里是ID选择器
//数据 属性
data: {
isShow:true
}
})
</script>
</body>
</html>
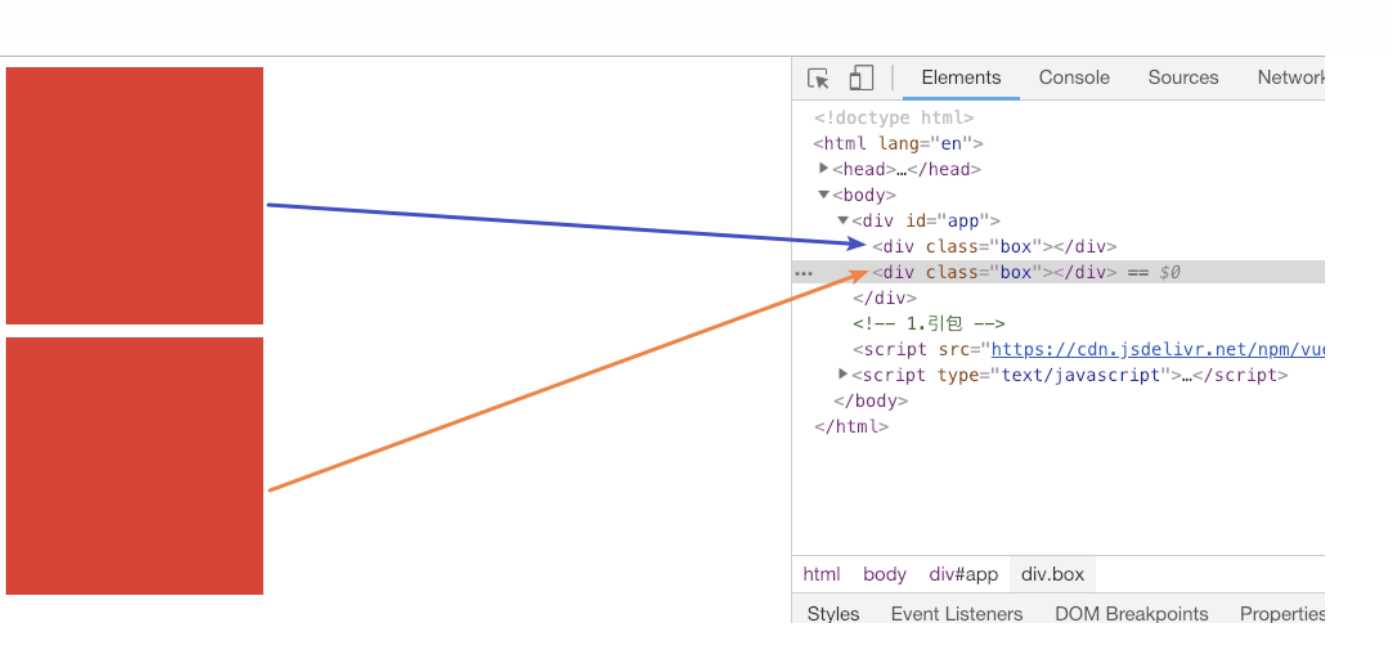
页面显示效果如下:

