1.弹弹球
Posted konglingbin66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.弹弹球相关的知识,希望对你有一定的参考价值。
1.动画——躁动的弹球


2.分析需求——庖丁解牛
a.这个动画需要个球
这个需求,可以通过CSS和html搞定
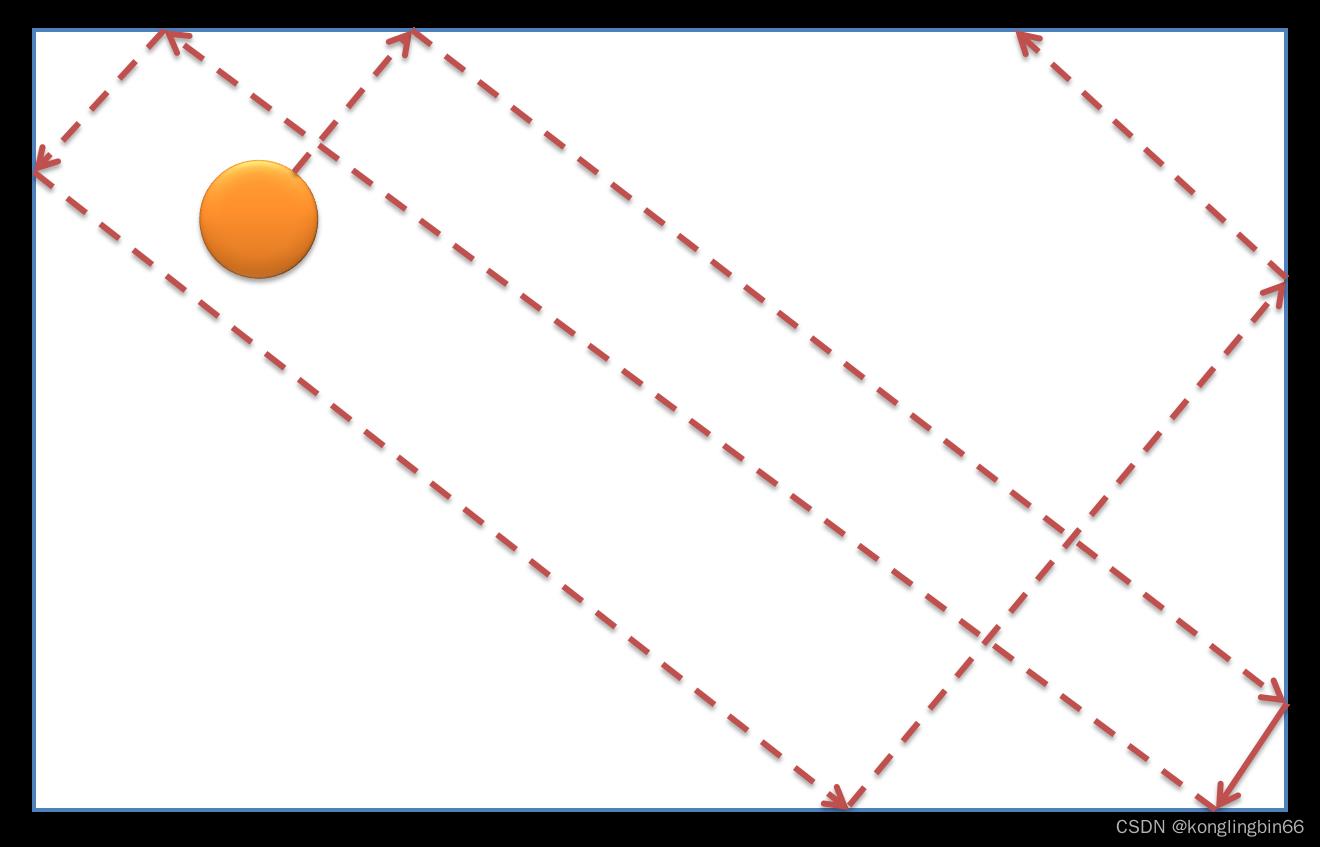
b.这个球很不安分,喜欢弹来弹去,不知疲倦,不撞南墙不回头,不见黄河不死心。
这个需求需要借助CSS配合JS来实现,当弹球碰到窗口的时候会改变球的运动轨迹。
3.实现弹弹球——球都没有,弹个球啊
说来也简单,就是通过一个div元素来显示弹球。

