Flutter——Expanded组件("可伸缩"组件)
Posted chichung
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter——Expanded组件("可伸缩"组件)相关的知识,希望对你有一定的参考价值。
Expanded组件可以结合Row和Column布局组件使用。
-
Expanded组件的常用属性
| 属性 | 说明 |
| flex | 元素占整个父Row/Column的比例 |
| child | 子元素 |

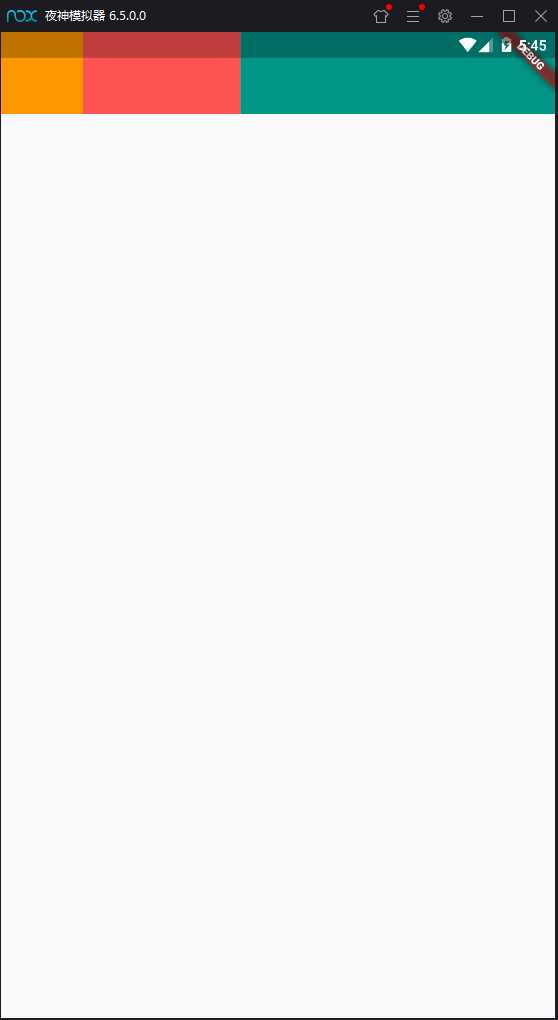
import ‘package:flutter/material.dart‘; void main() { runApp(MaterialApp( title: "ExpandedWidget", home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Row( mainAxisAlignment: MainAxisAlignment.start, children: <Widget>[ Container( color: Colors.orange, width: 80, height: 80, ), Expanded( flex: 1, child: Container( color: Colors.redAccent, width: 80, height: 80, ), ), Expanded( flex: 2, child: Container( color: Colors.teal, width: 80, height: 80, ), ) ], ), ); } }
以上是关于Flutter——Expanded组件("可伸缩"组件)的主要内容,如果未能解决你的问题,请参考以下文章