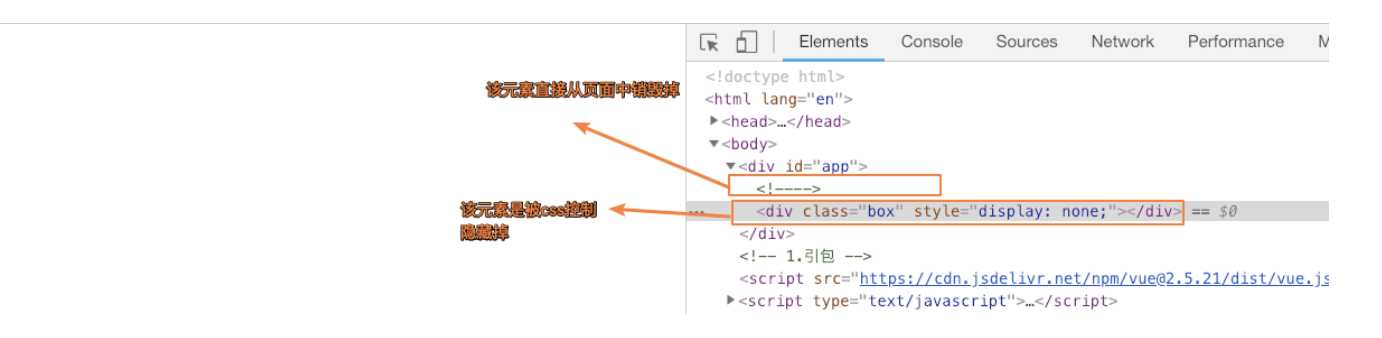
如果将变量isShow改为false。

总结v-if vs v-show:
v-if对当前元素创建/销毁;v-show对当前元素显示/隐藏.
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show
v-for遍历数组元素
我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: ‘#example-1‘,
data: {
items: [
{ message: ‘Foo‘ },
{ message: ‘Bar‘ }
]
}
})
结果:
-
Foo
-
在 v-for 块中,我们可以访问所有父作用域的属性。v-for 还支持一个可选的第二个参数,即当前项的索引。
<ul id="example-2">
<li v-for="(item, index) in items">
{{ parentMessage }} - {{ index }} - {{ item.message }}
</li>
</ul>
var example2 = new Vue({
el: ‘#example-2‘,
data: {
parentMessage: ‘Parent‘,
items: [
{ message: ‘Foo‘ },
{ message: ‘Bar‘ }
]
}
})
-
Parent - 0 - Foo
-
Parent - 1 - Bar
你也可以用 of 替代 in 作为分隔符,因为它更接近 JavaScript 迭代器的语法:
<div v-for="item of items"></div>
在 v-for 里使用对象
你也可以用 v-for 来遍历一个对象的属性。
<ul id="v-for-object" class="demo">
<li v-for="value in object">
{{ value }}
</li>
</ul>
new Vue({
el: ‘#v-for-object‘,
data: {
object: {
title: ‘How to do lists in Vue‘,
author: ‘Jane Doe‘,
publishedAt: ‘2016-04-10‘
}
}
})
-
How to do lists in Vue
-
Jane Doe
-
2016-04-10
你也可以提供第二个的参数为 property 名称 (也就是键名):
<div v-for="(value, name) in object">
{{ name }}: {{ value }}
</div>
title: How to do lists in Vue
author: Jane Doe
publishedAt: 2016-04-10
<div v-for="(value, name, index) in object">
{{ index }}. {{ name }}: {{ value }}
</div>
结果:
1. author: Jane Doe
2. publishedAt: 2016-04-10
注意:
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性(通俗点说,就是为了v-for循环的元素和索引一一对应而不出现混乱,要在使用v-for的时候添加v-bind:key ,而且不要使用对象或数组之类的非基本类型值作为 v-for 的 key。请用字符串或数值类型的值。):
<div v-for="item in items" v-bind:key="item.id"> <!-- 内容 --> </div>
v-bind 主要?来绑定标签上的属性:
<a v-bind:href="url">...</a>
<li v-for = ‘(item,index) in menus‘ v-bind:key = ‘index‘ v-bind:title="item">
<h3>{{ index }}-----{{ item }}</h3>
</li>
在这里 href 是参数,告知 v-bind 指令将该元素的 href 特性与表达式 url 的值绑定。
<div v-bind:class="{ active: isActive }"></div>
data:{
isActive:true
}
渲染结果:
<div class="active"></div>
也可以传入多个属性来动态切换多个class。此外, v-bind:class指令也可以与普通的 class 属性共存
<div class="static" v-bind:class="{ active: isActive, ‘text-danger‘: hasError }"> </div>
data: {
isActive: true,
hasError: false
}
渲染结果:
<div class="static active"> </div>
控制一个标签显示/隐藏的三种方式:
//1,v-if=true,创建标签;v-if=false,销毁标签
===>真正的对标签进行创建/销毁,展示在代码上就是该标签的代码显示/被注释
//2,v-show=true,标签渲染;v-show=false,标签不渲染
===>标签是否渲染,为false,当v-show=false时候,给标签添加属性style=“display:none;”
//3,v-bind:class="{active:true}”,给标签的class添加上active类
===>实现原理的实质还是控制CSS,和v-show类似
v-on事件绑定
监听事件
v-on 指令监听 DOM 事件,并在触发时运?一些 JavaScript 代码
示例:
<div id="example-1">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
var example1 = new Vue({
el: ‘#example-1‘,
data: {
counter: 0
}
})
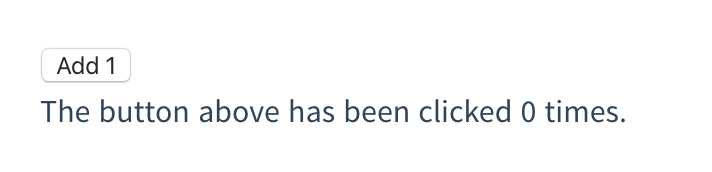
结果:

事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on
示例:
<div id="example-2"> <!-- `greet` 是在下面定义的方法名 --> <button v-on:click="greet">Greet</button> </div>
var example2 = new Vue({
el: ‘#example-2‘,
data: {
name: ‘Vue.js‘
},
// 在 `methods` 对象中定义方法
methods: {
greet: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert(‘Hello ‘ + this.name + ‘!‘)
// `event` 是原生 DOM 事件
if (event) {
alert(event.target.tagName)
}
}
}
})
// 也可以用 JavaScript 直接调用方法
example2.greet() // => ‘Hello Vue.js!‘
结果:

使用 v-on 有几个好处:
-
扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
-
因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
-
当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何清理它们。
v-model表单输入绑定
v-model 指令在表单 <input>、 <textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进?一些特殊处理。
<input v-model="message" placeholder="扁我"> <p>{{ message }}</p>
data: {
message: "我的消息"
}
结果:(下面的p标签的内容和上面input框的内容同步的变化)

注意:
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的特性。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。因此,Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-bind 缩写
<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a>
v-on
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
小结:
<!-- 在页面中绑定属性和定义事件是用得最多的,所以Vue提供了相应的简写 --> vue提供的简写 v-on:简写为@ vue提供的简写 v-bind直接省略不写,注意冒号要留下