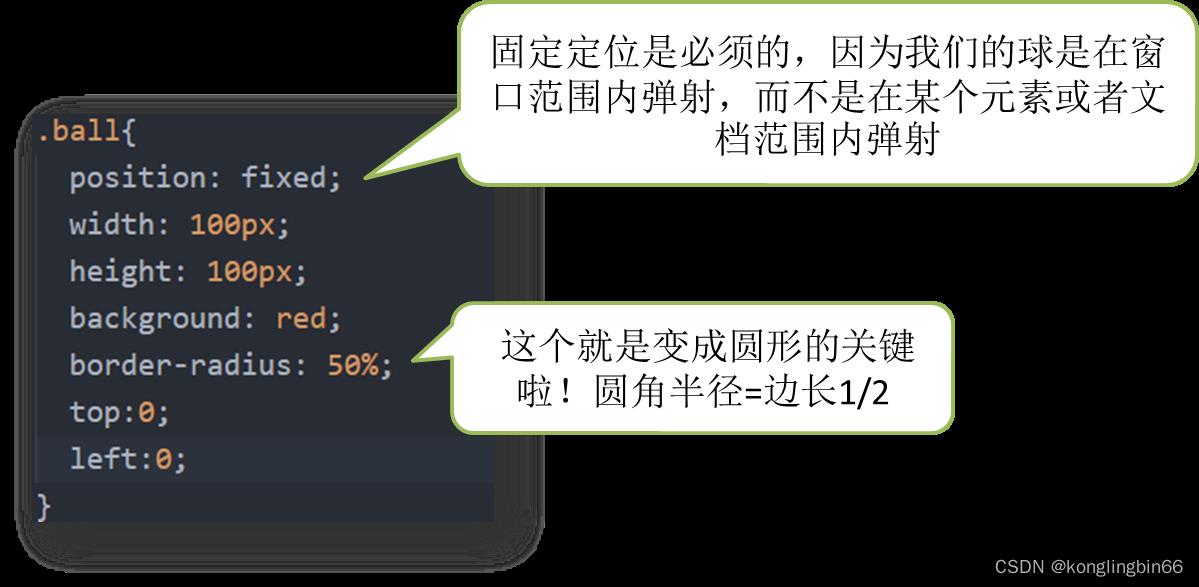
4.实现弹弹球——web上哪里有球,都是css和html

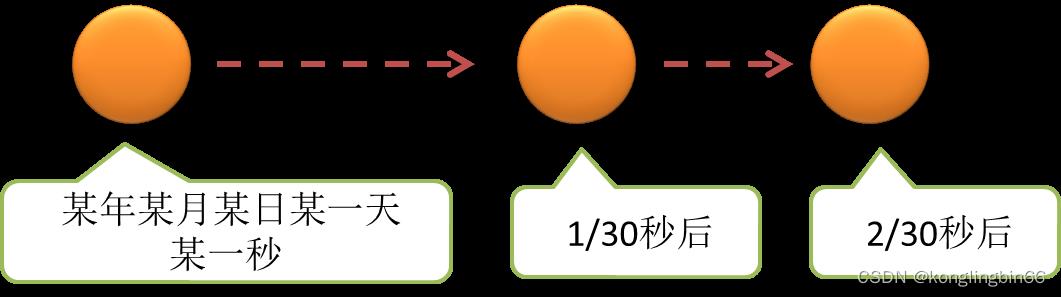
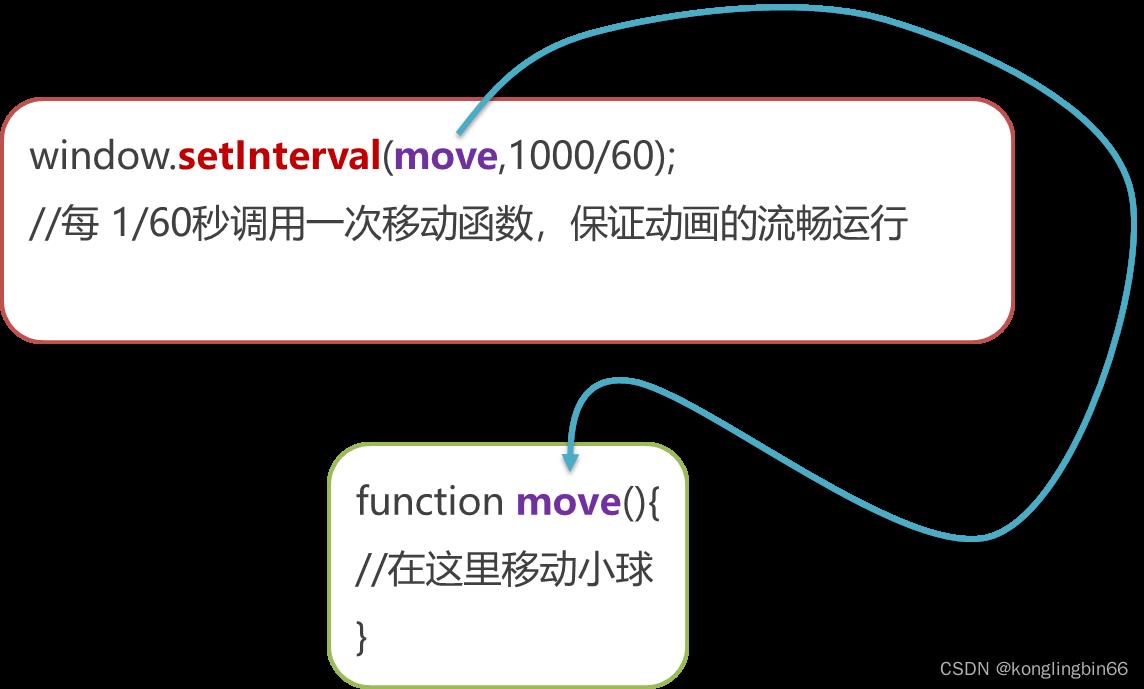
5.动画原理——球是怎么动起来的

