vue
Posted mokeke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue相关的知识,希望对你有一定的参考价值。
一、vue路由
创建router/index.js文件
main 页面引入:
import router from ‘./router‘
new Vue({
el: ‘#app‘,
router,
components: { App },
template: ‘<App/>‘
})
跳转:
第一种:
<1>未传参: this.$router.push({name: ‘b‘, path: ‘/b‘}) // 路由跳转
<2>传参: this.$router.push({name: ‘b‘, path: ‘/b‘, params: {data: ‘这是参数‘}})
B页面获取参数:this.$route.params.data
第二种:
<router-link to="/a">B页面,去A页面</router-link>
二、axios用法
第一种:
main.js引入axios
import Vue from ‘vue‘
import axios from ‘axios‘
import VueAxios from ‘vue-axios‘
Vue.use(VueAxios, axios)
页面应用
this.axios.get(‘/banner/bannerListData‘,{
params: {
id: 1
}
}).then((res) => {
console.log(res,777777777)
}).catch((err) => {
console.log(err,777777777) //错误处理 相当于error
})
第二种:
挂在原型链的方式:
再main.js(即入口)引入axios,挂载在vue原型下边
import axios from ‘axios‘
Vue.prototype.$axios = axios
页面应用
this.$axios.get(‘/banner/bannerListData‘, {
params: {
id:1
},
}).then(function(res) {
console.log(res)
}).catch(function(error) {
console.log(error) //错误处理 相当于error
})
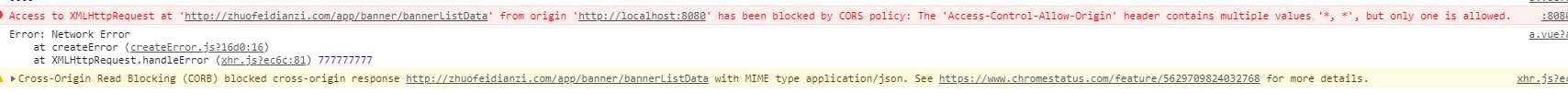
三、axios跨域解决

1、首先在main.js中,配置我们访问的url前缀:
axios.defaults.baseURL = ‘/app‘
2、配置代理:
修改config文件夹下的index.js,在proxyTable中加上如下代码
proxyTable: {
‘/api‘:{//此处并非一定和url一致。
target:‘http://zhuofeidianzi.com/app‘, //设置你调用的接口域名和端口号 别忘了加http
changeOrigin:true,//允许跨域
pathRewrite:{
‘^/api‘: ‘‘ //这里理解成用‘/api‘代替target里面的地址,
}
}
},
3、修改请求url
配置之前
this.axios.get(‘http://zhuofeidianzi.com/app/banner/bannerListData‘,{
params: {
}
}).then((res) => {
console.log(res,777777777)
}).catch((err) => {
console.log(err,777777777) //错误处理 相当于error
})
修改为:
this.axios.get(‘/banner/bannerListData‘,{
params: {
}
}).then((res) => {
console.log(res,777777777)
}).catch((err) => {
console.log(err,777777777) //错误处理 相当于error
})
4、重启服务
参见:https://blog.csdn.net/yuanlaijike/article/details/80522621
https://www.cnblogs.com/cscredis/p/9286250.html
跨域成功,但是这只是开发环境(dev)中解决了跨域问题,生产环境中真正部署到服务器上如果是非同源还是存在跨域问题,
如我们部署的服务器端口是3001,需要前后端联调,第一步前端我们可以分生产production和开发development两种环境分别测试,
在config/dev.env.js和prod.env.js里也就是开发/生产环境下分别配置一下请求的地址API_HOST,
开发环境中我们用上面配置的代理地址api,
生产环境下用正常的接口地址,所以这样配置,分别在config/dev.env.js和prod.env.js两个文件中进行以下配置。
config/dev.env.js:
module.exports = merge(prodEnv, {
NODE_ENV: ‘"development"‘, //开发环境
API_HOST:"/api/"
})
prod.env.js
module.exports = {
NODE_ENV: ‘"production"‘, //生产环境
API_HOST:‘"http://10.1.5.11:8080/"‘
}
以上是关于vue的主要内容,如果未能解决你的问题,请参考以下文章