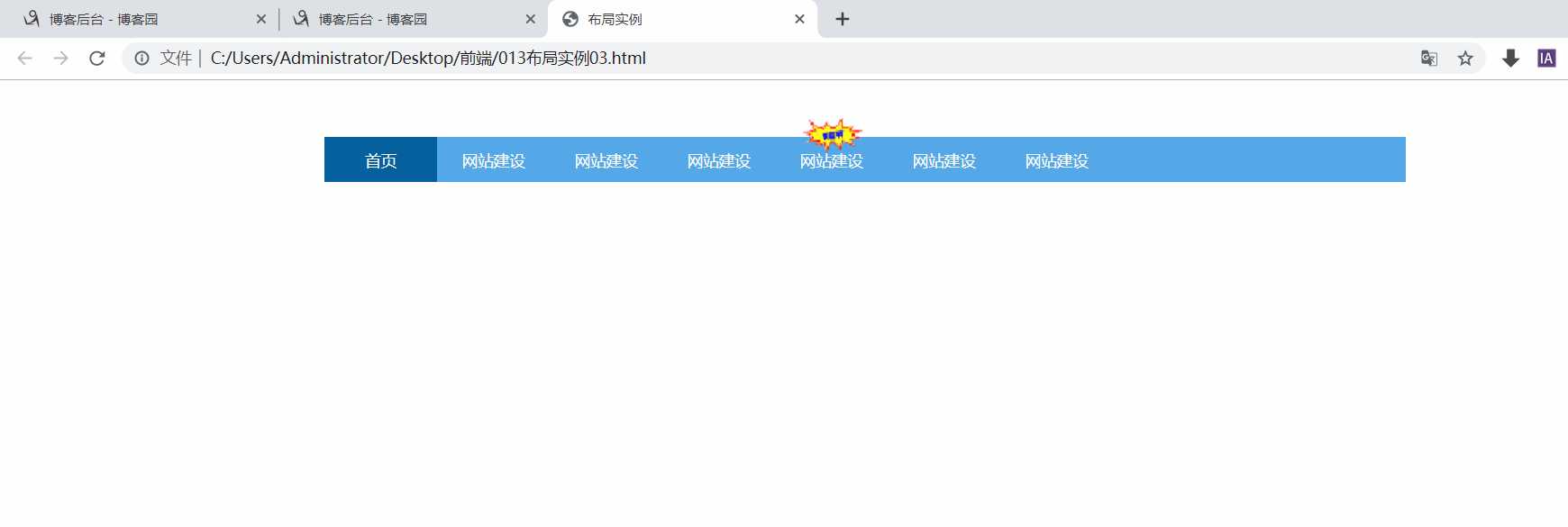
2019.12.5-网站首页代码(浮动)
Posted lishuide
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2019.12.5-网站首页代码(浮动)相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>布局实例</title>
</head>
<style type="text/css">
.menu{
list-style: none;
background-color: #55a8ea;
padding: 0;
width: 960px;
height:40px;
margin: 50px auto 0;
position: relative; /* 相对定位 */
}
.menu li{
float: left;
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
}
.menu li a{
/* font-size: 14px;
font-family: ‘Microsoft Yahei‘;
color: #fff; */
font:14px/40px ‘Microsoft Yahei‘;
color: #fff;
text-decoration: none;
}
.menu li:hover{
background-color: #00619f;
}
.menu .active{
background-color: #00619f;
}
.menu .new{
width: 58px;
height: 35px;
background: url(images/new.png) no-repeat;
position: absolute;
left: 422px;
top: -18px;
}
.menu .new:hover{
background: url(images/new.png) no-repeat;
}
</style>
<body>
<ul class="menu">
<li class="active"><a href="">首 页</a></li>
<li><a href="">网站建设</a></li>
<li><a href="">网站建设</a></li>
<li><a href="">网站建设</a></li>
<li><a href="">网站建设</a></li>
<li><a href="">网站建设</a></li>
<li><a href="">网站建设</a></li>
<li class="new"></li>
</ul>
</body>
</html>

以上是关于2019.12.5-网站首页代码(浮动)的主要内容,如果未能解决你的问题,请参考以下文章