人的眼睛的反应速度是 1/24秒,也就是说,如果小球不是连续移动的,而是1/24秒动一次,甚至更快(我们一般1/30秒,或1/60秒,动一次),那么人眼是反应不过来的,会认为小球是连续运动的,而不是每隔1/24秒移动一次。这就是动画的原理——每隔1/24秒,移动一次小球。变化间隔比1/24秒长(刷新慢),那么会看到画面闪烁,也就是卡顿,如果比1/24秒短(刷新快),动画质量会更高,但是性能消耗也越大。1秒分割成的段数,也叫做帧数,我们可以说每秒24帧。
6.如何移动——从设计思想到程序,是关键

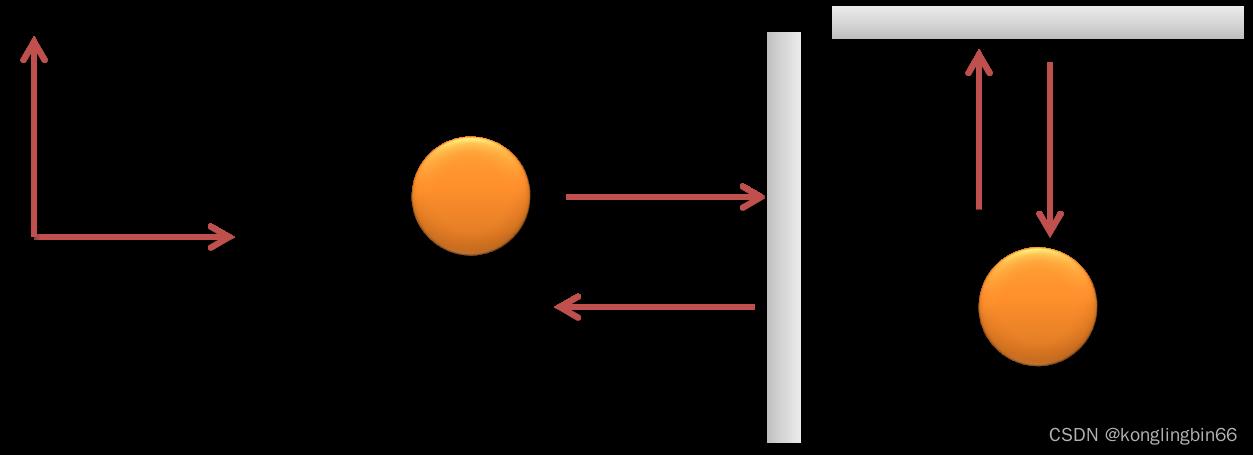
7.速度分解——复习初中物理
小球之所以表现为弹来弹去,是因为碰到了web窗口的边界,然后改变了运动的方向。速度是矢量,包括了方向和大小,最终的运动方向,其实可以分解为两个方向的叠加,也就是x和y方向上分量速度叠加,不同大小的Vx,Vy可以叠加出千变万化的各种速度大小和方向。如果方向反向,就表现为反弹(Vx 变为 –Vx,Vy变为 –Vy),如果速度减小就会最终停止运动(这里,我们并不需要停止运动)。

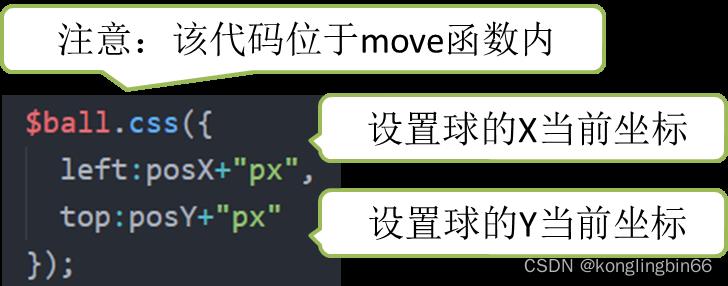
8.移动细节——动画是细节的艺术

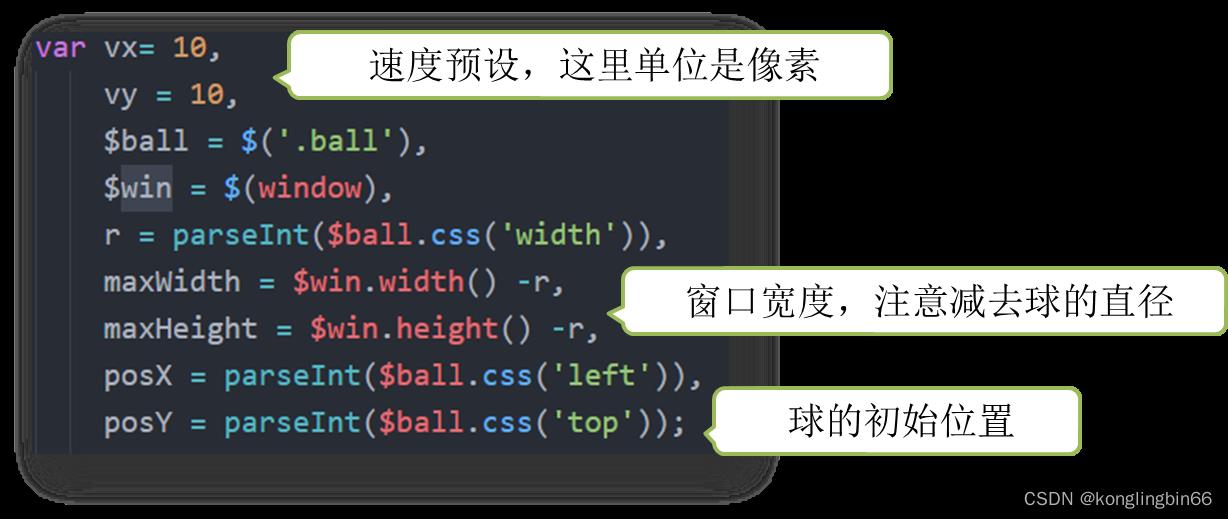
9.信息准备

10.付诸实践——把所有的计算变成行动

11.更多思考
a.当我们改变窗口大小的时候,如何让小球动画不受影响
b.能否将动画变成,点击鼠标,创建小球,然后运动一段时间后消失
c.如果有多个小球,如何让小球的速度和方向随机呢
12 代码
注意,代码中引用了Jquery-1.12.4.js, 该文件可到官网下载
html
<html>
<head>
<meta charset="utf-8"/>
<title>bouncing ball</title>
<link rel="stylesheet" href="ball.css"/>
</head>
<body>
<div class="ball"></div>
<script src=jquery-1.12.4.js></script>
<script src="ball.js"></script>
</body>
</html>css
.ball
position: fixed;
width: 100px;
height: 100px;
background: red;
border-radius: 50%;
top:0;
left:0;
js
jQuery(function($)
var vx= 10,
vy = 10,
$ball = $('.ball'),
$win = $(window),
r = parseInt($ball.css('width')),
maxWidth = $win.width() -r,
maxHeight = $win.height() -r,
posX = parseInt($ball.css('left')),
posY = parseInt($ball.css('top'));
function move()
posX += vx;
posY += vy;
if(posX > maxWidth)
posX = maxWidth;
vx = -vx;
else if(posX <0 )
posX = 0;
vx = -vx;
if(posY > maxHeight)
posY = maxHeight;
vy = -vy;
else if(posY <0 )
posY = 0;
vy = -vy;
console.log("(x,y)="+posX +","+posY);
$ball.css(
left:posX+"px",
top:posY+"px"
);
window.setInterval(move,1000/60);
);
以上是关于1.弹弹球的主要内容,如果未能解决你的问题,请参考以下文章